Дизайн зрительного пространства
Одним из способов представления зрительного пространства экрана вашего компьютера является понятие «экранного имущества». Положим, ваш проект в Director'е предусматривает заполнение всего экрана компьютера при разрешении 640 х 480 (и разрешение компьютера установлено в 640x480). Ваше «экранное имущество» займет все доступное пространство монитора. Однако нам нужно поделить доступное пространство и назначить одну область для средств навигации, другую область - для организационной информации, а оставшуюся область - для отображаемого контента.
Далее мы можем разбить область контента. Она является «мультимедийной», то есть мы собираемся показывать в ней одновременно видеоэлементы, графические элементы и текстовые элементы. Но мы не хотим, чтобы наш контент выглядел переполненным и неорганизованным.
Приняв во внимание все выше упомянутые факторы, мы приходим к выводу, что объем «экранного имущества» относительно ограничен. Мы должны планировать и разумно использовать доступное пространство. Основной идеей дизайна зрительного пространства является применение методов, создающих эстетически привлекательное и упорядоченное отображение, и разработка контента наиболее эффективным способом. Давайте рассмотрим несколько примеров «экранного имущества» и того, как выполняется деление экрана на области.
Создание зрительного воздействия
Введение
Дизайн зрительного пространства
Экскурсия 9А: Зрительное пространство
Практическое упражнение 9.1: Создание выпуклых и утопленных объектов
Экскурсия 9В: Альфа-каналы
Экскурсия 9А: Зрительное пространство
В файле, который вы откроете, вы увидите примеры, иллюстрирующие правильное использование зрительного пространства, а также примеры не очень эффективных элементов. Каждый пример экрана описывается с точки зрения достоинств или недостатков данного дизайна.
1. Откройте файл *.dir.
а) Выберите File | Open
2. Щелкните по кнопке Rewind на Control Panel. Щелкните по кнопке Play.
3. Нажимайте любую клавишу, чтобы продвигаться по каждому изображению фильма.
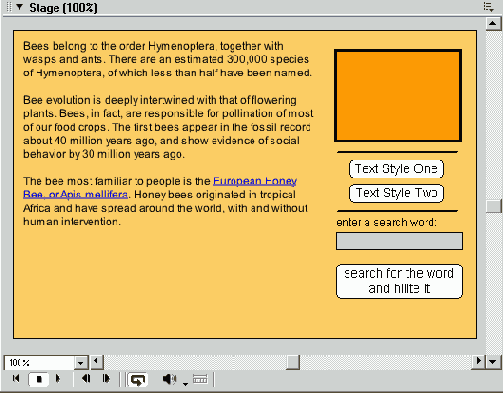
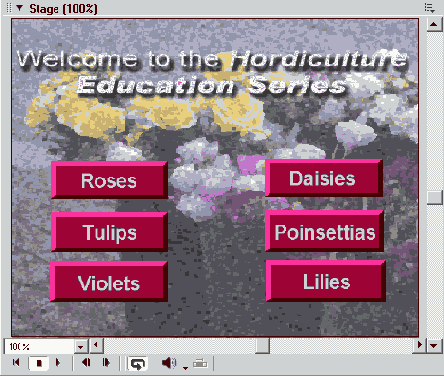
4. Прочитайте текст на каждом экране, а затем посмотрите на зрительное пространство, чтобы определить, что описывает текст. Пример приведен на рис. 9.1.

Рис. 9.1. Один из нескольких примеров дизайна интерфейса
5. Задержитесь в этой программе столько, сколько вам нужно.
Вы сейчас видели, как «экранное имущество» связано со зрительным пространством. Другим элементом зрительного отображения является создание иллюзии глубины. Отображение вашего монитора имеет два измерения (высоту и ширину), но с помощью некоторых методов дизайна вы можете создавать иллюзию трехмерного изображения (3D-объекта). В Практическом упражнении 9.1 изучается процесс создания такой иллюзии.
Экскурсия 9В: Альфа-каналы
Альфа-канал - это скрытый уровень графического изображения, используемый для выборочного наложения «масок» на цвета и эффекты прозрачности. Изображение альфа-канала в серых оттенках определяет внешние края графического изображения и свойство «непрозрачность/прозрачность» применяемых цветов, в зависимости от интенсивности серого оттенка. Альфа-канал используется для создания размытых или четких краев графического изображения, а также для придания прозрачности части изображения или всему изображению по отношению к фону. Любая черная часть альфа-канала делает отображение соответствующей ей области изображения на 100% непрозрачным. Если участок альфа-канала установлен в 50% серого оттенка, то соответствующая ему область графического изображения будет на 50% непрозрачной.
Director поддерживает альфа-канал с несколькими типами 32-битной графики. В графике PNG35 и Photoshop альфа-канал поддерживается, и Director может использовать графические изображения обоих форматов. В Director'e можно моделировать альфа-канал в других графических форматах, не поддерживающих альфа-канал, таких как растровые изображения и PICT-файлы, с использованием опции Director'a Mask для эффекта прозрачности Ink.
1. Давайте откроем файл с именем *.dir.
2. На Control Panel щелкните по кнопке Rewind. Щелкните по кнопке Play.
3. Спрайт Logo (Логотип) на сцене перейдет в состояние Movable (Перемещающийся).
4. Щелкните по логотипу и переместите его по сцене. Обратите внимание, что его тень прозрачна. Сквозь тень элемента труппы видно изображение фона.
5. Щелкните по кнопке Stop.
6. Дважды щелкните по элементу труппы M-logo, чтобы открыть его в окне Paint.
7. Обратите внимание, что изображение логотипа окружает черный квадрат. Он не виден в спрайте на сцене. Это происходит потому, что у спрайта на сцене для эффекта Ink установлена опция Mask. Щелкните по X в окне Paint, чтобы закрыть его.
8. Эффект прозрачности Mask заставляет изображение элемента труппы немедленно следовать за спрайтом и использует его как альфа-канал.
9. Дважды щелкните по элементу труппы M-logo's Alpha Channel в окне Cast, чтобы открыть его в окне Paint. Это маска для элемента труппы M-logo. Обратите внимание, что каждая область этого элемента труппы, имеющая черный цвет, отображает эту область спрайта на сцене, как непрозрачную, на 100%. Таким же образом, любая область, являющаяся оттенком серого цвета, отображает соответствующую ей область с таким же процентом непрозрачности.
Подсказка
Маска должна быть изображением с 8-битной шкалой серого цвета, чтобы использоваться в опции Mask эффекта Ink. Некоторые графические файлы, такие как PNG, содержат альфа-каналы в своих графических изображениях.
10. Щелкните по X в окне Paint, чтобы закрыть его.
11. Выберите File | Import.
12. Выберите файл с именем M-logo.png и щелкните по кнопке Import.
13. Установите опцию Color Depth в 32 бита и щелкните по кнопке ОК.
14. Перетащите импортированное графическое изображение на сцену. Обратите внимание, что тень прозрачна. Фон виден через тень этого элемента труппы так же, как и у спрайта, уже находящегося на сцене.
15. Дважды щелкните по импортированному элементу труппы в окне Cast, чтобы открыть его в окне Paint. Это изображение выглядит точно так же, как и первое. Однако оно содержит альфа-канал, который спрятан и недоступен в окне Paint.
Вы можете воспользоваться различными графическими программами, такими как Macromedia Fireworks или Adobe Photoshop, чтобы создать альфа-каналы перед тем, как импортировать их в Director.
Практическое упражнение 9.1: Создание выпуклых и утопленных объектов
В этом упражнении вы будете применять некоторые основные принципы зрительного дизайна. Для повышения зрительного интереса и привлекательности вы создадите иллюзию глубины для объектов, отображаемых на экране. В жанрах изобразительного искусства (живописи, фотографии и нынешних мультимедиа31) использование света (отблесков и теней) помогает создавать иллюзию 3D-объектов. Объясним это на следующем примере из реального мира.
«Я собираюсь сфотографировать тихую жизнь яблока. Я помещаю яблоко на стол и устанавливаю камеру на штатив-треногу перед яблоком. Затем я закрепляю фотолампу сверху и слева от яблока и направляю свет прямо на него. Когда я смотрю на яблоко через камеру при освещении сверху и слева от него, то я вижу следующее.
На верхней части и на левой части яблока имеются отблески (небольшие области яркого света, исходящего от яблока). Другими словами, отблесками являются участки яблока, на которые прямо падает свет.
Яблоко отбрасывает тень на стол, немного вправо и на то место стола, которое находится под яблоком. Другими словами, тени находятся на стороне, противоположной источнику света».
Эти свойства являются общими для трехмерных тел, помещенных в одинаковые условия освещения. Такое соотношение реальных объектов и света является частью художественного отображения реального мира в жанрах изобразительного искусства на протяжении столетий. Мы тоже применим этот прием.
Рассмотрим пример
Давайте посмотрим на завершенное упражнение.
1. Убедитесь в том, что на Control Panel кнопка Loop Playback установлена в опцию Loop.
2. Щелкните по кнопке Rewind. Щелкните по кнопке Play.
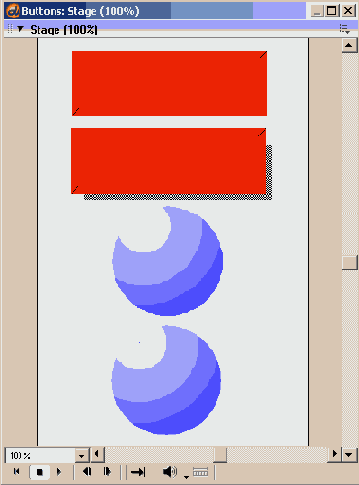
3. Щелкните по первой кнопке на сцене. Щелкните по второй, третьей и четвертой кнопкам. В каждом случае будет видно, как кнопка «утапливается», когда по ней щелкают.
4. Обратите внимание на следующие особенности завершенного фильма.
а) Программа отображает на сцене статические изображения каждой кнопки.
б) На сцене имеются четыре различные кнопки.
в) Для каждой кнопки использованы различные методы создания иллюзии глубины.
Иллюзия глубины также значительно усиливается с помощью иллюзии движения при нажатии кнопок. Иллюзия того, что кнопка «утапливается», создается при помощи замены графического изображения кнопки в состоянии «Верхнее» графическим изображением кнопки в состоянии «Нижнее». «Нижнее» состояние кнопки затем заменяется состоянием «Верхнее» после отпускания кнопки мыши.
Для этого упражнения мы использовали очень легкий способ замены одного графического изображения другим. В главах 11 и 12 вы ближе познакомитесь с реакциями на события Director'а, которые были использованы для создания такой иллюзии.
Что должно получиться на экране
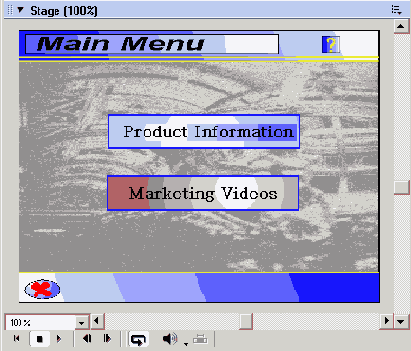
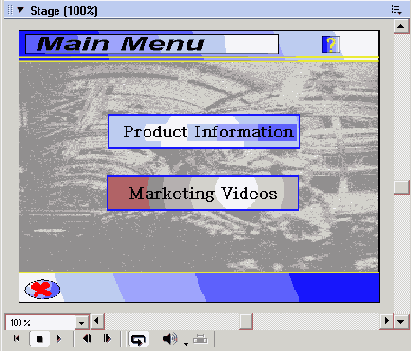
Когда упражнение будет завершено, сцена должна походить на рис. 9.2.

