Битовые образы
Битовые образы
При работе с графикой удобно использовать объекты типа TBitMap (битовый образ). Битовый образ представляет собой находящуюся в памяти компьютера, и, следовательно, невидимую графическую поверхность, на которой программа может сформировать изображение. Содержимое битового образа (картинка) легко и, что особенно важно, быстро может быть выведено на поверхность формы или области вывода иллюстрации (image). Поэтому в программах битовые образы обычно используются для хранения небольших изображений, например, картинок командных кнопок.
Загрузить в битовый образ нужную картинку можно при помощи метода LoadFromFlie, указав в качестве параметра имя BMP-файла, в котором находится нужная иллюстрация.
Например, если в программе объявлена переменная pic типа TBitMap, то после выполнения инструкции
pic.LoadFromFiie('е:\images\aplane.bmp')
битовый образ pic будет содержать изображение самолета.
Вывести содержимое битового образа (картинку) на поверхность формы или области вывода иллюстрации можно путем применения метода Draw к соответствующему свойству поверхности (canvas). Например, инструкция
Image1.Canvas.Draw(x,у, bm)
выводит картинку битового образа bm на поверхность компонента image 1 (параметры х и у определяют положение левого верхнего угла картинки на поверхности компонента).
Если перед применением метода Draw свойству Transparent объекта TBitMap присвоить значение True, то фрагменты рисунка, окрашенные цветом, совпадающим с цветом левого нижнего угла картинки, не будут выве-
дены — через них будет как бы проглядывать фон. Если в качестве "прозрачного" нужно использовать цвет, отличный от цвета левой нижней точки рисунка, то свойству Transparentcoior следует присвоить значение символьной константы, обозначающей необходимый цвет.
Следующая программа, текст которой приведен в листинге 10.7, демонстрирует использование битовых образов для формирования изображения из нескольких элементов.
Дуга
Дуга
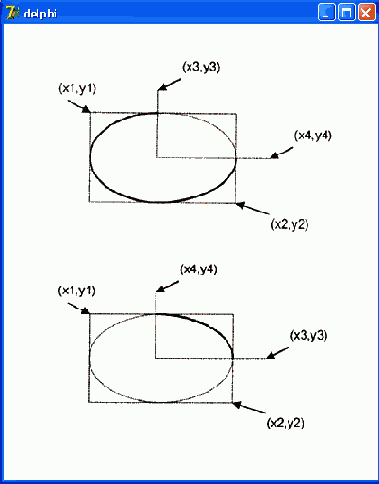
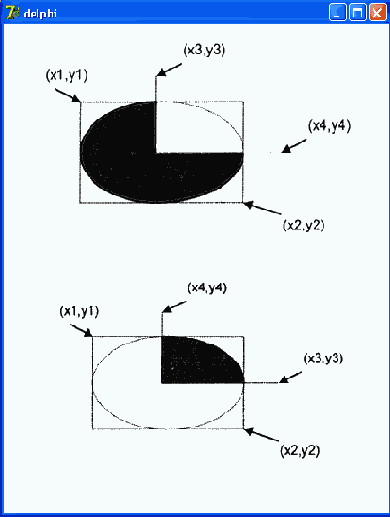
Вычерчивание дуги выполняет метод Arc, инструкция вызова которого в общем виде выглядит следующим образом:
Объект.Canvas.Arc(x1,y1,х2,у2,х3,у3,х4,у4)
где:
х3, у3 — параметры, определяющие начальную точку дуги; П х4, у4 — параметры, определяющие конечную точку дуги.
Начальная (конечная) точка — это точка пересечения границы эллипса и прямой, проведенной из центра эллипса в точку с координатами х3 и у3 (х4, у4). Дуга вычерчивается против часовой стрелки от начальной точки к конечной (Рисунок 10.7).
Цвет, толщина и стиль линии, которой вычерчивается дуга, определяются значениями свойства Реп поверхности (canvas), на которую выполняется вывод.
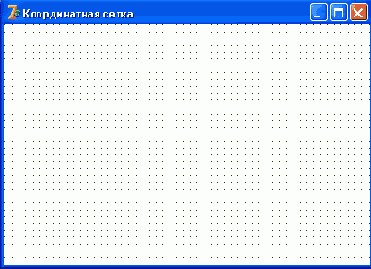
Форма приложения Координатная сетка
Рисунок 10.4. Форма приложения Координатная сетка

Форма программы
Рисунок 10.20. Форма программы

Тистинг 10.12. Мультик (использование метода CopRect)
unit multik ;
interface
uses
Windows, Messages, SysUtils, Classes,
Graphics, Controls, Forms, Dialogs,
ExtCtrls, StdCtrls;
type
TForm1 = class(TForm)
Timer1: TTimer;
procedure FormActivate(Sender: TObject);
procedure Timer1Timer(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form1l: TForm1;
implementation
($R *.DFM}
const
FILMFILE = 'film2.bmp'; // фильм — bmp-файл
N_KADR=12; // кадров в фильме (для данного файла)
var
Film: TBitMap; // фильм — все кадры
WKadr,HKadr: integer; // ширина и высота кадра
CKadr: integer; // номер текущего кадра
RectKadr: TRect; // положение и размер кадра в фильме
Rect1 : Trect; // координаты и размер области отображения фильма
procedure TForm1.FormActivate(Sender: TObject);
begin
Film := TBitMap.Create;
Film.LoadFromFile(FILMFILE);
WKadr := Round(Film.Width/N_Kadr);
HKadr := Film.Height;
Rect1 := Bounds(10,10,WKadr,HKadr);
Ckadr:=0;
Form1.Timerl.Interval := 150; // период обновления кадров — 0.15 с
Form1.Timerl.Enabled:=True; // запустить таймер
end;
// отрисовка кадра procedure DrawKadr;
begin
// определим положение текущего кадра в фильме
RectKadr:=Bounds(WKadr*CKadr,0,WKadr,HKadr);
// вывод кадра из фильма
Form1.Canvas.CopyRect(Rect1,Film*.Canvas,RectKadr);
// подготовимся к выводу следующего кадра
CKadr := CKadr+1;
if CKadr = N_KADR then CKadr:=0;:
end;
// обработка сигнала от таймера
procedure TForm1.Timer1Timer(Sender: TObject);
begin
DrawKadr;
end;
end.
Программа состоит из трех процедур. Процедура TForm1. FormActivate создает объект Film и загружает в него фильм — BMP-файл, в котором находятся кадры фильма. Затем, используя информацию о размере загруженного битового образа, процедура устанавливает значения характеристик кадра: высоту и ширину.
После этого создается объект Kadr (типа TBitMap), предназначенный для хранения текущего кадра. Следует обратить внимание, что после создания объекта Kadr принудительно устанавливаются значения свойств width и Height. Если этого не сделать, то созданный объект будет существовать, однако память для хранения битового образа не будет выделена. В конце своей работы процедура TForml. FormActivate устанавливает номер текущего кадра и запускает таймер.
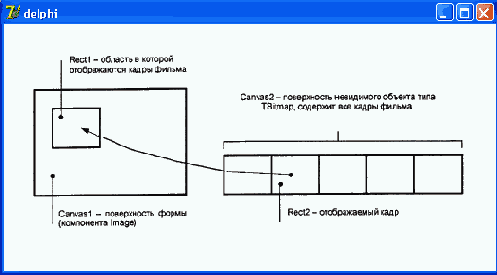
Основную работу в программе выполняет процедура DrawKadr, которая выделяет из фильма очередной кадр и выводит его в форму. Выделение кадра и его отрисовку путем копирования фрагмента картинки с одной поверхности на другую выполняет метод copyRect (Рисунок 10.21), которому в качестве параметров передаются координаты области, куда нужно копировать, поверхность и положение области, откуда нужно копировать. Положение фрагмента в фильме, т. е. координата х левого верхнего угла, определяется умножением ширины кадра на номер текущего кадра. Запускает процедуру DrawKadr процедура TForm1.Timer1Timer, обрабатывающая событие OnTiner.
Форма программы Движущаяся окружность
Рисунок 10.15. Форма программы Движущаяся окружность

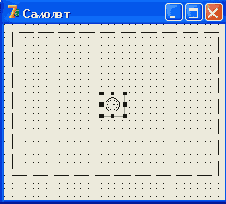
Форма программы Самолет
Рисунок 10.18. Форма программы Самолет

Для хранения битовых образов (картинок) фона и самолета, а также копии области фона, перекрываемой изображением самолета, используются объекты типа TBitMap, которые создаются динамически процедурой FormActivate. Эта же процедура загружает из файлов картинки фона (factory.bmp) и самолета (aplane.bmp), а также сохраняет область фона, на которую первый раз будет накладываться картинка.
Сохранение копии фона выполняется при помощи метода CopyRect, который позволяет выполнить копирование прямоугольного фрагмента одного битового образа в другой. Объект, к которому применяется метод CopyRect, является приемником копии битового образа. В качестве параметров методу передаются координаты и размер области, куда должно быть выполнено копирование, поверхность, откуда должно быть выполнено копирование, а также положение и размер копируемой области. Информация о положении и размере копируемой в буфер области фона, на которую будет наложено изображение самолета и которая впоследствии должна быть восстановлена из буфера, находится в структуре BackRct типа TRect. Для заполнения этой структуры используется функция Bounds.
Следует обратить внимание на то, что начальное значение переменной х, которая определяет положение левой верхней точки битового образа движущейся картинки, — отрицательное число, равное ширине битового образа картинки. Поэтому в начале работы программы изображение самолета не появляется, картинка отрисовывается за границей видимой области. С каждым событием OnTimer значение координаты х увеличивается, и на экране появляется та часть битового образа, координаты которой больше нуля. Таким образом, у наблюдателя создается впечатление, что самолет вылетает из-за левой границы окна.
График построенный процедурой GrOfFunc
Рисунок 10.10. График, построенный процедурой GrOfFunc