Рис. 9.2. Сцена завершенного упражнения
Что должно получиться за сценой
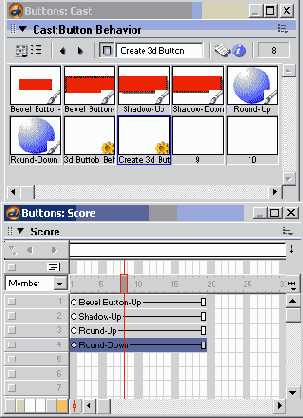
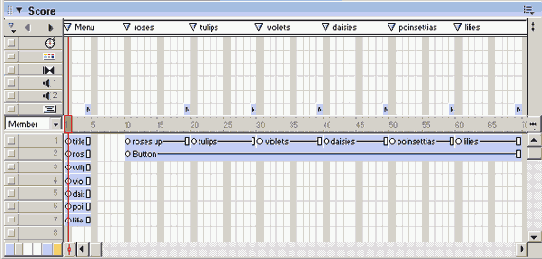
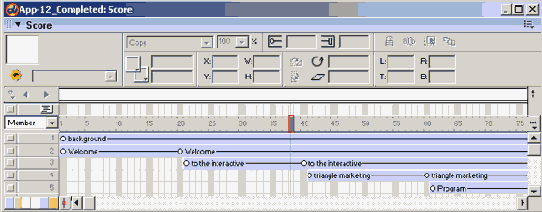
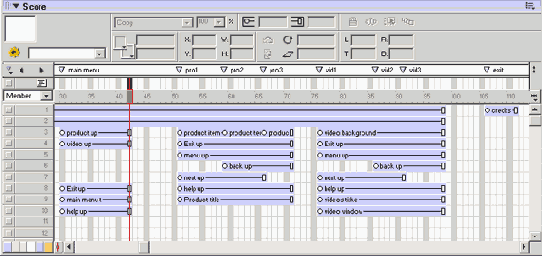
Когда упражнение будет завершено, партитура и элементы труппы должны выглядеть, как показано на рис. 9.3.

Рис. 9.3. Окна партитуры и Cast
Пошаговые инструкции
1. Начнем с открытия файла, содержащего нужные нам элементы, следующим образом.
а) Выберите File | New .
2. Выберите File | Save As и поместите ваш новый файл в папку с именем SaveWork на вашем жестком диске. Назовите файл MyButtons.dir.
3. Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
4. Если партитура не открыта, то откройте ее, выбрав Window | Score.
5. Давайте создадим первую выпуклую кнопку.
а) Выберите Insert | Media Element | Bitmap (Добавить | Элемент Мультимедиа | Растровый).
б) Вы увидите, что откроется окно Paint, в котором мы будем создавать растровое изображение.
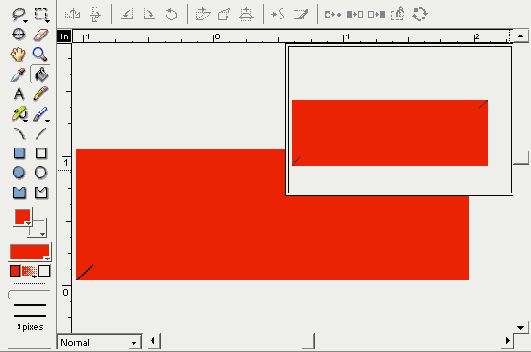
в) Посмотрите на нижнюю часть палитры инструментов окна Paint. Эта палитра пристыкована слева к самому окну Paint и содержит вертикальный ряд инструментов, предназначенных для создания и манипулирования растровыми изображениями в окне Paint. В опциях цветов переднего и заднего плана выберите красный цвет средней яркости (не слишком яркий и не слишком темный) для цвета переднего плана.
г) Выберите инструмент Filled Rectangle.
д) Посмотрите на поле Ink, расположенное в нижнем левом углу окна Paint. Установите поле Ink в Normal, как показано на рис. 9.4.

Рис. 9.4. Поле Ink в левом нижнем углу окна Paint
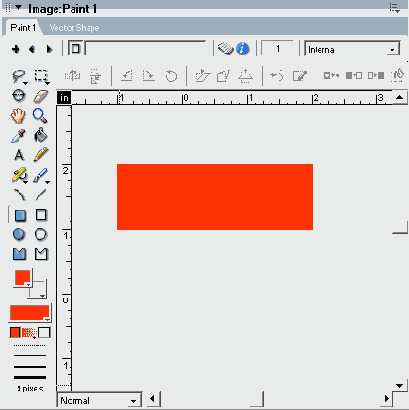
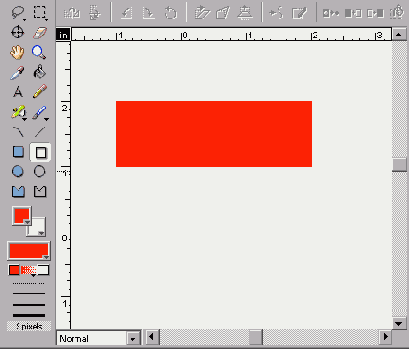
е) Нарисуйте прямоугольник приблизительно трех дюймов ширины и одного дюйма высоты, как показано на рис. 9.5.

Рис. 9.5. Прямоугольник в окне Paint
6. Давайте добавим иллюзию глубины в эту кнопку. Мы хотим, чтобы кнопка выглядела выступающей над поверхностью.
а) Внизу палитры инструментов окна Paint, дважды щелкните по опции Other Line Width, как показано на рис. 9.6.

Рис. 9.6. Опция Other Line Width в палитре инструментов
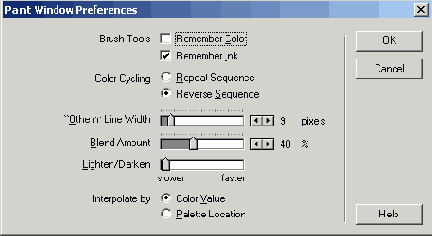
б) Теперь откроется диалоговое окно Paint Window Preferences (Предпочтительные Настройки Окна Paint). С помощью бегунка установите толщину линии в поле «Other» Line Width, равную 9, как показано на рис. 9.7. Щелкните по кнопке ОК, чтобы закрыть окно.

Рис. 9.7. Бегунок «Other» Line Width в диалоговом окне Paint Window Preferences
в) С помощью «плитки» цвета переднего плана в палитре инструментов окна Paint выберите ярко-красный цвет переднего плана.
г) Выберите инструмент Rectangle (но не Filled Rectangle). Вы будете использовать для этого инструмента ранее выбранную вами 9-пикселную линию.
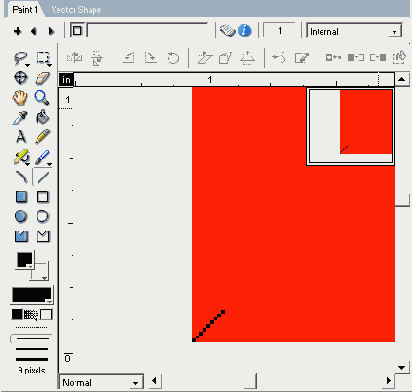
д) Щелкните курсором инструмента Rectangle по верхнему левому углу существующего красного прямоугольника в окне Paint и нарисуйте рамку вокруг него, как показано на рис. 9.8.

Рис. 9.8. Ярко-красная прямоугольная рамка вокруг первоначального закрашенного прямоугольника
е) Выберите однопикселную линию в палитре инструментов окна Paint, как показано на рис. 9.9.

Рис. 9.9. Выбор однопиксельной линии
ж) Выберите инструмент Line.
з) Выберите селектором цвета переднего плана в палитре инструментов черный цвет.
и) Давайте начнем с нижнего левого угла ярко-красного прямоугольника, который вы только что нарисовали. Выберите инструмент Zoom и щелкните по нижнему левому углу прямоугольника, чтобы увеличить вашу кнопку.
к) В этом углу при нажатой клавише Shift нарисуйте линию из угла внешней границы рамки в угол внутренней границы рамки. Линия должна перекрывать всю ширину рамки, как показано на рис. 9.10.

Рис. 9.10. Линия, проведенная в нижнем левом углу рамки
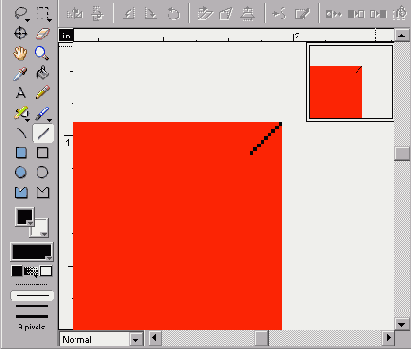
л) Выберите инструмент Hand и передвиньте с его помощью увеличенное изображение так, чтобы было видно верхний правый угол, м) Снова выберите инструмент Line и нарисуйте линию из угла внешней границы рамки в угол внутренней границы рамки. Линия должна перекрывать всю ширину рамки, как показано на рис. 9.11.

Рис. 9.11. Линия, проведенная в верхнем правом углу рамки
Подсказка
С помощью инструмента Paint Bucket вы будет заполнять темно-красным цветом только нижнюю и правую части рамки. Если при этом будет заполняться вся рамка, то выберите Undo (Отмена) и проверьте, полностью ли перекрывают нарисованные вами линии угловые зоны рамки. Если полного перекрытия нет, то темно-красный цвет проникнет в другие участки рамки. Целью проведения этих линий является разделение верхней левой части и нижней правой части рамки.
н) Щелкните по инструменту Paint Bucket. Селектором цвета переднего плана выберите темно-красный цвет. Щелкните курсором Paint Bucket внутри линии рамки в нижнем правом углу. Эта область заполнится темно-красным цветом, как показано на рис. 9.12.

Рис. 9.12. Заполните темно-красным цветом нижний и правый края линии рамки
о) Выберите View | Zoom | 100%. Посмотрите на кнопку в окне Paint.
Кнопка теперь будет выглядеть трехмерной и выпуклой на белом фоне.
Вы только что создали изображение кнопки, часто называемое кнопкой в нормальном положении («Верхнем» состоянии).
7. Теперь вы успешно создали выпуклую кнопку в состоянии «Верхнее». Сейчас вам нужно создать графическое изображение «Нижнего» положения только что нарисованной кнопки.
Подсказка
Если Cast View Style (Стиль Отображения Окна Cast) установлен в опцию List (Список), то измените ее на отображение миниатюр, щелкнув по кнопке Cast View Style в окне Cast.
а) Щелкните по кнопке X в правом верхнем углу окна Paint, чтобы его закрыть.
б) Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
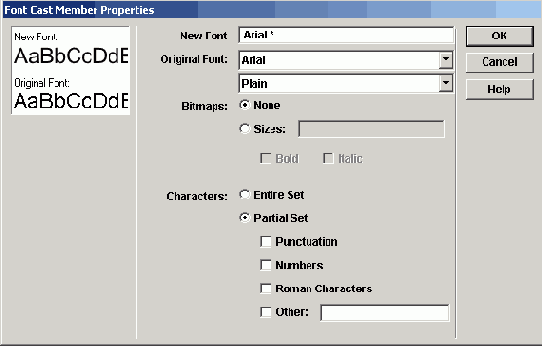
в) Найдите и выберите миниатюру новой, только что созданной вами кнопки. В поле Cast Member Name напечатайте Bevel Button-Up.
г) Выберите Edit | Copy Cast Members (Правка | Копировать Элементы Труппы).
д) Выберите следующую пустую миниатюру элемента труппы в окне Cast.
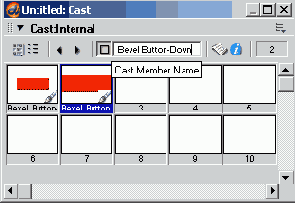
е) Выберите Edit | Paste для вставки скопированного элемента труппы в пустую миниатюру. В поле Cast Member Name напечатайте Bevel Button-Down . Элемент труппы с новым именем показан на рис. 9.13.

Рис. 9.13. Скопированный элемент труппы Bevel Button-Down
ж) Дважды щелкните по элементу труппы Bevel Button-Down, чтобы открыть его в окне Paint.
з) Дважды щелкните по инструменту Marquee, чтобы выделить, изображение в окне Paint. Вы увидите, как линия прямоугольного выделения «опоясывает» выбранную кнопку.
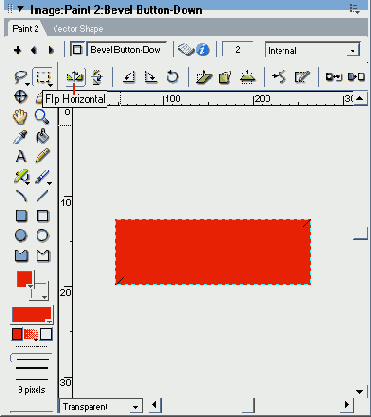
и) Щелкните по кнопке Flip Horizontal (Горизонтальное Зеркальное Обращение), расположенной на линейке инструментов окна Paint, как показано на рис. 9.14.

Рис. 9.14. Кнопка Rip Horizontal на линейке инструментов окна Paint
к) Щелкните по кнопке Flip Vertical (Вертикальное Зеркальное Обращение), расположенной на линейке инструментов окна Paint. Щелкните курсором в любом месте пустого фона, чтобы избавиться от прямоугольного выделения.
л) Зеркально обращая изображение в вертикальном и горизонтальном направлениях, вы заменили области «теней» (темно-красные) на области «отблесков» (ярко-красные). Если сосредоточить взгляд на нижнем правом углу нового изображения, то оно покажется нажатым. Это немного трудно увидеть без непосредственного сравнения с изображением кнопки в положении «Верхнее». Тем не менее, вы увидите оба этих состояния кнопки вместе в последующем материале.
м) Щелкните по X в верхнем правом углу окна Paint, чтобы его закрыть, н) Вы закончили создание первой кнопки, придав ей выпуклость скошенными краями. Вы реально создали два разных графических изображения для их дальнейшего использования, как в состоянии кнопки «Верхнее», так и в состоянии «Нижнее».
8. Теперь создадим кнопку, применив другой метод, обеспечивающий глубину с помощью тени.
а) Выберите миниатюру элемента труппы Bevel Button-Up, созданного вами ранее.
б) Выберите Edit | Copy Cast Members.
в) Выберите следующую пустую миниатюру элемента труппы в окне Cast.
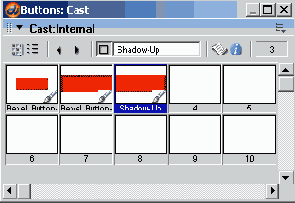
г) Выберите Edit | Paste для вставки скопированного элемента труппы в пустую миниатюру. Переименуйте этот элемент труппы как Shadow-Up. Этот переименованный элемент труппы показан на рис. 9.15.

Рис. 9.15. Скопированный элемент труппы Shadow-Up
д) Дважды щелкните по элементу труппы Shadow-Up, чтобы открыть его в окне Paint.
е) Выберите черный цвет с помощью «плитки» цвета переднего плана и белый цвет - с помощью «плитки» заднего плана.
ж) Щелкните по опции No Line, находящейся сразу под инструментом Gradient Colors в палитре инструментов. Мы не хотим, чтобы «тень» имела видимую границу.
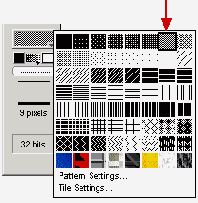
з) Щелкните по «плитке» Pattern и держите кнопку мыши нажатой, пока не появится палитра узоров. Выберите узор из мелких точек, расположенный в первом ряду на предпоследнем месте, как показано на рис. 9.16.