Приведенная программа довольно универсальна. Заменив инструкции в теле функции f (х), можно получить график другой функции. Причем независимо от вида функции ее график будет занимать всю область, предназначенную для вывода.
Примечание
Рассмотренная программа работает корректно, если функция, график которой надо построить, принимает как положительные, так и отрицательные значения. Если функция во всем диапазоне только положительная или только отрицательная, то в программу следует внести изменения. Какие — пусть это будет упражнением для читателя.
Холст
Холст
Как было сказано ранее, поверхности, на которую программа может выводить графику, соответствует свойство Canvas. В свою очередь, свойство canvas — это объект типа TCanvas. Методы этого типа обеспечивают вывод графических примитивов (точек, линий, окружностей, прямоугольников и т. д.), а свойства позволяют задать характеристики выводимых графических примитивов: цвет, толщину и стиль линий; цвет и вид заполнения областей; характеристики шрифта при выводе текстовой информации.
Методы вывода графических примитивов рассматривают свойство Canvas как некоторый абстрактный холст, на котором они могут рисовать (canvas переводится как "поверхность", "холст для рисования"). Холст состоит из отдельных точек — пикселов. Положение пиксела характеризуется его горизонтальной (X) и вертикальной (Y) координатами. Левый верхний пиксел имеет координаты (0, 0). Координаты возрастают сверху вниз и слева направо (Рисунок 10.1). Значения координат правой нижней точки холста зависят от размера холста.
Delphi позволяет программисту разрабатывать программы,
|
Глава 10. Графические возможности Delphi |
Инструкция Canvas1. CopyRect
Рисунок 10.21. Инструкция Canvas1. CopyRect (Rect1, Canvas2, Rect2) копирует в область Rectl поверхности Canvasl область Rect2 с поверхности Canvas2

Использование битовых образов
Использование битовых образов
В предыдущем примере изображение формировалось из графических примитивов. Теперь рассмотрим, как можно реализовать перемещение одного сложного изображения на фоне другого, например перемещение самолета на фоне городского пейзажа.
Эффект перемещения картинки может быть создан путем периодической перерисовки картинки с некоторым смещением относительно ее прежнего положения. При этом предполагается, что перед выводом картинки в новой точке сначала удаляется предыдущее изображение. Удаление картинки может быть выполнено путем перерисовки всей фоновой картинки или только той ее части, которая перекрыта битовым образом движущегося объекта.
В рассматриваемой программе используется второй подход. Картинка выводится применением метода Draw к свойству canvas компонента Image, a стирается путем копирования (метод copyRect) нужной части фона из буфера на поверхность компонента Image.
Форма программы приведена на Рисунок 10.18, а текст — в листинге 10.10.
Компонент image используется для вывода фона, а компонент Timer — для организации задержки между циклами удаления и вывода на новом месте изображения самолета.
Кадры мультика
Рисунок 10.19. Кадры мультика

Карандаш
Карандаш
Карандаш используется для вычерчивания точек, линий, контуров геометрических фигур: прямоугольников, окружностей, эллипсов, дуг и др. Вид линии, которую оставляет карандаш на поверхности холста, определяют свойства объекта треп, которые перечислены в табл. 10.1.
Карандаш и кисть
Карандаш и кисть
Художник в своей работе использует карандаши и кисти. Методы, обеспечивающие вычерчивание на поверхности холста графических примитивов, тоже используют карандаш и кисть. Карандаш применяется для вычерчивания линий и контуров, а кисть — для закрашивания областей, ограниченных контурами.
Карандашу и кисти, используемым для вывода графики на холсте, соответствуют свойства Реn (карандаш) и Brush (кисть), которые представляют собой объекты типа треп и TBrush, соответственно. Значения свойств этих объектов определяют вид выводимых графических элементов.
Кисть
Кисть
Кисть (canvas.Brush) используется методами, обеспечивающими вычерчивание замкнутых областей, например геометрических фигур, для заливки (закрашивания) этих областей. Кисть, как объект, обладает двумя свойствами, перечисленными в табл. 10.5.
Координаты области вывода текста
Рисунок 10.3. Координаты области вывода текста

Шрифт, который используется для вывода текста, определяется значением свойства Font соответствующего объекта canvas. Свойство Font представляет собой объект типа TFont. В табл. 10.7 перечислены свойства объекта TFont, позволяющие задать характеристики шрифта, используемого методами TextOut и TextRect для вывода текста.
Координаты точек холста
Рисунок 10.1. Координаты точек холста