Рис. 9.16. Узор из мелких точек в палитре узоров
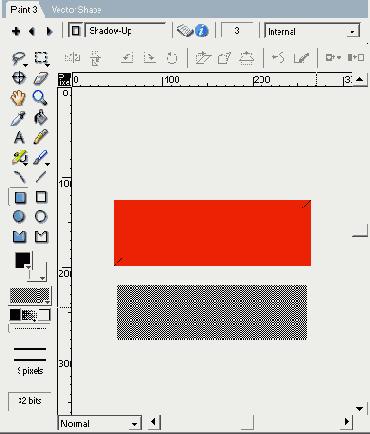
и) Выберите инструмент Filled Rectangle и нарисуйте еще один прямоугольник ниже существующего прямоугольника, но немного меньший по размерам, как показано на рис. 9.17. Он будет заполнен узором из мелких точек и будет «тенью» кнопки.

Рис. 9.17. Второй прямоугольник будет «тенью»
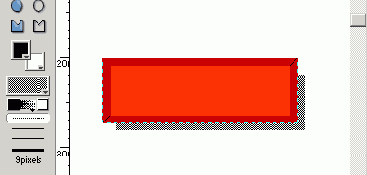
к) В ниспадающем меню инструмента Marquee выберите Shrink (Сжатие), л) С помощью инструмента Marquee выделите первый прямоугольник, м) Перетащите этот прямоугольник к прямоугольной тени так, чтобы они перекрылись и создали эффект тени, как показано на рис. 9.18.

Рис. 9.18. Кнопка с «тенью»
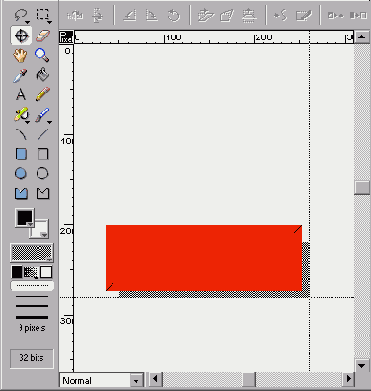
н) Выберите инструмент Registration Point и щелкните по нижнему правому углу тени, чтобы изменить точку регистрации, как показано на рис. 9.19.

Рис. 9.19. Новая точка регистрации
9. Давайте создадим графическое изображение состояния «Нижнее» для только что нарисованной вами кнопки.
а) Щелкните по X в верхнем правом углу окна Paint, чтобы его закрыть.
б) Выберите миниатюру новой кнопки Shadow-Up.
в) Выберите Edit | Copy Cast Members.
г) Выберите миниатюру следующего пустого элемента труппы в окне Cast.
д) Выберите Edit | Paste, чтобы вставить скопированный элемент труппы в пустую миниатюру. Назовите этот элемент труппы Shadow-Down.
е) Дважды щелкните по скопированному элементу труппы, чтобы открыть его в окне Paint.
ж) С помощью инструмента Marquee выделите только красный прямоугольник, не выделяя какой-либо части тени.
з) С помощью клавиш со стрелками на клавиатуре передвиньте прямоугольник вниз и вправо, пока не останется видна только небольшая часть тени из-под нижнего и правого краев.
и) Выберите инструмент Registration Point. Проверьте, является ли нижний правый угол тени точкой регистрации.
к) Щелкните по X в верхнем правом углу окна Paint, чтобы его закрыть, л) Выберите File | Save.
м) Теперь вы закончили вторую кнопку и создали для нее как состояние «Верхнее», так и состояние «Нижнее», изобразив иллюзию глубины с помощью падающей тени.
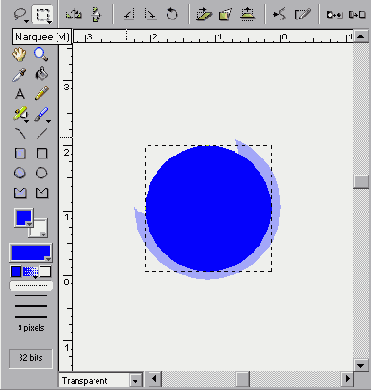
10. Давайте теперь создадим третью кнопку с иллюзией глубины при изменении размеров. Кнопка будет выглядеть сферической.
а) Выберите Insert | Media Element | Bitmap.
б) В поле Cast Member Name напечатайте Round-Up.
в) Выберите синий цвет для переднего плана с помощью «плитки» Foreground Color.
г) В палитре Pattern выберите сплошную закраску.
д) Выберите инструмент Filled Ellipse и нарисуйте круг.
е) На второй «плитке» Gradient Colors выберите белый цвет.
ж) Выберите инструмент Pabint Buckbet.
з) Щелкните по селектору градиента (средняя кнопка Grabient Colors -прим. перев.) и держите кнопку до появления меню. Из этого меню выберите Sbun Bburst (Солнечный Луч).
и) Щелкните в верхней левой части круга, чтобы заполнить его градиентным цветом, к) Мы создали «Верхнее» графическое изображение.
11. Давайте создадим «Нижнее» положение для сферической кнопки.
а) Щелкните по кнопке «плюс» (+), расположенной в верхнем левом углу окна Paint. Добавится новый элемент труппы. Окно Paint открыто, и мы можем теперь создать этот новый элемент труппы.
б) В поле Cast Member Name, расположенном в самом верху окна Paint, напечатайте Round-Down.
Подсказка
Многослойное рисование (onion skinning) является методом, использовавшимся «в старые добрые времена» мультипликации. Художники-мультипликаторы использовали прозрачную бумагу-кальку (onionskin paper), для того чтобы видеть одновременно несколько разных анимационных рисунков. При этом листы бумаги накладывались друг на друга. В Director'e многослойное рисование применяется для просмотра элементов труппы, которые предшествуют текущему элементу труппы и следуют за ним в окне Cast. Вы сможете просматривать фантомное изображение (см. сноску к рис 9.1. Прим, перев.) предыдущего элемента труппы для того, чтобы определить величину сферы для «Нижнего» положения этой кнопки.
Подсказка
Вы можете использовать инструмент Marquee для перетаскивания и изменения позиции нового круга в многослойном изображении.
в) Выберите View | Onion Skin (Вид | Многослойные Рисунки). Откроется панель Onion Skin.
г) Щелкните по кнопке Onion Skinning, показанной на рис. 9.20, чтобы включить функцию Onion Skinning. Вы увидите тусклый вариант ранее нарисованной вами круглой кнопки.

Рис. 9.20. Кнопка-переключатель функции Onion Skinning
д) С помощью инструмента Ellipse нарисуйте круг, размеры которого чуть меньше, чем у предыдущего круга, как показано на рис. 9.21. Используя тусклый вариант (изображение «под калькой») круга, определите нужные размеры (см. Подсказку).

Рис. 9.21. Новая сфера, уменьшенная по сравнению с тусклым изображением «под калькой»
е) Инструментом Paint Bucket щелкните в верхнем левом углу нового круга, чтобы заполнить его градиентным цветом.
ж) Закройте окно Paint.
Вы только что закончили третью кнопку.
12. Мы еще не познакомились с языком сценариев и реакциями на события Director'а. Но давайте немного схитрим и используем заготовленную нами для вас реакцию на событие, чтобы вы могли видеть, как состояния нашей кнопки «Верхнее» и «Нижнее» могут создавать иллюзию движения. В дальнейших главах будет изучаться работа реакций на события Director'а и будут выполняться упражнения по созданию и использованию реакций на события с различными целями. (Итак, вначале поместим изображения «Верхнего» состояния кнопок на сцену.
а) Перетащите кнопку Bevel Button-Up в верхнюю часть сцены.
б) Перетащите кнопку Shadow-Up на сцену ниже первой кнопки. Обратите внимание на белый цвет в фоне кнопки. Устраним это. На правой панели Property Inspector во вкладке.8рп1е изменим поле Ink на Background Transparent.
в) Перетащите на сцену кнопку Round-Up. Здесь также в фоне имеется белый цвет. Уберем его. На панели Property Inspector во вкладке Sprite изменим поле Ink на Background Transparent.
13. Придадим немного «магии» первой кнопке.
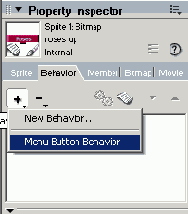
а) Выберите элемент труппы Button Behavior в окне Cast и перетащите его на кнопку Bevel Button-Up, находящуюся на сцене.
б) Откроется диалоговое окно Parameters с предложением выбрать «Верхнее» (Up) или «Нижнее» (Down) положение для этой кнопки.
в) В первом ниспадающем меню вы можете выбирать элемент труппы для верхнего состояния. Обратите внимание, что верхнее положение устанавливается по умолчанию для текущего элемента труппы. Нам ничего не нужно менять для верхнего положения.
г) Во втором ниспадающем меню выберите элемент труппы Bevel Button -Down. Щелкните по кнопке ОК, чтобы закрыть диалоговое окно.
Так как мы уже подготовили реакцию на событие вашей кнопки, то процесс создания первой кнопки закончен.
14. Давайте повторим этот процесс для второй кнопки.
а) Щелкните курсором по фону, чтобы отменить выделение всех объектов на сцене.
б) Выберите элемент труппы Button Behavior в окне Cast и перетащите его на кнопку Shadow-Up, находящуюся на сцене.
в) Откроется диалоговое окно Parameters и предложит вам выбрать «Верхнее» (Up) или «Нижнее» (Down) положение для этой кнопки.
г) Мы не хотим ничего менять для верхнего положения.
д) Во втором ниспадающем меню выберите элемент труппы Shadow-Down. Щелкните по кнопке ОК, чтобы закрыть диалоговое окно.
15. Давайте повторим этот процесс для третьей кнопки.
а) Щелкните курсором по фону, чтобы отменить выделение всех объектов на сцене.
б) Выберите элемент труппы Button Behavior в окне Cast и перетащите его на кнопку Round-Up, находящуюся на сцене.
в) Откроется диалоговое окно Parameters и предложит вам выбрать «Верхнее» (Up) или «Нижнее» (Down) положение для этой кнопки.
г) Мы не хотим ничего менять для верхнего положения.
д) Во втором ниспадающем меню выберите элемент труппы Round-Down. Щелкните по кнопке ОК, чтобы закрыть диалоговое окно.
16. Используя Control Panel, воспроизведите фильм. Щелкайте по каждой кнопке и наблюдайте изменения света и тени, обеспечивающие иллюзию глубины.
17. Сохраните вашу работу в папке SaveWork на жестком диске.
18. И, наконец, давайте создадим трехмерную кнопку с помощью немного отличающегося метода. В этом шаге мы используем предварительно заготовленное нами для вас SD-изображение. У вас будет возможность поработать с использованием трехмерных возможностей Director'a в следующей главе. А теперь, давайте лишь коротко взглянем на использование 3D-изображения для кнопки.
а) Перетащите элемент труппы Empty3d из окна Cast на сцену.
б) По умолчанию элемент труппы Empty 3d создает спрайт шириной 320 и высотой 240. Измените эти размеры на 100x100 в полях WVL во вкладке Sprite панели Property Inspector.
в) Щелкните по элементу труппы Create 3d Button и, удерживая нажатой клавишу Ctrl , щелкните по элементу труппы 3d Button Behavior.
г) Перетащите эти две реакции на события в только что созданный спрайт Empty3d. Давайте проверим порядок размещения в стеке.
Подсказка
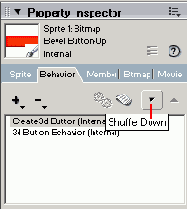
Убедитесь в том, что реакция Create 3d Button находится на верху стека реакций. Так как эта реакция отвечает за генерирование текстуры, теней и моделей, используемых в этом элементе труппы, то она должна быть инициализирована до того, как реакция 3d Button Behavior попытается повлиять на эти ресурсы. Вы можете это узнать во вкладке Behavior панели Property Inspector.
д) В панели Property Inspector щелкните по вкладке Behavior, показанной на рис. 9.22. Реакция на событие Create 3dButton должна быть выше реакции 3dButton Behavior. Если ваши реакции на события расположены неправильно, то их нужно переместить с помощью кнопок Shuffle Down (Переместить Вниз) и Shuffle Up (Переместить Вверх). См. рис. 9.22.

Рис. 9.22. Кнопки Shuffle Down и Shuffle Up во вкладке Behavior панели Property Inspector
19. Щелкните по кнопке Play на Control Panel. Щелкните по трехмерной кнопке на сцене.
20. Когда вы закончите щелкать, то сохраните вашу работу.
Попытайтесь зрительно представить мультимедийный экран
Попытайтесь зрительно представить мультимедийный экран или экран вебсайта с хорошим дизайном. Если вам это удалось, то вы вспомните, что на нем есть, по меньшей мере, три отдельные области. Это - центральная область экрана, на которой отображается контент; область, в которой расположены средства навигации; и область, в которой размещается информация об организационном построении программы (темы, предметы, страницы и т.п.).
Хороший дизайн интерфейса помогает пользователю легче перемещаться тю . программе и быстрее определять свое текущее положение относительно остальной части программы. Он помогает программисту представить контент в эстетически привлекательной и эффективной манере. В Экскурсии 9А вы пройдете по нескольким «хорошим» и «не совсем хорошим» примерам экранного дизайна.
Одним из способов улучшения эстетики зрительного отображения является добавление иллюзии глубины в ваши графические элементы и интерфейс. Создавая отблески и тени, вы придаете объектам экрана трехмерный вид. Вы также можете создать иллюзию глубины, показывая, что одни объекты расположены ближе к вам, чем другие объекты. В этой главе исследуется несколько простых приемов превращения на экране плоской страницы в рельефную. К концу этой главы вы будете способны:
Описать три главные области, на которые может быть обычно разделено отображение экрана.
Рассказать, как применяются отблески и тени для создания иллюзии глубины.
Создать выпуклую кнопку со скошенными краями и двумя позициями-состояниями («Верхней» - выключено и «Нижней» - включено).
Создать кнопку с использованием теней для обоих этих состояний.
Создать сферическую кнопку с изменяющимися размерами для придания ей иллюзии глубины.
Описать, как может применяться альфа-канал для создания специальных эффектов отображения.
Начинаем работать с LINGO
Введение
Знакомство с обработчиками событий
Экскурсия 10А: Скрипты спрайтов
Экскурсия 10В: Скрипты трупп
Экскурсия 10С: Скрипты кадров
Экскурсия 10D: Скрипты фильмов
Подробнее об обработчиках событий
Практическое упражнение 10.1: Использование окна Message
Экскурсия 10А: Скрипты спрайтов
Скрипт спрайта - это скрипт, который применяется для добавления функций в спрайт партитуры. Это означает, что любой спрайт (графический элемент труппы, видеоэлемент труппы, звуковой элемент труппы, текстовый элемент труппы и т.п.) может использовать скрипты для выполнения определенных функций.
Скрипты спрайтов имеются в реакциях на события. Реакция на событие - это особый элемент труппы, содержащий один или несколько скриптов. Реакции на события позволяют вам создавать дополнительные базовые скрипты, которые не должны изменяться при многократном их использовании в различных ситуациях.
Скрипты спрайтов могут быть подключены ко всему спрайту или к одному или нескольким кадрам спрайта. К одному спрайту можно подключать несколько скриптов спрайтов. Скрипт спрайта используется, если вы:
Хотите воздействовать на отдельный спрайт и заставить его реагировать на определенное действие или событие.
Делаете спрайт интерактивным.
Выполняете какое-либо действие в начале или конце спрайта.
Ниже приведенные шаги помогут вам познакомиться с процессом создания нового скрипта для спрайта с помощью простой реакции на событие.
1. Создайте новый фильм Director'a, выбрав File | New | Movie.
2. В палитре Tools выберите инструмент Filled Rectangle.
3. Создайте на сцене прямоугольную фигуру. (Вы должны вначале создать спрайт в партитуре, перед тем как можно будет добавлять к нему скрипт спрайта.)
4. Для создания нового скрипта спрайта выберите спрайт прямоугольника в партитуре (одним щелчком по спрайту в партитуре).
5. Если Behavior Inspector (Инспектор Реакций На События) не открыт (в правой части экрана), то откройте его, выбрав Window | Behavior Inspector.
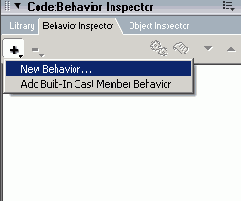
6. В панели Behavior Inspector, показанной на рис. 10.1, щелкните по кнопке «плюс» (+) в левом верхнем углу инспектора, а затем выберите New Behavior (Создать Реакцию) во всплывающем окне.

Рис. 10.1. Behavior Inspector
7. В открывшееся диалоговое окно Name Behavior (Имя Реакции) введите имя реакции на событие, напечатав myBehavior в поле Behavior. Щелкните по кнопке ОК, чтобы закрыть окно.
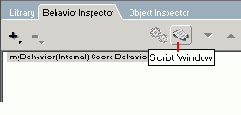
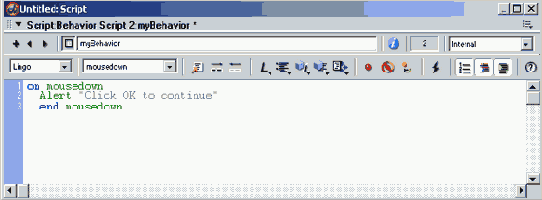
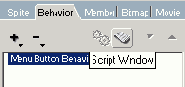
8. Войдите в окно Script, щелкнув по кнопке Script Window на панели Behavior Inspector, как показано на рис. 10.2.

Рис. 10.2. Кнопка Script Window на панели Behavior Inspector
9. Напечатайте следующий скрипт в открывшемся окне.
on mousedown Alert «Click OK to continue» end mousedown
10.Щелкните по кнопке Recompile All Modified Scripts (Перекомпилировать Все Измененные Скрипты), показанной на рис. 10.3 (вам, может быть, придется расширить окно Script, чтобы ее увидеть). Щелкните по X в правом верхнем углу окна, чтобы закрыть его.