Размер холста можно получить, обратившись к свойствам Height и width области иллюстрации (image) или к свойствам формы: ClientHeight и Clientwidth.
Линия
Линия
Вычерчивание прямой линии осуществляет метод LinеТо, инструкция вызова которого в общем виде выглядит следующим образом:
Компонент.Canvas.LineTo(x,у)
Метод LinеТо вычерчивает прямую линию от текущей позиции карандаша в точку с координатами, указанными при вызове метода.
Начальную точку линии можно задать, переместив карандаш в нужную точку графической поверхности. Сделать это можно при помощи метода MoveTo, указав в качестве параметров координаты нового положения карандаша.
Вид линии (цвет, толщина и стиль) определяется значениями свойств объекта Реп графической поверхности, на которой вычерчивается линия.
Довольно часто результаты расчетов удобно представить в виде графика. Для большей информативности и наглядности графики изображают на фоне координатных осей и оцифрованной сетки. В листинге 10.2 приведен текст программы, которая на поверхность формы выводит координатные оси и оцифрованную сетку (Рисунок 10.4).
Стили заполнения областей
Листинг 10.1. Стили заполнения областей
unit brustyle_; interface
uses
Windows, Messages, SysUtils, Classes,
Graphics, Controls, Forms, Dialogs, ExtCtrls;
type
TForm1 = class(TForm)
procedure FormPaint(Sender: TObject);
private
{ Private declarations}
public
{ Public declarations )
end;
var
Form1: TForm1;
implementation
{$R *.DFM}
// перерисовка формы
procedure TForm1.FormPaint(Sender: TObject);
const
bsName: array[1..8] of string =
('bsSolid','bsClear','bsHorizontal',
'bsVertical','bsFDiagonal','bsBDiagonal',
'bsCross','bsDiagCross');
var
x,y: integer; // координаты левого верхнего угла прямоугольника
w,h: integer; // ширина и высота прямоугольника
bs: TBrushStyle;// стиль заполнения области
k: integer; // номер стиля заполнения
i,j: integer;
begin
w:=40; h:=40; // размер области(прямоугольника)
у:=20;
for i:=l to 2 do
begin
х:=10;
for j:=1 to 4 do
begin
k:=j+(i-1)*4; // номер стиля заполнения
case k of
1: bs = bsSolid;
2: bs = bsClear;
3: bs = bsHorizontal;
4: bs = bsVertical;
5: bs = bsFDiagonal;
6: bs = bsBDiagonal;
7: bs = bsCross;
8: bs = bsDiagCross; end;
// вывод прямоугольника
Canvas.Brush.Color := clGreen;
// цвет закрашивания — зеленый
Canvas.Brush.Style := bs;
// стиль закрашивания
Canvas . Rectangle (x, y, x+w, y-t-h) ;
// вывод названия стиля
Canvas.Brush.Style := bsClear;
Canvas.TextOut(x, y-15, bsName[k]);
// вывод названия стиля
x := x+w+30;
end;
у := y+h+30;
end;
end;
end.
Оси координат и оцифрованная сетка
Листинг 10.2. Оси координат и оцифрованная сетка
unit grid_;
interface
uses
Windows, Messages, SysUtils, Classes,
Graphics, Controls, Forms, Dialogs, StdCtrls;
type
TForm1 = class(TForm)
procedure FormPaint(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form1: TForm1; implementation
{$R *.DFM}
procedure TForm1.FormPaint(Sender: TObject);
var
x0,y0:integer; // координаты начала координатных осей
dx,dy:integer; // шаг координатной сетки (в пикселах)
h,w:integer; // высота и ширина области вывода координатной сетки
х,у:integer;
lx,ly:real; // метки (оцифровка) линий сетки по X и Y
dlx,dly:real; // шаг меток (оцифровки) линий сетки по X и Y
cross:integer; // счетчик неоцифрованных линий сетки
dcross:integer;// количество неоцифрованных линий между оцифрованными
begin
х0:=30; у0:=220; // оси начинаются в точке (40,250)
dx:=40; dy:=40; // шар координатной сетки 40 пикселов
dcross:=1; // помечать линии сетки X: 1 — каждую;
// 2 — через одну;
// 3 — через две;
dlx:=0.5; // шаг меток оси X
dly:=1.0; // шаг меток оси Y, метками будут: 1, 2, 3 и т. д.
h:=200; w:=300;
with forml.Canvas do begin
cross:=dcross;
MoveTo(x0,v0);
LineTo(x0,y0-h);
// ось X
MoveTo(x0,y0);
LineTo(x0+w, y0);
// ось Y
// засечки, сетка и оцифровка по оси X
x:=x0+dx;
lx:=dlx;
repeat
MoveTo(x,y0-3);
LineTo(x,yO+3);
// засечка
cross:=cross-l;
if cross = 0 then // оцифровка
begin
TextOut(x-8,y0+5,FloatToStr(lx));
cross:=dcross ; end;
Pen.Style:=psDot;
MoveTo(x,y0-3);
LineTo(x,y0-h);
// линия сетки
Pen.Style:=psSolid;
lx:=lx+dlx;
x:=x+dx;
until (x>
x0+w);
// засечки, сетка и оцифровка по оси Y
y:=y0-dy;
ly:=dly;
repeat
MoveTo(х0-3,у);
LineTo(х0+3,у);
// засечка
TextOut(х0-20,у,FloatToStr(1у));
// оцифровка
Pen.Style:=psDot;
MoveTo(х0+3,у);
LineTo(x0+w,у);
// линия сетки
Pen.Style:=psSolid;
y:=y-dy;
ly:=ly+dly; until (y<y0-h);
end;
end;
end.
Особенность приведенной программы заключается в том, что она позволяет задавать шаг сетки и оцифровку. Кроме того, программа дает возможность оцифровывать не каждую линию сетки оси х, а через одну, две, три и т. д. Сделано это для того, чтобы предотвратить возможные наложения изображений чисел оцифровки друг на друга в случае, если эти числа состоят из нескольких цифр.
График функции (использование метода Polyline)
Листинг 10.3. График функции (использование метода Polyline)
procedure TForml.Button1Click(Sender: TObject);
var
gr: array[1..50] of TPoint; // график — ломаная линия
x0,y0: integer; // координаты точки начала координат
dx,dy: integer; // шаг координатной сетки по осям X и Y
i: integer; begin
х0 := 10; у0 := 200; dx :=5; dy := 5;
// заполним массив gr
for i:=l to 50 do begin
gr[i].x := x0 + (i-l)*dx;
gr[i].y := y0 - Data[i]*dy;
end;
// строим график
with forml.Canvas do begin
MoveTo(x0,y0);
LineTo(x0,10);
// ось Y
MoveTo(x0,y0);
LineTo(200,y0);
// ось X
Polyline(gr);
// график
end;
end;
Метод Polyline можно использовать для вычерчивания замкнутых контуров. Для этого надо, чтобы первый и последний элементы массива содержали координаты одной и той же точки. В качестве примера использования метода Polybine для вычерчивания замкнутого контура в листинге 10.4 приведена программа, которая на поверхности диалогового окна, в точке нажатия кнопки мыши, вычерчивает контур пятиконечной звезды (Рисунок 10.5). Цвет, которым вычерчивается звезда, зависит от того, какая из кнопок мыши была нажата. Процедура обработки нажатия кнопки мыши (событие MouseDown) вызывает процедуру рисования звезды starLine и передает ей в качестве параметра координаты точки, в которой была нажата кнопка. Звезду вычерчивает процедура starLine, которая в качестве параметров получает координаты центра звезды и холст, на котором звезда должна быть выведена. Сначала вычисляются координаты концов и впадин звезды, которые записываются в массив р. Затем этот массив передается в качестве параметра методу Polyline. При вычислении координат лучей и впадин звезды используются функции sin и cos. Так как аргумент этих функций должен быть выражен в радианах, то значение угла в градусах домножается на величину pi/18о, где pi — это стандартная именованная константа равная числу л.
Вычерчивание замкнутого
Листинг 10.4. Вычерчивание замкнутого контура (звезды) в точке нажатия кнопки мыши
unit Stars_; interface
uses
Windows, Messages, SysUtils, Variants, Classes,
Graphics, Controls, Forms, Dialogs, StdCtrls;
type
TForm1 = class(TForm)
procedure FormMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Forml: TForml;
implementation
f$R *.dfm}
// вычерчивает звезду
procedure StarLine(x0,y0,r: integer; Canvas: TCanvas);
// x0,y0 — координаты центра звезды
//r — радиус заезды var
р : array [1.. 11] of TPoint;
// массив координат лучей и впадин
a: integer; // угол между осью ОХ и прямой, соединяющей
// центр звезды и конец луча или впадину i: integer;
begin
а := 18; // строим от правого гор. луча
for i:=l to 10 do begin
if (i mod 2=0) then begin // впадина
p[i].x := x0+Round(r/2*cos(a*pi/180) ) ;
p[i] .y:=y0-Round(r/2*sin(a*pi/180) ) ;
end
else
begin // луч
[i] .x:=x0+Round(r*cos (a*pi/180) ) ;
[i] .y:=y0-Round(r*sin(a*pi/180) ) ;
end;
a := a+36;
end;
p[ll].X := p[l].X; // чтобы замкнуть контур звезды
Canvas. Polyline (р) ; // начертить звезду
end;
// нажатие кнопки мыши
procedure TForm1 . FormMouseDown { Sender : TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
if Button = mbLeft // нажата левая кнопка?
then Form1. Canvas . Pen . Color : = clRed
else Form1. Canvas. Pen. Color := clGreen;
StarLine(x, y, 30, Forml. Canvas );
end;
end.
График функции
Листинг 10.5. График функции
unit grfunc_;
interface
Windows, Messages, SysUtils, Classes,
Graphics, Controls, Forms, Dialogs;
type
TForm1 = class(TForm)
procedure FormPaint(Sender: TObject);
procedure FormResize(Sender: TObject);
private
{ Private declarations }
public
{Public declarations }
end;
var
Forml: TForml;
implementation
{$R *.DFM}
// Функция, график которой надо построить
Function f(x:real):real;
begin
f:=2*Sin(x)*exp(x/5) ;
end;
// строит график функции
procedure GrOfFunc;
var
x1,x2:real; // границы изменения аргумента функции
y1,y2:real; // границы изменения значения функции
х:real; // аргумент функции
у:real; // значение функции в точке х
dx:real; // приращение аргумента
l,b:integer; // левый нижний угол области вывода графика
w,h:integer; // ширина и высота области вывода графика
mx,my:real; // масштаб по осям X и Y
х0,у0:integer; // точка — начало координат
begin
// область вывода графика
l:=10; // X — координата левого верхнего угла
b:=Forml.ClientHeight-20;
//У — координата левого верхнего угла
h:=Forml.ClientHeight-40; // высота
w:=Forml.Width-40; // ширина
x1:=0; // нижняя граница диапазона аргумента
х2:=25; // верхняя граница диапазона аргумента
dx:=0.01; // шаг аргумента
// найдем максимальное и минимальное значения
// функции на отрезке [x1,x2]
y1:=f(xl);
// минимум
y2:=f(xl);
//максимум
x:=x1;
repeat
У := f (х);
if у < yl then yl:=y;
if у >
у2 then y2:=y;
х:=x+dx; until (x >
= х2);
// вычислим масштаб
my:=h/abs(y2-yl);
// масштаб по оси Y
mx:=w/abs(x2-xl);
// масштаб по оси X
х0:=1;
у0:=b-Abs(Round(y1*my)) ;
with form1.Canvas do
begin
// оси
MoveTo(l,b);
LineTo(l,b-h);
MoveTo(x0,y0);
LineTo(x0+w,y0);
TextOut(l+5,b-h,FloatToStrF(y2,ffGeneral,6,3));
TextOut(l+5,b,FloatToStrF(yl,ffGeneral,6,3));
// построение графика
x:=xl; repeat
y:=f(x);
Pixels[x0+Round(x*mx),y0-Round(y*my)]:=clRed;
x:=x+dx;
until (x >
= x2);
end;
end;
procedure TForm1.FormPaint(Sender: TObject);
begin
GrOfFunc; end;
// изменился размер окна программы
procedure TForm1.FormResize(Sender: TObject);
begin
// очистить форму
forml.Canvas.FillRect(Rect(0,0,ClientWidth,
ClientHeight));
// построить график
GrOfFunc;
end;
end.
Основную работу выполняет процедура GrOfFunc, которая сначала вычисляет максимальное (у2) и минимальное (yl) значения функции на отрезке [x1l,x2]. Затем, используя информацию о ширине (Forml.Clientwidth -40) и высоте (Form1.ClientHeight - 40) области вывода графика, вычисляет масштаб по осям X (mх) иY(mу).
Высота и ширина области вывода графика определяется размерами рабочей (клиентской) области формы, т. е. без учета области заголовка и границ. После вычисления масштаба процедура вычисляет координату у горизонтальной оси (уо) и вычерчивает координатные оси графика. Затем выполняется непосредственное построение графика (Рисунок 10.10).
Вызов процедуры GrOfFunc выполняют процедуры обработки событий onPaint и onFormResize. Процедура TForm1. FormPaint обеспечивает вычерчивание графика после появления формы на экране в результате запуска программы, а также после появления формы во время работы программы, например, в результате удаления или перемещения других окон, полностью или частично перекрывающих окно программы. Процедура TForm1.FormResize обеспечивает вычерчивание графика после изменения размера формы.
Слайдпроектор
Листинг 10.6. Слайд-проектор
unit shpic_;
interface
uses
Windows, Messages, SysUtils, Classes,
Graphics, Controls, Forms,
Dialogs, ExtCtrls, StdCtrls, Menu
type
TForm1 = class(TForm) Image1: ТImage;
Button1: TButton;
procedure FormActivate(Sender: TObject);
procedure ButtonlClick(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form1: TForm1;
aSearchRec : TSearchRec;
aPath : String; // каталог, в котором находятся иллюстрации
aFile : String; // файл иллюстрации
iw,ih: integer; // первоначальный размер компонента Image
implementation
$R *.DFM}
// изменение размера области вывода иллюстрации
// пропорционально размеру иллюстрации
Procedure Scalelmage;
var
pw, ph : integer; // размер иллюстрации
scaleX, scaleY : real; // масштаб по Х и Y
scale : real; // общий масштаб
begin
// иллюстрация уже загружена
// получим ее размеры
pw := Form1.Image1.Picture.Width;
ph := Form1.Image1.Picture.Height;
if pw >
iw // ширина иллюстрации больше ширины компонента Image
then scaleX := iw/pw // нужно масштабировать
else scaleX := 1;
if ph >
ih // высота иллюстрации больше высоты компонента
then scaleY := ih/ph // нужно масштабировать
else scaleY := 1;
// выберем наименьший коэффициент
if scaleX < scaleY
then scale := scaleX
else scale := scaleY;
// изменим размер области вывода иллюстрации
Form1.Image1.Height := Round(Form1.Image1.Picture.Height*scale)
Form1.Image1.Width := Round(Form1.Image1.Picture.Width*scale);
// т. к. Strech = True и размер области пропорционален
// размеру картинки, то картинка масштабируется без искажений
end;
// вывести первую иллюстрацию
procedure FirstPicture;
var
r : integer; // результат поиска файла
begin
aPath := 'f:\temp\';
r := FindFirst(aPath+'*.bmp',faAnyFile,aSearchRec);
if г = 0 then
begin // в указанном каталоге есть bmp-файл
aFile := aPath + aSearchRec.Name;
Form1.Image1.Picture.LoadFromFile(aFile);
// загрузить
// иллюстрацию
Scalelmage; //-установить размер компонента
Image r := FindNext(aSearchRec);
// найти следующий файл
if r = 0 then // еще есть файлы иллюстраций
Forml.Button1.Enabled := True;
end;
end;
// вывести следующую иллюстрацию
Procedure NextPicture();
var
r : integer;
begin
aFile := aPath + aSearchRec.Name;
Forml.Image1.Picture.LoadFromFile(aFile);