Рис. 10.3. Кнопка Recompile All Modified Scripts
11. Когда скрипт спрайта добавляется с помощью создания реакции на событие, то он становится элементом труппы. Этот элемент труппы реакции на событие затем может использоваться другими спрайтами. Каждая новая реакция на событие будет также доступна для выбора во всплывающем окне скриптов на панели инструментов Sprite (в партитуре - прим. перев.).
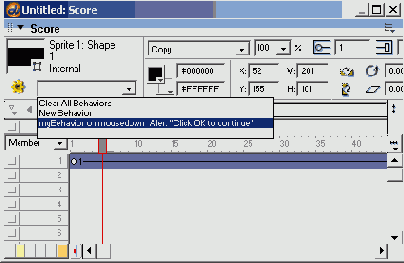
12. Щелкните по партитуре. Выберите View | Sprite Toolbar. Ознакомьтесь с окном Score. Вы увидите, что при таком вхождении в меню вверху окна Score добавилась информация. Щелкните по ниспадающему меню Behaviors и просмотрите все опции. Вы увидите только что созданную вами реакцию на событие myBehavior. См. рис. 10.4. Выберите ее.
Подсказка
Если только что созданная вами реакция на событие не выбрана для спрайта прямоугольника, то выберите myBehavior из ниспадающего меню.
13. Убедитесь в том, что на Control Panel установлен режим воспроизведения Loop. Щелкните по кнопке Play на Control Panel. Когда вы щелкнете по прямоугольнику мышью, то будет вызван обработчик события on mouseDown. Реакция на событие содержит скрипт Alert, который будет исполняться при щелчке мыши. Щелкните по прямоугольнику, чтобы исполнить ваш новый скрипт. Фильм Director'а будет показывать окно предупреждения каждый раз, когда вы щелкаете по прямоугольнику!

Рис.10.4. Ниспадающее меню Behaviors на панели инструментов Sprite
14. Давайте уберем реакцию на событие из спрайта прямоугольника. Для удаления реакции из спрайта выберите спрайт и щелкните по кнопке «минус» (-) на вкладке Behavior. Выберите Remove Behavior (Удалить Реакцию На Событие), как показано на рис. 10.5.

Рис. 10.5. Кнопка «минус» для удаления реакции на событие
Экскурсия 10D: Скрипты фильмов
Скрипты фильма «глобально» доступны в пределах всего фильма. Доступ к ним осуществляется при наступлении некоторых событий. Например, у вас есть скрипт фильма on mouseDown. Этот скрипт будет вызываться каждый раз, когда производится щелчок мыши, независимо от того, в каком месте партитуры произошло это действие. Скрипт фильма служит библиотекой всех скриптов, доступных на протяжении всего фильма.
Скрипт фильма часто используется для хранения индивидуально созданных обработчиков реакций, которые могут быть вызваны другими скриптами спрай-тов, труппы или кадров. Скрипты фильма также используются для инициализации фильма с помощью скрипта Prepare Movie (Подготовка Фильма) или On StartMovie (В Начале Фильма).
Файл Director'a может содержать несколько скриптов фильма. Вы можете использовать множество скриптов фильма для облегчения деления глобальных скриптов на категории. Например, вы можете поместить все индивидуальные или глобальные скрипты в один скрипт фильма, а второй скрипт фильма использовать для всех подстроек для начала фильма.
Использование скриптов фильмов изучается в последующих главах. А теперь важно только то, что вы узнаете, где их найти и как они запускаются. Используйте скрипты фильмов, когда вы хотите:
Создать индивидуальный обработчик события или подпрограмму и сделать их доступными в пределах всего фильма (например, команды по управлению звуком).
Выполнять действие в любом месте фильма. Например, должно показываться диалоговое окно предупреждения при щелчке мышью в любое время и в любом месте на сцене или в фильме.
Эта экскурсия поможет вам ознакомиться с процессом создания нового скрипта фильма.
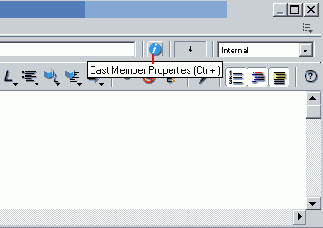
1. Выберите Window | Script. Щелкните по информационной кнопке в окне Script, как показано на рис. 10.8.

Рис. 10.8. Информационная кнопка в окне Script
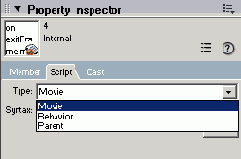
2. Теперь откроется Property Inspector (справа на экране) с вкладкой Script наверху.
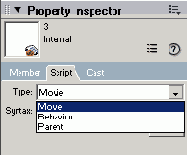
3. Во вкладке Script откройте ниспадающее меню Туре (показанное на рис. 10.9) и выберите опцию Movie, если она уже не выбрана.

Рис. 10.9. Вкладка Script и опции ниспадающего меню Туре
Вы только что сделали скрипт скриптом фильма. Вы можете теперь создать индивидуальный обработчик событий, который можно вызывать из любого места вашего фильма Director'a.
4. Напечатайте в окне Movie Script следующий скрипт.
On myCustomHandler Put «Hello World» End
5. Щелкните по кнопке Recompile All Modified Scripts и затем закройте окно Script.
6. Откройте окно Message, выбрав Window | Message.
7. Замените текст, имеющийся по умолчанию, напечатав myCustomHandler, а затем нажмите клавишу Enter.
8. Вы увидите, что сообщение «Hello World» переместилось в нижнее окно Message, в соответствии с написанным вами скриптом в шаге 4.
Этот индивидуальный обработчик события может быть вызван из другого обработчика событий скрипта, например, on MouseDown. Мы используем окно Message для тестирования исполнения индивидуальных обработчиков событий, перед тем как использовать их в рабочем фильме Director'а. Напечатав имя обработчика в окне Message, Director выполнил обработчик точно так же, как если бы обработчик был вызван из другого действия.
Экскурсия 10С: Скрипты кадров
Скрипты кадров подключаются к кадру в канале Script партитуры. Эти скрипты являются элементами труппы и могут использоваться в любом кадре. Используйте скрипт кадра, когда вы хотите:
Управлять головкой воспроизведения. Например, вы хотите перевести головку в паузу или переместить в определенный кадр.
Сделать что-либо на сцене интерактивным (включая и пустые области), когда головка находится в одном из кадров.
Эта экскурсия поможет вам ознакомиться с процессом создания нового скрипта кадра.
1. Используйте рабочий файл из Экскурсии 10В. Если вы не создавали этот файл, то выберите File | New | Movie и нарисуйте закрашенный прямоугольник.
2. Для создания нового скрипта кадра в партитуре вам нужно выбрать кадр в канале Script (расположенном выше номеров кадров и головки). Дважды щелкните по кадру 5 (это произвольный выбор) в канале Script в партитуре, как показано на рис. 10.7. Откроется окно Script.

Рис. 10.7. В канале Script выбран кадр 5
3. Вы видите, что часть программного кода уже написана по умолчанию. Введите код, чтобы текст программы выглядел следующим образом.
on exitFrame me go frame(2) end
4. Щелкните по кнопке Recompile All Modified Scripts. Закройте окно Script.
5. Щелкните по кнопке Play внизу сцены. Посмотрите на партитуру. Обратите внимание на то, что каждый раз, когда головка входит в кадр 5, она направляется в кадр 2.
6. Давайте удалим этот скрипт кадра. Выделите скрипт кадра (спрайт в канале Script партитуры) и нажмите клавишу Delete.
Экскурсия 10В: Скрипты трупп
Скрипты трупп подключаются к одному элементу труппы, а не к реакции на событие. Скрипт труппы используется, когда вам нужно, чтобы действие происходило при появлении элемента труппы в любом месте фильма. Это чаще всего применяется для того, чтобы сделать элемент труппы интерактивным, например, при создании кнопки. Эта экскурсия поможет вам ознакомиться с процессом создания нового скрипта труппы.
1. Используйте фильм, открытый в Экскурсии 10А. Как вы помните, мы удалили скрипт, но myBehavior все еще остается в окне Cast как элемент труппы.
2. Если вы этот файл не открывали, то выберите File | New | Movie и создайте на сцене прямоугольник с помощью инструмента Filled Rectangle из палитры Tools.
3. Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
4. Выберите первый элемент труппы (прямоугольник) в окне Cast.
5. Щелкните по кнопке Script в окне Cast, как показано на рис. 10.6. В панели Behavior Inspector щелкните по кнопке «плюс» (+) и выберите New Behavior. В диалоговом окне Name Behavior введите имя реакции на событие.

Рис. 10.6. Кнопка Script в окне Cast
6. Director начнет писать ваш скрипт, добавив команду-обработчик on mouseUp и закончив код программы словом end. Вы должны будете поместить команды между первой написанной строкой и последней строкой. Весь скрипт будет исполняться при щелчке мыши (и отпускании ее кнопки) по любому спрайту, содержащему это элемент труппы.
Подсказка
Нет необходимости заканчивать обработку события указанием операции обработчика в конце (end mouseUp). Тем не менее, это помогает увидеть, где заканчивается данный обработчик. Необходимость в этом становится очевидной, когда в скрипте содержится несколько операций обработки.
7. Введите вторую строку скрипта так, чтобы по окончании написания скрипт выглядел следующим образом.
on mouseUp Alert «Click OK to continue» end
8. Щелкните по кнопке Recompile All Modified Scripts. Щелкните по X, чтобы закрыть окно.
9. Щелкните по кнопке Play внизу сцены. Щелкните по прямоугольнику, чтобы исполнить новый скрипт. Фильм Director'а будет издавать звуковой сигнал и будет открывать диалоговое окно предупреждения каждый раз, когда вы щелкнете по прямоугольнику.
10. Для удаления скрипта труппы, откройте скрипт труппы, как указывалось ранее. Выделите весь текст в окне Cast Script и нажмите клавишу Delete. Закройте окно.
Обработчики событий
Имеются два типа обработчиков событий: системные предопределенные обработчики и обработчики событий, определяемые пользователем. Системные предопределенные обработчики
Системные предопределенные обработчики являются стандартными программами Lingo для обработки событий, встроенными в Director (например, mouseUp или exitFrame). To есть эти обработчики предопределены в пределах программирования для Director'a. Ниже приведен пример системного обработчика, который вы можете обнаружить при нажатии кнопки. on mouseDown Put «This button has been pressed!» end
Обработчики событий, определяемые пользователем Обработчики событий, определяемые пользователем, также называются индивидуальными обработчиками, или глобальными обработчиками. Они вызываются не событием, а действием, определяемым разработчиком (программистом). Вот пример индивидуального обработчика.
on myCustomAction //По определенному мной действию Alert «Click OK to continue» end
Подробнее об обработчиках событий
Событие - это действие, происходящее во время воспроизведения фильма. Каждый раз, когда происходит событие, Director посылает запрос на исполнение соответствующего обработчика события. Когда скрипт спрайта, труппы, кадра или фильма получает это сообщение, то запускаются на исполнение операторы обработчика событий.
Обработчики событий являются командами языка Lingo, из которых составляются процедуры или группы процедур. Перед обработчиком события ставится слово on и имя сообщения или события, на которое должен отреагировать обработчик (например, on mouseUp). Обработчики событий также называются процедурами или подпрограммами. Ниже перечислены правила присвоения имени обработчику события.
Оно должно быть алфавитно-цифровым.
Оно должно начинаться с буквы.
Оно должно быть одним словом.
Ниже приведен пример обработчика события. on Event Lingo statements //Операторы Lingo end
А вот еще один пример обработчика событий. on mouseUp Alert «Click OK to continue» end
Если обработчик одного и того же события подключен к спрайту, элементу труппы, кадру и/или фильму, то будет исполняться только один из этих обработчиков. Иерархия (очередность приоритетов) исполнения Director'ом обработчиков событий следующая.
1. Спрайт.
2. Элемент труппы.
3. Кадр.
4. Фильм.
Практическое упражнение 10.1: Использование окна Message
Окно Message (Окно Сообщений) является полезным инструментом для тестирования скриптов в Director'e. Вы можете использовать окно Message для вызова обработчиков событий или для просмотра сообщений, активированных командами. В этом упражнении вы научитесь работать с окном Message.
Рассмотрим пример
Давайте рассмотрим завершенное упражнение.
1. Измените расположение различных панелей для того, чтобы было все видно.
2. Обратите внимание на следующие особенности завершенного фильма.
а) На сцене и в партитуре нет спрайтов.
б) В окне Cast имеется скрипт фильма.
в) В окне Cast дважды щелкните по элементу труппы Movie Script, чтобы посмотреть скрипт фильма. Закройте окно.
г) С помощью окна Message вы можете обратиться к скрипту фильма, вызвав индивидуальные обработчики событий.
3. Откройте окно Message, выбрав Window | Message.
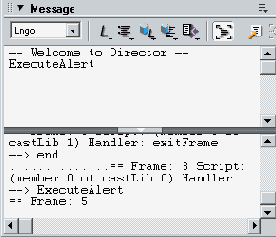
4. Напечатайте ExecuteAlert и нажмите клавишу Enter. Фильм Director'a издаст звуковой сигнал, откроется окно предупреждений, и, после того как вы щелкнете по кнопке ОК, в окне Message появится сообщение «You just activated an Alert dialog box!» («Вы только что активировали диалоговое окно предупреждений!»).
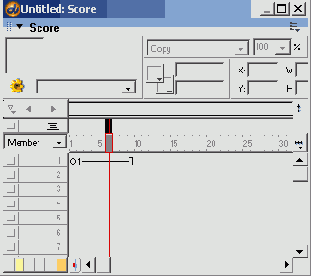
Что должно получиться на экране
На рис. 10.10 показано окно Message, которое вы будете использовать для отображения сообщений на сцене в этом упражнении.

Рис. 10.10. Окно Message
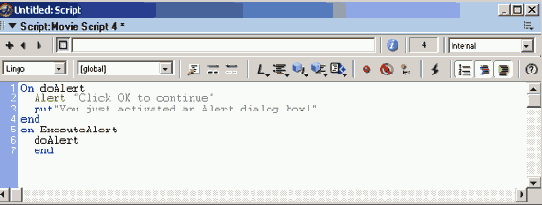
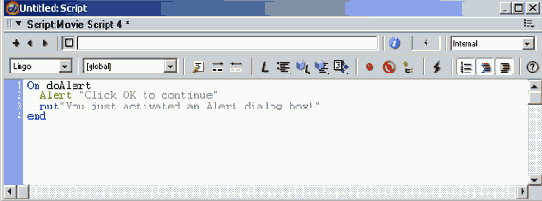
Что должно получиться за сценой
На рис. 10.11 показано окно Script для скрипта фильма, в котором вы будете создавать скрипты в этом упражнении.

Рис. 10.11. Окно Script для скрипта фильма
Пошаговые инструкции
1. Создайте новый фильм, выбрав File | New | Movie.
2. Выберите File | Save As и поместите ваш новый файл в папку SaveWork на вашем жестком диске.
3. Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
4. Если партитура не открыта, то откройте ее, выбрав Window | Score.
5. Давайте создадим индивидуальный обработчик событий в скрипте фильма для исполнения системного предупреждения. Начните писать новый скрипт фильма в окне Script следующим образом.
а) Выберите Window | Script.
б) Напечатайте приведенный ниже скрипт. После каждой строки нажимайте клавишу Enter.
on doAlert
Alert «Click OK to continue» put «You just activated an Alert dialog box!» end
6. Щелкните по кнопке Recompile All Modified Scripts.
Director упорядочит скрипт: настроит отступы, проведет цветовое выделение текста скрипта и автоматически пронумерует строки скрипта, если перед этим установлены соответствующие флажковые кнопки. Оставьте окно Script (показанное на рис. 10.12) открытым, но передвиньте его в сторону.