Scalelmage;
// подготовим вывод следующей иллюстрации
r := FindNext(aSearchRec);
// найти следующий файл
if r<>
0
then // больше нет иллюстраций
Forml.Buttonl.Enabled := False;
end;
procedure TForml.FormActivate(Sender: TObject);
begin
Image1.AutoSize := False; // запрет автоизменения размера компонента
Image1.Stretch := True; // разрешим масштабирование
// запомним первоначальный размер области вывода иллюстрации
iw := Imagel.Width;
in := imagel.Height;
Button1.Enabled := False; // сделаем недоступной кнопку Дальше
FirstPicture; // вывести первую иллюстрацию
end;
//щелчок на кнопке Дальше
procedure TForm1.Button1Click(Sender: TObject);
begin
NextPicture;
end;
end.
Программа выполняет масштабирование выводимых иллюстраций без искажения, чего нельзя добиться простым присвоением значения True свойству strech. Загрузку и вывод первой и остальных иллюстраций выполняют соответственно процедуры FirstPicture и NextPicture. Процедура FrirstPicture использует функцию FindFirst для того, чтобы получить имя первого BMP-файла. В качестве параметров функции FindFirst передаются:
структура asearchRec, поле Name которой, в случае успеха, будет содержать имя файла, удовлетворяющего критерию поиска;
маска файла иллюстрации.
Если в указанном при вызове функции FindFirst каталоге есть хотя бы один BMP-файл, значение функции будет равно нулю. В этом случае метод LoadFromFiie загружает файл иллюстрации, после чего вызывается функция scaieimage, которая устанавливает размер компонента пропорционально размеру иллюстрации. Размер загруженной иллюстрации можно получить, обратившись к свойствам Form1.Image1.Picture.Width и Form1.Шmage1.Picture.Height, значения которых не зависят от размера компонента Image.
Использование битовых образов
Листинг 10.7. Использование битовых образов
unit aplanes_; interface
uses
Windows, Messages, SysUtils, Classes,
Graphics, Controls, Forms, Dialogs;
type
TForml = class(TForm)
procedure FormPaint(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Forml: TForm1;
sky,aplane: TBitMap; // битовые образы: небо и самолет
implementation
($R *.DFM}
procedure TForm1.FormPaint(Sender: TObject);
begin
// создать битовые образы
sky := TBitMap.Create;
aplane := TBitMap.Create;
// загрузить картинки
sky.LoadFromFile('sky.bmp');
aplane.LoadFromFile('aplane.bmp') ;
Form1.Canvas.Draw(0,0,sky);
// отрисовка фона
Form1.Canvas.Draw(20,20,aplane);
// отрисовка левого самолета
aplane.Transparent:=True;
// теперь элементы рисунка, цвет которых совпадает с цветом
// левой нижней точки битового образа, не отрисовываются Form1.Canvas.Draw(120,20,aplane);
// отрисовка правого самолета
// освободить память sky.free; aplane.free;
end;
end.
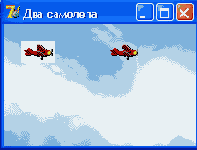
После запуска программы в окне приложения (Рисунок 10.14) появляется изображение летящих на фоне неба самолетов. Фон и изображение самолета -битовые образы, загружаемые из файлов. Белое поле вокруг левого самолета показывает истинный размер картинки битового образа aplane. Белое поле вокруг правого самолета отсутствует, т. к. перед его выводом свойству Transparent битового образа было присвоено значение True.
Движущаяся окружность
Листинг 10.8. Движущаяся окружность
unit mcircle_;
interface
uses
Windows, Messages, SysUtils, Classes,
Graphics, Controls, Forms,
Dialogs, ExtCtrls, StdCtrls;
type
TForm1 = class(TForm) Timer1: TTimer;
procedure Timer1Timer(Sender: TObject};
procedure FormActivate(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
implementation
{$R *.DFM}
var
Form1: TForml;
x,y: byte; // координаты центра окружности
dx: byte; // приращение координаты x при движении окружности
// стирает и рисует окружность на новом месте
procedure Ris;
begin
// стереть окружность
form1.Canvas.Pen.Color:=form1.Color;
form1.Canvas.Ellipse(x,y,x+10,y+10);
x:=x+dx;
// нарисовать окружность на новом месте
form1.Canvas.Pen.Color:=clBlack;
form1.Canvas.Ellipse(x,y, x+10, y+10) ;
end;
// сигнал от таймера
procedure TForm1.Timer1Timer(Sender: TObject);
begin Ris; end;
procedure TForm1.FormActivate(Sender: TObject);
begin
x:=0;
y:=10;
dx:=5;
timer1.Interval:=50;
// период возникновения события OnTimer —0.5 сек
form1.canvas.brush.color:=forml.color;
end;
end.
Основную работу выполняет процедура Ris, которая стирает окружность и выводит ее на новом месте. Стирание окружности выполняется путем перерисовки окружности поверх нарисованной, но цветом фона.
Для обеспечения периодического вызова процедуры Ris в форму программы добавлен невизуальный компонент Timer (таймер), значок которого находится на вкладке System палитры компонентов (Рисунок 10.16). Свойства компонента Timer, перечислены в табл. 10.9.
Кораблик
Листинг 10.9. Кораблик
unit ship_;
interface
uses
Windows, Messages, SysUtils, Classes,
Graphics, Controls, Forms, Dialogs,
StdCtrls, ExtCtrls;
type
TForm1 = class(TForm)
Timer1: TTimer;
procedure Timer1Timer(Sender: TObject);
procedure FormActivate(Sender: TObject);
private
{ Private declarations } public
{ Public declarations } end;
var
Form1: TForm1;
x,y: integer; // координаты корабля (базовой точки)
implementation
{$R *.DFM}
// вычерчивает кораблик
procedure Titanik(x,y: integer; // координаты базовой точки
color: TColor);
// цвет корабля
const dx = 5; dy = 5;
var
buf: TColor;
begin
with form1.canvas do begin
buf:=pen.Color; // сохраним текущий цвет
pen.Color:=color;
// установим нужный цвет
// рисуем . . .
// корпус MoveTo(x,y);
LineTo(x,y-2*dy) ;
LineTo (x+10*dx, y-2*dy) ;
LineTo (x+ll*dx, y-3*dy) ;
LineTo (x+17*dx,y-3*dy) ;
LineTo (x+14*dx, y) ;
LineTo (x,y) ;
// надстройка
MoveTo(x+3*dx,y-2*dy) ;
LineTo (x+4*dx, y-3*dy) ;
LineTo (x+4*dx, y-4*dy) ;
LineTo (x+13*dx,y-4*dy) ;
LineTo (x+13*dx, y-3*dy) ;
MoveTo(x+5*dx,y-3*dy) ;
LineTo (x+9*dx, y-3*dy) ;
// капитанский мостик
Rectangle (x+8*dx, y-4*dy, x+ll*dx, y-5*dy)
// труба
Rectangle (x+7*dx, y-4*dy, x+8*dx, y-7*dy) ;
// иллюминаторы
Ellipse (x+ll*dx,y-2*dy,x+12*dx,y-l*dy) ;
Ellipse (x+13*dx, y-2*dy, x+14*dx, y-l*dy) ;
// мачта
MoveTo(.x+10*dx,y-5*dy) ; LineTo(x+10*dx,y-10*dy);
// оснастка
MoveTo(x+17*dx,y-3*dy);
LineTo(x+10*dx,y-10*dy);
LineTo(x,y-2*dy);
pen.Color:=buf; // восстановим старый цвет карандаша
end;
end;
// обработка сигнала таймера
procedure TForm1.Timer1Timer(Sender: TObject);
begin
Titanik(x,y,form1.color);
// стереть рисунок
if x < Form1.ClientWidth
then x := x+5
else begin // новый рейс x := 0;
у := Random(50) + 100;
end;
Titanik(x,у,clWhite);
// нарисовать в новой точке end;
procedure TForml.FormActivate(Sender: TObject);
begin
x:=0; y:=100;
Form1.Color:=clNavy;
Timerl.Interval := 50; // сигнал таймера каждые 50 миллисекунд
end;
end.
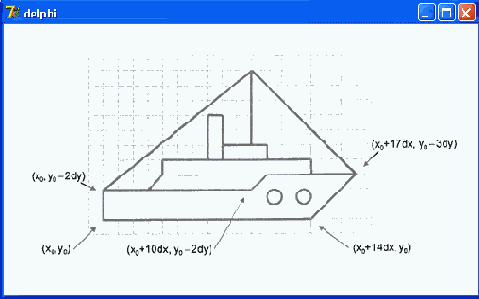
Отрисовку и стирание изображения кораблика выполняет процедура Titanik, которая получает в качестве параметров координаты базовой точки и цвет, которым надо вычертить изображение кораблика. Если при вызове процедуры цвет отличается от цвета фона формы, то процедура рисует кораблик, а если совпадает — то "стирает". В процедуре Titanik объявлены константы dx и dy, определяющие шаг (в пикселах), используемый при вычислении координат точек изображения. Меняя значения этих констант, можно проводить масштабирование изображения.
Летящий самолет
Листинг 10.10. Летящий самолет
unit anim_;
interface
uses
Windows, Messages, SysUtils,
Classes, Graphics, Controls,
Forms, Dialogs, ExtCtrls, StdCtrls, Buttons;
type
TForm1 = class(TForm)
Timer1: TTimer;
Image1: Tlmage;
procedure FormActivate(Sender: TObject);
procedure Timer1Timer(Sender: TObject);
procedure FormClose(Sender: TObject;
var Action: TCloseAction);
private
{ Private declarations } public
{ Public declarations } end;
var
Form1: TForm1;
implementation
{$R *.DFM}
var
Back, bitmap, Buf : TBitMap; // фон, картинка, буфер
BackRct : TRect; // область фона, которая должна быть
// восстановлена из буфера
BufRet: Trect; // область буфера, которая используется для
// восстановления фона
х,у:integer; // текущее положение картинки
W,H: integer; // размеры картинки
procedure TForm1.FormActivate(Sender: TObject);
begin
// создать три объекта — битовых образа
Back := TBitmap.Create; // фон
bitmap := TBitmap.Create; // картинка
Buf := TBitmap.Create; // буфер
// загрузить и вывести фон
Back.LoadFromFile('factory.bmp');
Form1.Image1.canvas.Draw(0,0,Back);
// загрузить картинку, которая будет двигаться
bitmap.LoadFromFile('aplane.bmp');
// определим "прозрачный" цвет
bitmap.Transparent := True;
bitmap.TransParentColor := bitmap.canvas.pixels[1,1];
// создать буфер для сохранения копии области фона,
// на которую накладывается картинка
W:= bitmap.Width;
Н:= bitmap.Height;
Buf.Width:= W;
Buf.Height:=H;
Buf.Palette:=Back.Palette;
// Чтобы обеспечить соответствие палитр //
Buf.Canvas.CopyMode:=cmSrcCopy;
// определим область буфера, которая
// будет использоваться
// для восстановления фона
BufRct:=Bounds(0,0,W,H);
// начальное положение картинки
х := -W; у := 20;
// определим сохраняемую область фона
BackRct:=Bounds(x,y,W,H);
// и сохраним ее
Buf.Canvas.CopyRect(BufRet,Back.Canvas,BackRct);
end;
// обработка сигнала таймера
procedure TForm1.Timer1Timer(Sender: TObject);
begin
// восстановлением фона (из буфера) удалим рисунок
Forml.image1.canvas.Draw(x,у,Buf);
x:=x+2;
if x>
fоrm1.Image1.Width then x:=-W;
// определим сохраняемую область фона
BackRct:=Bounds(x,у,W,H);
// сохраним ее копию
Buf.Canvas.CopyRect(BufRct,Back.Canvas,BackRct);
// выведем рисунок
Forml.image1.canvas.Draw(x,y,bitmap);
end;
// завершение работы программы
procedure TForm1.FormClose(Sender: TObject; var Action: TCloseAction);
begin
// освободим память, выделенную
// для хранения битовых образов
Back.Free;
bitmap.Free;
Buf.Free;
end;
end.
Пример загрузки картинок из ресурса
Листинг 10.11. Пример загрузки картинок из ресурса
unit aplanel_;
{$R images.res} // включить файл ресурсов interface
uses
Windows, Messages, SysUtils, Classes,
Graphics, Controls, Forms, Dialogs,
ExtCtrls, StdCtrls, Buttons;
type
TForm1 = class(TForm)
Timer1: TTimer;
Image1: ТImage;
procedure FormActivate(Sender: TObject);
procedure Timer1Timer(Sender: TObject);
procedure FormClose(Sender: TObject;
var Action: TCloseAction);
private
{ Private declarations } public
{ Public declarations } end;
var
Form1: TForm1;
Back, bitmap, Buf : TBitMap;
// фон, картинка, буфер
BackRct, BufRet: TRect;
// область фона, картинки, буфера
х,у:integer;
// координаты левого верхнего угла картинки
W,H: integer; // размеры картинки
implementation
{$R *.DFM}
procedure TForm1.FormActivate(Sender: TObject);
begin
Back := TBitmap.Create; // фон
bitmap := TBitmap.Create; // картинка
Buf := TBitmap.Create; // буфер
// загрузить из ресурса фон
Back.LoadFromResourceName(HInstance,'FACTORY');
Forml.Image1.canvas.Draw(0,0,Back);
// загрузить из ресурса картинку, которая будет двигаться
bitmap.LoadFromResourceName(HInstance,'APLANE');
bitmap.Transparent := True;
bitmap.TransParentColor := bitmap.canvas.pixels[1,1];
// создать буфер для сохранения копии области фона, на которую
// накладывается картинка
W:= bitmap.Width;
Н:= bitmap.Height;
Buf.Width:= W;
Buf.Height:=H;
Buf.Palette:=Back.Palette; // Чтобы обеспечить соответствие палитр !!
Buf.Canvas.CopyMode:=cmSrcCopy;
BufRct:=Bounds(0,0,W,H);
x:=-W; y:=20;
// определим сохраняемую область фона
BackRct:=Bounds(x,y,W,H);
// и сохраним ее
Buf.Canvas.CopyRect(BufRet,Back.Canvas, BackRct);
end;
procedure TForm1.Timer1Timer(Sender: TObject);
begin
// восстановлением фона (из буфера) удалим рисунок Form1.image1.canvas.Draw(x,y, Buf);
x:=x+2;
if x>
form1.Image1.Width then x:=-W;
// определим сохраняемую область фона
BackRct:=Bounds(x,у,W,H);
// сохраним ее копию
Buf.Canvas.CopyRect(BufRct,Back.Canvas,BackRct);
// выведем рисунок
Form1.image1.canvas.Draw(x,y,bitmap);
end;
procedure TForm1.FormClose(Sender: TObject;
var Action: TCloseAction);
begin
Back.Free;
bitmap.Free ;
Buf.Free;
end;
end.
Преимущества загрузки картинок из ресурса программы очевидны: при распространении программы не надо заботиться о том, чтобы во время работы программы были доступны файлы иллюстраций, все необходимые программе картинки находятся в исполняемом файле.
Ломаная линия
Ломаная линия
Метод polyline вычерчивает ломаную линию. В качестве параметра метод получает массив типа TPoint. Каждый элемент массива представляет собой запись, поля х и у которой содержат координаты точки перегиба ломаной. Метод Polyline вычерчивает ломаную линию, последовательно соединяя прямыми точки, координаты которых находятся в массиве: первую со второй, вторую с третьей, третью с четвертой и т. д.
В качестве примера использования метода Polyline в листинге 10.3 приведена процедура, которая выводит график изменения некоторой величины. Предполагается, что исходные данные находятся в доступном процедуре массиве Data (тип Integer).
Метод базовой точки
Метод базовой точки
При программировании сложных изображений, состоящих из множества элементов, используется метод, который называется методом базовой точки. Суть этого метода заключается в следующем:
1. Выбирается некоторая точка изображения, которая принимается за базовую.
2. Координаты остальных точек отсчитываются от базовой точки.
3. Если координаты точек изображения отсчитывать от базовой в относительных единицах, а не в пикселах, то обеспечивается возможность масштабирования изображения.
На Рисунок 10.17 приведено изображение кораблика. Базовой точкой является точка с координатами (X0 Y0). Координаты остальных точек отсчитываются именно от этой точки.
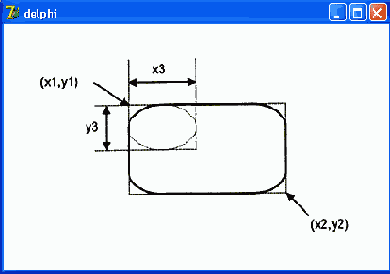
Метод RoundRec вычерчивает прямоугольник
Рисунок 10.8. Метод RoundRec вычерчивает прямоугольник со скругленными углами

Вид линии контура (цвет, ширина и стиль) определяется значениями свойства Реп, а цвет и стиль заливки области внутри прямоугольника — значениями свойства Brush поверхности (canvas), на которой прямоугольник вычерчивается.
Есть еще два метода, которые вычерчивают прямоугольник, используя в качестве инструмента только кисть (Brush). Метод FillRect вычерчивает закрашенный прямоугольник, а метод FrameRect — только контур. У каждого из этих методов лишь один параметр — структура типа TRect. Поля структуры TRect содержат координаты прямоугольной области, они могут быть заполнены при помощи функции Rect.
Ниже в качестве примера использования методов FillRect и FrameRect приведена процедура, которая на поверхности формы вычерчивает прямоугольник с красной заливкой и прямоугольник с зеленым контуром.
procedure TForm1.Button1Click(Sender: TObject);
var
r1, r2: TRect; // координаты углов прямоугольников
begin
// заполнение полей структуры
// зададим координаты углов прямоугольников
r1 := Rect(20,20,60,40);
r2 := Rect(10,10,40,50);
with fоrm1.Canvas do begin
Brush.Color := clRed;
FillRect(r1); // закрашенный прямоугольник
Brush.Color := clGreen;
FrameRect(r2}; // только граница прямоугольника
end;
end;
Методы вычерчивания графических примитивов
Методы вычерчивания графических примитивов
Любая картинка, чертеж, схема могут рассматриваться как совокупность графических примитивов: точек, линий, окружностей, дуг и др. Таким образом, для того чтобы на экране появилась нужная картинка, программа должна обеспечить вычерчивание (вывод) графических примитивов, составляющих эту картинку.
Вычерчивание графических примитивов на поверхности компонента (формы или области вывода иллюстрации) осуществляется применением соответствующих методов к свойству Canvas этого компонента.
Многоугольник
Многоугольник
Метод Polygon вычерчивает многоугольник. В качестве параметра метод получает массив типа TPoint. Каждый элемент массива представляет собой запись, поля (х,у) которой содержат координаты одной вершины многоугольника. Метод Polygon вычерчивает многоугольник, последовательно соединяя прямыми линиями точки, координаты которых находятся в массиве: первую со второй, вторую с третьей, третью с четвертой и т. д. Затем соединяются последняя и первая точки.
Цвет и стиль границы многоугольника определяются значениями свойства Реп, а цвет и стиль заливки области, ограниченной линией границы, — значениями свойства Brush, причем область закрашивается с использованием текущего цвета и стиля кисти.
Ниже приведена процедура, которая, используя метод polygon, вычерчивает треугольник:
procedure TForm1.Button2Click(Sender: TObject);
var
pol: array[1..3] of TPoint; // координаты точек треугольника
begin
pol[1].x := 10;
polf1].y := 50;
pol[2].x := 40;
pol[2].y := 10;
pol[3].х := 70;
pol[3].у := 50;
Form1.Canvas.Polygon(pol);
end;
Мультипликация
Мультипликация
Под мультипликацией обычно понимается движущийся и меняющийся рисунок. В простейшем случае рисунок может только двигаться или только меняться.
Как было показано выше, рисунок может быть сформирован из графических примитивов (линий, окружностей, дуг, многоугольников и т. д.). Обеспечить перемещение рисунка довольно просто: надо сначала вывести рисунок на экран, затем через некоторое время стереть его и снова вывести этот же рисунок, но уже на некотором расстоянии от его первоначального положения. Подбором времени между выводом и удалением рисунка, а также расстояния между старым и новым положением рисунка (шага перемещения), можно добиться того, что у наблюдателя будет складываться впечатление, что рисунок равномерно движется по экрану.
Следующая простая программа, текст которой приведен в листинге 10.8, а вид формы — на Рисунок 10.15, демонстрирует движение окружности от левой к правой границе окна программы.
Окно Picture Editor
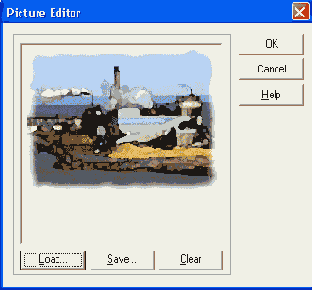
Рисунок 10.12. Окно Picture Editor

Окно программы Стили заполнения областей
Рисунок 10.2. Окно программы Стили заполнения областей

Окружность и эллипс
Окружность и эллипс
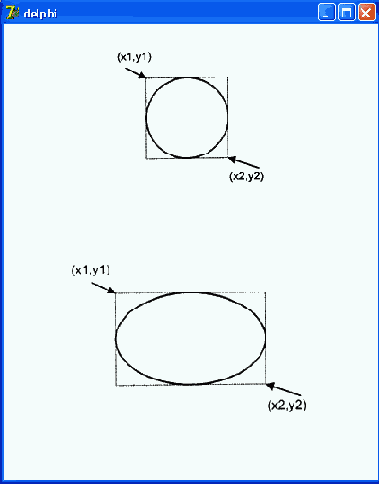
Метод Ellipse вычерчивает эллипс или окружность, в зависимости от значений параметров. Инструкция вызова метода в общем виде выглядит следующим образом:
Объект.Canvas.Ellipse(x1,y1, х2,у2]
где:
x1, y1, х2, у2 — координаты прямоугольника, внутри которого вычерчивается эллипс или, если прямоугольник является квадратом, окружность (Рисунок 10.6).
Определение координат изображения относительно базовой точки
Рисунок 10.17. Определение координат изображения относительно базовой точки

В листинге 10.9 приведен текст программы, которая выводит на экран изображение перемещающегося кораблика.
Подключение файла ресурсов
Подключение файла ресурсов
Для того чтобы ресурсы были доступны программе, необходимо в текст программы включить инструкцию (директиву), которая сообщит компилятору, что в файл исполняемой программы следует добавить содержимое файла ресурсов.
В общем виде эта директива выглядит следующим образом:
{$R ФайлРесурсов}
где ФайлРесурсов — имя файла ресурсов. Например, директива может выглядеть так:
{$R images.res}
Директиву включения файла ресурсов в файл исполняемой программы обычно помещают в начале текста модуля.
Примечание
Если имена файла модуля программы и файла ресурсов совпадают, то вместо имени файла ресурсов можно поставить "*". В этом случае директива включения файла ресурсов в файл исполняемой программы выглядит так:
{$R *.res}
Загрузить картинку из ресурса в переменную типа TBitMap можно при помощи метода LoadFromResourceName, который имеет два параметра: идентификатор программы и имя ресурса. В качестве идентификатора программы используется глобальная переменная Hinstance. Имя ресурса должно быть представлено в виде строковой константы.
Например, инструкция загрузки картинки в переменную Pic может выглядеть так:
Pic.LoadFromResourceName(Hinstance,'FACTORY') ;
В качестве примера в листинге 10.11 приведен текст программы, в которой изображение фона и самолета загружается из ресурсов.
Прямоугольник
Прямоугольник
Прямоугольник вычерчивается методом Rectangle, инструкция вызова которого в общем виде выглядит следующим образом:
Объект.Canvas.Rectangle(x1, y1,x2, y2)
где:
x1, y1 и х2, у2 — координаты левого верхнего и правого нижнего углов прямоугольника.
Метод RoundRec тоже вычерчивает прямоугольник, но со скругленными углами. Инструкция вызова метода RoundRec выглядит так:
Объект.Canvas.RoundRec(x1,y1,х2, у2, х3, у3)
где:
х3 и у3 — размер эллипса, одна четверть которого используется для вычерчивания скругленного угла (Рисунок 10.8).
Просмотр "мультика"
Просмотр "мультика"
Теперь рассмотрим, как можно реализовать вывод в диалоговом окне программы простого "мультика", подобного тому, который можно видеть в диалоговом окне Установка связи при подключении к Internet .
Эффект бегущего между телефоном и компьютером красного квадратика достигается за счет того, что в диалоговое окно выводятся сменяющие друг друга картинки.
Кадры мультика обычно находятся в одном файле или в одном ресурсе. Перед началом работы программы они загружаются в буфер, в качестве которого удобно использовать объект типа TBitMap. Задача процедуры, реализующей вывод мультика, состоит в том, чтобы выделить очередной кадр и вывести его в нужное место формы.
Вывести кадр на поверхность формы можно применением метода copyRect к свойству canvas этой формы. Метод CopyRect копирует прямоугольную область одной графической поверхности на другую.
Инструкция применения метода CopyRect в общем виде выглядит так:
Canvas1.CopyRect(Область1, Canvas2, 06ласть2)
где:
Canvas2 — графическая поверхность, с которой выполняется копирование;
параметр Область2 —- задает положение и размер копируемой прямоугольной области, а параметр областьi — положение копии на поверхности Canvas1.
В качестве параметров область! и область2 используются структуры типа TRect, поля которых определяют положение и размер области.
Заполнить поля структуры TRect можно при помощи функции Bounds, инструкция обращения к которой в общем виде выглядит так:
Bounds(x,у,Width,Height)
где:
width и Height — ширина и высота области.
Следующая программа, текст которой приведен в листинге 10.12, выводит в диалоговое окно простой мультик — дельфийскую колонну, вокруг которой "летает" некоторый объект. На Рисунок 10.19 приведены кадры этого мультика (содержимое файла film.bmp).
Диалоговое окно программы приведено на Рисунок 10.20, оно содержит один единственный компонент — таймер.
Сектор
Сектор
Метод pie вычерчивает сектор эллипса или круга. Инструкция вызова метода в общем виде выглядит следующим образом:
Объект. Canvas.Pie(x1,y1,x2,y2,х3,у3,х4,у4)
где:
х3, у3, х4, у4 — параметры, определяющие координаты конечных точек прямых, являющихся границами сектора.
Начальные точки прямых совпадают с центром эллипса (окружности). Сектор вырезается против часовой стрелки от прямой, заданной точкой с координатами (хЗ, уз), к прямой, заданной точкой с координатами (х4, у4) (Рисунок 10.9).
Слайдпроектор
Рисунок 10.13. Слайд-проектор

Создание файла ресурсов
Создание файла ресурсов
Для того чтобы воспользоваться возможностью загрузки картинки из ресурса, необходимо сначала создать файл ресурсов, поместив в него нужные картинки.
Файл ресурсов можно создать при помощи утилиты Image Editor (Редактор изображений), которая запускается выбором команды Image Editor меню Tools.
Для того чтобы создать новый файл ресурсов, надо из меню File выбрать команду New, а затем в появившемся подменю — команду Resource File (Файл ресурсов)
В результате открывается окно нового файла ресурсов, а в строке меню окна Image Editor появляется новый пункт — Resource.
Для того чтобы в этот файл добавить новый ресурс, необходимо выбрать команду New меню Resource и из открывшегося списка — тип ресурса. В данном случае следует выбрать Bitmap (битовый образ). После выбора Bitmap открывается диалоговое окно Bitmap Properties (Свойства битового образа), используя которое можно установить размер (в пикселах) и количество цветов создаваемой картинки.
Нажатие кнопки ОК в диалоговом окне Bitmap Properties вызывает появление элемента Bitmap1 в иерархическом списке Contents. Этот элемент соответствует новому ресурсу, добавленному в файл .
Bitmap1 — это автоматически созданное имя ресурса, которое может быть изменено выбором команды Rename меню Resource и вводом нужного имени. После изменения имени Bitmap1 можно приступить к созданию битового образа. Для этого необходимо выбрать команду Edit меню Resource, в результате чего открывается окно графического редактора.
Графический редактор Image Editor предоставляет программисту стандартный для подобных редакторов набор инструментов, используя которые можно нарисовать нужную картинку. Если во время работы надо изменить масштаб отображения картинки, то для увеличения масштаба следует выбрать команду Zoom In меню View, а для уменьшения — команду Zoom Out. Увидеть картинку в реальном масштабе можно, выбрав команду Actual Size меню View.
Если нужная картинка уже существует в виде отдельного файла, то ее можно через буфер обмена (clipboard) поместить в битовый образ файла ресурсов. Делается это следующим образом.
1. Сначала надо запустить графический редактор, например Microsoft Paint, загрузить в него файл картинки и выделить всю картинку или ее часть. В процессе выделения следует обратить внимание на информацию о размере (в пикселах) выделенной области (Paint выводит размер выделяемой области в строке состояния). Затем, выбрав команду Копировать меню Правка, следует поместить копию выделенного фрагмента в буфер.
2. Далее нужно переключиться в Image Editor, выбрать ресурс, в который надо поместить находящуюся в буфере картинку, и установить значения характеристик ресурса в соответствии с характеристиками картинки, находящейся в буфере. Значения характеристик ресурса вводятся в поля диалогового окна Bitmap Properties, которое открывается выбором команды Image Properties меню Bitmap. После установки характеристик ресурса можно вставить картинку в ресурс, выбрав команду Past меню Edit.
3. После добавления всех нужных ресурсов файл ресурса следует сохранить в том каталоге, где находится программа, для которой этот файл создается. Сохраняется файл ресурса обычным образом, т. е. выбором команды Save меню File. Image Editor присваивает файлу ресурсов расширение res.
Свойства объекта треп (карандаш)
Таблица 10.1. Свойства объекта треп (карандаш)
| Свойство |
Определяет |
||
| Color |
Цвет линии |
||
| Width |
Толщину линии |
||
| Style |
Вид линии |
||
| Mode |
Режим отображения |
||
Свойство Color задает цвет линии, вычерчиваемой карандашом. В табл. 10.2 перечислены именованные константы (тип TCoior), которые можно использовать в качестве значения свойства color.
Значение свойства Color определяет цвет линии
Таблица 10.2. Значение свойства Color определяет цвет линии
| Константа |
Цвет |
Константа |
Цвет |
||
| clBlack |
Черный |
clSilver |
Серебристый |
||
| clMaroon |
Каштановый |
clRed |
Красный |
||
| clGreen |
Зеленый |
clLime |
Салатный |
||
| clOlive |
Оливковый |
clBlue |
Синий |
||
| clNavy |
Темно-синий |
clFuchsia |
Ярко-розовый |
||
| clPurple |
Розовый |
clAqua |
Бирюзовый |
||
| clTeal |
Зелено-голубой |
clWhite |
Белый |
||
| clGray |
Серый |
|
|
||
Свойство width задает толщину линии (в пикселах). Например, инструкция Canvas. Pen. width: =2 устанавливает толщину линии в 2 пиксела.
Свойство style определяет вид (стиль) линии, которая может быть непрерывной или прерывистой, состоящей из штрихов различной длины. В табл. 10.3 перечислены именованные константы, позволяющие задать стиль линии. Толщина пунктирной линии не может быть больше 1. Если значение свойства Pen.width больше единицы, то пунктирная линия будет выведена как сплошная.
Значение свойства Реn туре определяет вид линии
Таблица 10.3. Значение свойства Реn. туре определяет вид линии
| Константа |
Вид линии |
||
| psSolid |
Сплошная линия |
||
| psDash |
Пунктирная линия, длинные штрихи |
||
| psDot |
Пунктирная линия, короткие штрихи |
||
| psDashDot |
Пунктирная линия, чередование длинного и короткого штрихов |
||
| psDashDotDot |
Пунктирная линия, чередование одного длинного и двух коротких штрихов |
||
| psClear |
Линия не отображается (используется, если не надо изображать границу области, например, прямоугольника) |
||
Свойство Mode определяет, как будет формироваться цвет точек линии в зависимости от цвета точек холста, через которые эта линия прочерчивается. По умолчанию вся линия вычерчивается цветом, определяемым значением свойства Pen.Color.
Однако программист может задать инверсный цвет линии по отношению к цвету фона. Это гарантирует, что независимо от цвета фона все участки линии будут видны, даже в том случае, если цвет линии и цвет фона совпадают.
В табл. 10.4 перечислены некоторые константы, которые можно использовать в качестве значения свойства Pen.Mode.
Значение свойства Реп Mode влияет на цвет линии
Таблица 10.4. Значение свойства Реп. Mode влияет на цвет линии
| Константа |
Цвет линии |
||
| pmBlack |
Черный, не зависит от значения свойства Pen. Color |
||
| pmWhite |
Белый, не зависит от значения свойства Pen. Color |
||
| pmCopy |
Цвет линии определяется значением свойства Pen . Color |
||
| pmNotCopy |
Цвет линии является инверсным по отношению к значению свойства Pen. Color |
||
| pmNot |
Цвет точки линии определяется как инверсный по отношению к цвету точки холста, в которую выводится точка линии |
||
Свойства объекта TBrush (кисть)
Таблица 10.5. Свойства объекта TBrush (кисть)
| Свойство |
Определяет |
||
| Color Style |
Цвет закрашивания замкнутой области Стиль (тип) заполнения области |
||
Область внутри контура может быть закрашена или заштрихована. В первом случае область полностью перекрывает фон, а во втором — сквозь незаштрихованные участки области будет виден фон.
В качестве значения свойства Color можно использовать любую из констант типа TColor (см. список констант для свойства Pen.color в табл. 10.2).
Константы, позволяющие задать стиль заполнения области, приведены в табл. 10.6.
Значения свойства
Таблица 10.6. Значения свойства Brush, style определяют тип закрашивания
| Константа |
Тип заполнения (заливки) области |
||
| bsSolid |
Сплошная заливка |
||
| bsClear |
Область не закрашивается |
||
| bsHorizontal |
Горизонтальная штриховка |
||
| bsVertical |
Вертикальная штриховка |
||
| bsFDiagonal |
Диагональная штриховка с наклоном линий вперед |
||
| bsBDiagonal |
Диагональная штриховка с наклоном линий назад |
||
| bsCross |
Горизонтально-вертикальная штриховка, в клетку |
||
| bsDiagCross |
Диагональная штриховка, в клетку |
||
В качестве примера в листинге 10.1 приведена программа Стили заполнения областей, которая в окно (Рисунок 10.2) выводит восемь прямоугольников, закрашенных черным цветом с использованием разных стилей.
Свойства объекта TFont
Таблица 10.7. Свойства объекта TFont
| Свойство |
Определяет |
||
| Name Size
Style |
Используемый шрифт. В качестве значения следует использовать название шрифта, например Arial Размер шрифта в пунктах (points). Пункт— это единица измерения размера шрифта, используемая в полиграфии. Один пункт равен 1/72 дюйма Стиль начертания символов. Может быть: нормальным, полужирным, курсивным, подчеркнутым, перечеркнутым. Стиль задается при помощи следующих констант: fsBold (полужирный), fsltalic (курсив), f sUnderline (подчеркнутый), f sStrikeOut (перечеркнутый). |
||
| Свойство |
Определяет |
||
| style
Color |
Свойство style является множеством, что позволяет комбинировать необходимые стили. Например, инструкция программы, устанавливающая стиль "полужирный курсив", выглядит так: Объект. Canvas . Font : = [fsBold, fs Italic] Цвет символов. В качестве значения можно использовать константу типа Tcolor |
||
Внимание!
Область вывода текста закрашивается текущим цветом кисти. Поэтому перед выводом текста свойству Brush.Color нужно присвоить значение bsClear или задать цвет кисти, совпадающий с цветом поверхности, на которую выводится текст.
Следующий фрагмент программы демонстрирует использование функции Textout для вывода текста на поверхность формы:
with Form1.Canvas do begin
// установить характеристики шрифта
Font.Name := 'Tahoma';
Font.Size := 20;
Font.Style := [fsltalic, fsBold] ;
Brush.Style := bsClear; // область вывода текста не закраши-
TextOut(0, 10, 'Borland Delphi 7');
end;
После вывода текста методом Textout указатель вывода (карандаш) перемещается в правый верхний угол области вывода текста.
Иногда требуется вывести какой-либо текст после сообщения, длина которого во время разработки программы неизвестна. Например, это может быть слово "руб." после значения числа, записанного прописью. В этом случае необходимо знать координаты правой границы уже выведенного текста. Координаты правой границы текста, выведенного методом Textout, можно получить, обратившись к свойству PenPos.
Следующий фрагмент программы демонстрирует возможность вывода строки текста при помощи двух инструкций Textout.
with Form1.Canvas do begin
TextOut(0, 10, 'Borland ') ;
TextOut(PenPos.X, PenPos.Y, 'Delphi 7');
end;
Свойства компонента image
Таблица 10.8. Свойства компонента image
| Свойство |
Определяет |
||
| Picture Width, Height AutoSize Strech Visible |
Иллюстрацию, которая отображается в поле компонента Размер компонента. Если размер компонента меньше размера иллюстрации, и значение свойств AutoSize и strech равно False, то отображается часть иллюстрации Признак автоматического изменения размера компонента в соответствии с реальным размером иллюстрации Признак автоматического масштабирования иллюстрации в соответствии с реальным размером компонента. Чтобы было выполнено масштабирование, значение свойства AutoSize должно быть False Отображается ли компонент, и, соответственно, иллюстрация, на поверхности формы |
||
Иллюстрацию, которая будет выведена в поле компонента image, можно задать как во время разработки формы приложения, так и во время работы программы.
Во время разработки формы иллюстрация задается установкой значения свойства picture путем выбора файла иллюстрации в стандартном диалоговом окне, которое появляется в результате щелчка на командной кнопке Load окна Picture Editor (Рисунок 10.12). Чтобы запустить Image Editor, нужно в окне Object Inspector выбрать свойство Picture и щелкнуть на кнопке с тремя точками.
Если размер иллюстрации больше размера компонента, то свойству strech нужно присвоить значение True и установить значения свойств width и Height пропорционально реальным размерам иллюстрации.
Чтобы вывести иллюстрацию в поле компонента image во время работы программы, нужно применить метод LoadFromFile к свойству Picture, указав в качестве параметра имя файла иллюстрации. Например, инструкция
Form1.Image1.Picture.LoadFromFile('e:\temp\bart.bmp')
загружает иллюстрацию из файла bart.bmp и выводит ее в поле вывода иллюстрации (imagel).
Метод LoadFromFile позволяет отображать иллюстрации различных графических форматов: BMP, WMF, JPEG (файлы с расширением jpg).
Следующая программа, ее текст приведен в листинге 10.6, использует компонент image для просмотра иллюстраций, которые находятся в указанном пользователем каталоге. Диалоговое окно программы приведено на Рисунок 10.13.
Свойства компонента Timer
Таблица 10.9. Свойства компонента Timer
| Свойство |
Определяет |
||
| Name Interval Enabled |
Имя компонента. Используется для доступа к компоненту Период генерации события OnTimer. Задается в миллисекундах Разрешение работы. Разрешает (значение True) или запрещает (значение False) генерацию события OnTimer |
||
Добавляется компонент Timer к форме обычным образом, однако, поскольку компонент Timer является невизуальным, т. е. во время работы программы не отображается на форме, его значок можно поместить в любое место формы.
Компонент Timer генерирует событие OnTimer. Период возникновения события OnTimer измеряется в миллисекундах и определяется значением свойства Interval. Следует обратить внимание на свойство Enabled. Оно дает возможность программе "запустить" или "остановить" таймер. Если значение свойства Enabled равно False, то событие OnTimer не возникает.
Событие onTimer в рассматриваемой программе обрабатывается процедурой TimeriTimer, которая, в свою очередь, вызывает процедуру Ris. Таким образом, в программе реализован механизм периодического вызова процедуры
Ris.
Примечание
Переменные х, у (координаты центра окружности) и dx (приращение координаты х при движении окружности) объявлены вне процедуры Ris, т. е. они являются глобальными. Поэтому надо не забыть выполнить их инициализацию (в программе инициализацию глобальных переменных реализует процедура FormActivate).
Точка
Точка
Поверхности, на которую программа может осуществлять вывод графики, соответствует объект Canvas. Свойство pixels, представляющее собой двумерный массив типа TColor, содержит информацию о цвете каждой точки графической поверхности. Используя свойство Pixels, можно задать тре-
буемый цвет для любой точки графической поверхности, т. е. "нарисовать" точку. Например, инструкция
Form1.Canvas.Pixels[10,10]:=clRed
окрашивает точку поверхности формы в красный цвет.
Размерность массива pixels определяется размером графической поверхности. Размер графической поверхности формы (рабочей области, которую также называют клиентской) задается значениями свойств ciientwidth и ClientHeight, а размер графической поверхности компонента image — значениями свойств width и Height. Левой верхней точке рабочей области формы соответствует элемент pixels [0,0], а правой нижней -Pixels[Ciientwidth - 1,ClientHeight - 1].
Свойство Pixels можно использовать для построения графиков. График строится, как правило, на основе вычислений по формуле. Границы диапазона изменения аргумента функции являются исходными данными. Диапазон изменения значения функции может быть вычислен. На основании этих данных можно вычислить масштаб, позволяющий построить график таким образом, чтобы он занимал всю область формы, предназначенную для вывода графика.
Например, если некоторая функция f(x) может принимать значения от нуля до 1000, и для вывода ее графика используется область формы высотой в 250 пикселов, то масштаб оси Y вычисляется по формуле: т = 250/1000. Таким образом, значению f(x) = 70 будет соответствовать точка с координатой Y =233. Значение координаты Y вычислено по формуле
Y= h -f(x) х т = 250 - 70х(250/1000),
где h - высота области построения графика.
Обратите внимание на то, что точное значение выражения 250 - 70х(250/1000) равно 232,5. Но т. к. индексом свойства pixels, которое используется для вывода точки на поверхность Canvas, может быть только целое значение, то число 232,5 округляется к ближайшему целому, которым является число 233.
Следующая программа, текст которой приведен в листинге 10.5, используя свойство pixels, выводит график функции у = 2 sin(jc) e*/5. Для построения графика используется вся доступная область формы, причем если во время работы программы пользователь изменит размер окна, то график будет выведен заново с учетом реальных размеров окна.
Влияние значение свойства Transparent на вывод изображения
Рисунок 10.14. Влияние значение свойства Transparent на вывод изображения

Вывод иллюстраций
Вывод иллюстраций
Наиболее просто вывести иллюстрацию, которая находится в файле с расширением bmp, jpg или ico, можно при помощи компонента image, значок которого находится на вкладке Additional палитры (Рисунок 10.11).
Вывод текста
Вывод текста
Для вывода текста на поверхность графического объекта используется метод TextOut. Инструкция вызова метода TextOut в общем виде выглядит следующим образом:
Объект.Canvas.TextOut(x, у, Текст)
где:
х, у — координаты точки графической поверхности, от которой выполняется вывод текста (Рисунок 10.3);
Текст — переменная или константа символьного типа, значение которой определяет выводимый методом текст.
Загрузка битового образа из ресурса программы
Загрузка битового образа из ресурса программы
В приведенной в листинге 10.10 программе битовые образы фона и картинки загружаются из файлов. Это не всегда удобно. Delphi позволяет поместить необходимые битовые образы в виде ресурса в файл исполняемой программы и по мере необходимости загружать битовые образы из ресурса, т. е. из файла исполняемой программы (ЕХЕ-файла).
Значения параметров метода Arc
Рисунок 10.7. Значения параметров метода Arc определяют дугу как часть эллипса (окружности)

Значения параметров метода Ellipse
Рисунок 10.6. Значения параметров метода Ellipse определяют вид геометрической фигуры

Цвет, толщина и стиль линии эллипса определяются значениями свойства Реп, а цвет и стиль заливки области внутри эллипса — значениями свойства Brush поверхности (canvas), на которую выполняется вывод.
Значения параметров метода Pie
Рисунок 10.9. Значения параметров метода Pie определяют сектор как часть эллипса (окружности)

Значок компонента Image
Рисунок 10.11. Значок компонента Image

В табл. 10.8 перечислены основные свойства компонента image.
Значок компонента Timer
Рисунок 10.16. Значок компонента Timer

Звезда
Рисунок 10.5. Звезда

Примечание
Обратите внимание, что размер массива р на единицу больше, чем количество концов и впадин звезды, и что значения первого и последнего элементов массива совпадают.