Рис. 10.12. Окно Script с новым скриптом фильма
7. Откройте окно Message, выбрав Window | Message.
8. В окне будет отображено сообщение по умолчанию (-Welcome to Director-). Удалите это сообщение, напечатайте команду индивидуального обработчика doAlert и нажмите клавишу Enter. Director исполнит обработчик doAlert.
9. Давайте создадим индивидуальный обработчик, который будет обращаться к другому индивидуальному обработчику. По мере вашего совершенствования в Lingo вы обнаружите, что вами написано много скриптов, которые можно использовать в ряде других мест в пределах вашего фильма. Если вы создадите индивидуальные обработчики для вызова этих многократно используемых скриптов, то сократите объем необходимой для вас работы. В окне Script ниже предыдущего скрипта фильма напечатайте следующий код Lingo.
on ExecuteAlert doAlert end
10. Если окно Message не открыто, откройте его, выбрав Window | Message. Напечатайте команду индивидуального обработчика ExecuteAlert и нажмите клавишу Enter. Director исполнит обработчик ExecuteAlert, который, в свою очередь, исполнит обработчик doAlert.
Хотя это и несложный скрипт, но мы достигли цели этого упражнения и показали вам, как создаются и вызываются индивидуальные обработчики событий.
События, определенные в системе
События, определенные в системе, также называются встроенными событиями. В таблице 10.1 приведены обработчики событий Director MX. Некоторые события будут обрабатываться, только если они находятся в определенных типах скриптов. Primary Events (Основные События) могут использоваться во всех типах скриптов. «Галочками» отмечены связи событий и скриптов37.
Таблица 10.1. Встроенные обработчики событий
| Обработчик события | Основное событие | Событие спрайта | Скрипт труппы | Скрипт кадра | Скрипт фильма | ||||||
| prepareMovie |   |   |   |   | V | ||||||
| prepareFrame |   |   |   | V |   | ||||||
| startMovie |   |   |   |   | V | ||||||
| stopMovie |   |   |   |   | V | ||||||
| beginSprite |   | V |   | V |   | ||||||
| EndSprite |   | V |   | V |   | ||||||
| enterFrame |   | V |   | V | V | ||||||
| exitFrame |   | V |   | V | V | ||||||
| mouseDown | V | V | V | V | V | ||||||
| MouseUp | V | V | V | V | V | ||||||
| mouseEnter |   | V | V |   |   | ||||||
| mouseLeave |   | V | V |   |   | ||||||
| mouseUpOutside |   | V | V |   | V | ||||||
| mouseWithin |   | V | V |   | V | ||||||
| rightMouseDown | V | V | V | V | V | ||||||
| rightMouseUp | V | V | V | V | V | ||||||
| KeyDown | V | V | V | V | V | ||||||
| keyUp | V | V | V | V | V | ||||||
| timeout |   |   |   |   | V | ||||||
| idle |   |   |   | V | V |
Он построен на основе слов
Lingo является языком сценариев Director'a. Он построен на основе слов и фраз английского языка, передающих смысл применяемых команд. В Lingo входят команды, функции, аргументы и специальная логика для управления головкой воспроизведения и элементами мультимедиа в фильме Director'a. Без Lingo фильмы Director'a были бы линейными и, начинаясь в начале партитуры, продолжались бы до ее конца без перерыва.
Скрипты являются сочетанием слов, которые передают определенные команды и информацию по управлению фильмом различными способами. По существу написание скриптов на языке Lingo - это составление программы на специальном языке, который Director затем переводит в понятные ему команды. Lingo легко пользоваться и он обеспечивает возможность дополнять ваш фильм различными функциями.
Ниже следует обзор принципов работы Lingo. Прежде всего, нужен скрипт. Скрипт подобен особому текстовому элементу труппы с программным кодом Lingo, который указывает Director'y, что делать. Затем должно быть событие. Событие может быть каким-либо действием пользователя (например, щелчком мыши или нажатием на клавишу) или каким-либо фактом внутри самого Director'a (например, вхождением головки в определенный кадр).
Когда событие зафиксировано, Director ищет в скриптах команду-обработчик этого события. Обработчик, в свою очередь, приказывает Director'y запустить соответствующий скрипт. Ниже приведены примеры обработчиков событий.
on mouseDown (по нажатию кнопки мыши) on keyDown (по нажатию клавиши) on enterFrame (по вхождению в кадр)
Когда Director находит обработчик, связанный с данным событием, то он входит в скрипт через этот обработчик и исполняет все команды, найденные в скрипте. Скрипт содержит список команд, которые указывают Director'y, что делать. Director ищет и читает скрипты в иерархической последовательности.
Например, вам может понадобиться, чтобы появились кнопки «Вперед» и «Назад», ведущие себя как трехмерные объекты. Они должны «утапливаться» (выглядеть нажатыми, или включенными) и становиться «выпуклыми» (выглядеть выключенными), когда пользователь щелкает по ним. Вы ознакомились с этим типом реакции кнопок в главе 9. Для создания иллюзии трехмерности и движения вы можете подключить к каждой кнопке скрипт с несколькими обработчиками событий, который бы обеспечивал отображение нажатого и отжатого состояний. Вы также можете использовать Lingo для создания щелкающего звука при щелчке по кнопке. Позднее в этой книге вы будете использовать обработчики событий on mouseDown и on mouseUp для создания таких иллюзий.
Реакции на события являются автономными скриптами, которые уже созданы для вас с помощью Lingo. Реакции на события могут перетаскиваться в скрипт спрайта или скрипт кадра, как вы делали это в главе 9. В панели Library (Библиотека) имеется ряд заранее созданных реакций'на события. Эта глава поможет вам начать работать с Lingo. К концу главы вы сможете писать основные скрипты:
Скрипты Lingo.
Скрипты спрайтов.
Скрипты трупп.
Скрипты кадров.
Скрипты фильмов.
Знакомство с обработчиками событий
Перед погружением в Lingo, давайте кратко взглянем на события, вызывающие реакции на них. Событие - это действие, происходящее во время воспроизведения фильма. Ниже приведен пример простого скрипта Lingo, запускаемого событием.
Event: User clicks the mouse (mouseDown) Handler: on mouseDown Lingo Script: Put «You just clicked the mouse!» Lingo Script: Alert «Click OK to continue» End Handler: end mouseDown (Событие: пользователь щелкнул мышью(mouseDown) Обработчик: по щелчку мыши Скрипт Lingo: Вывод: «Вы только что щелкнули мышью!» Скрипт Lingo: Предупреждение: «Щелкните по ОК, чтобы продолжить» Конец обработки: Конец обработки события mouseDown.
В этом примере при щелчке пользователя кнопкой мыши происходит событие, называемое mouseDown. Затем Director ищет обработчик on mouseDown. Когда Director прочитает обработчик on mouseDown, то он исполняет скрипт, содержащийся в этом обработчике. В данном обработчике имеются две команды скрипта: Put и Alert (Вывод и Предупреждение). Команда Put читает следующий за ней скрипт и помещает текст «You just clicked the mouse!» в окно Message. После того, как Director исполнит первую строку, он продолжает читать все следующие строки, исполняя их одну за другой. Следующей строкой скрипта в данном случае является Alert «Click OK to continue». Director вызывает системный звуковой сигнал и отображает диалоговое окно предупреждения. Последняя строка end mouseDown сообщает Directory о том, что обработка события закончена.
Быстрый переход
Вы также можете открыть диалоговое окно Frame Properties: Transition двойным щелчком по ячейке в канале Transition.

Рис. 11.25. Кадр 10 выбран в канале партитуры Transition
8. Давайте создадим переход.
а) Выберите Modify | Frame | Transition (Изменить | Кадр | Переход). Это откроет диалоговое окно Transition.
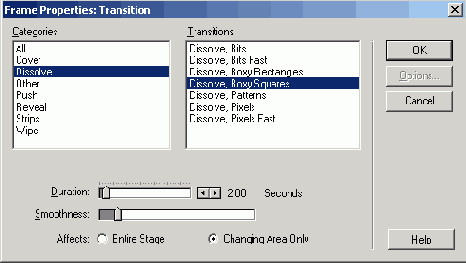
б) В открывшемся диалоговом окне Frame Properties: Transition щелкните по опции Dissolve (Наплыв) под заголовком Categories (Категории), расположенныe в левой части диалогового окна Frame Properties: Transition, как показано на рис. 11.26.

Рис. 11.26. Диалоговое окно Frame Properties: Transition
Подсказка
Категория Dissolve, возможно, - наиболее используемый набор переходов. Какой тип перехода вы будете использовать - дело вашего вкуса.
в) В правом столбце щелкните по опции Dissolve, Boxy Squares (Наплыв, Кубики).
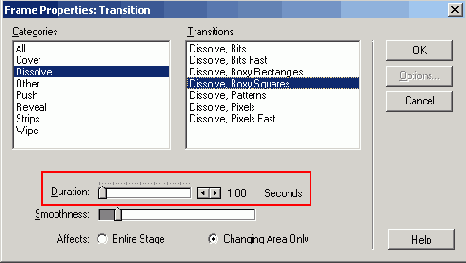
г) Обратите внимание, что внизу диалогового окна бегунок шкалы Duration (Интервал) показывает, что наплыв произойдет в течение двух секунд. Установите интервал на одну секунду, перетащив бегунок или использовав кнопки со стрелками, как показано на рис. 11.27.

Рис. 11.27. Бегунок Duration
Подсказка
Положение бегунка Duration не является точным показателем времени полного выполнения наплыва. В действительности время в большей степени зависит от быстродействия компьютера и заданного уровня сглаживания. Сглаживание задается установкой размеров «кубиков»,/создаваемых группировкой пикселов. Для более гладкого перехода требуются более мелкие кубики с меньшим количеством пикселов в каждом кубике. При этом будет увеличиваться время перехода от одного кадра к другому.
д) Внизу диалогового окна Frame Properties: Transition вы также можете установить параметр, указывающий Director'y на воздействие в пределах всей сцены или только в пределах ее изменяемой части. Выберите Changing Area Only (Изменять Только Область), Эта опция обычно уменьшает время перехода.
е) Чтобы закрыть диалоговое окно, щелкните по кнопке ОК.
Подсказка
Вы можете изменять переход и его параметры, дважды щелкнув по существующему спрайту перехода в канале Transition. Снова откроется диалоговое окно, и вы сможете провести в нем изменения.
9. Теперь займемся вторым переходом.
а) Выберите кадр 20 в канале Transition.
б) Выберите Modify | Frame | Transition.
в) Поэкспериментируйте с различными переходами и используйте тот, который вам понравится.
г) Измените интервал по вашему усмотрению.
д) Щелкните по кнопке ОК, чтобы закрыть окно.
10. Давайте создадим последний переход.
а) Выберите кадр 30 в канале Transition.
б) Выберите Modify | Frame | Transition.
в) Поэкспериментируйте с различными переходами и используйте тот, который вам понравится.
г) Измените интервал по вашему усмотрению.
д) Щелкните по кнопке ОК, чтобы закрыть окно.
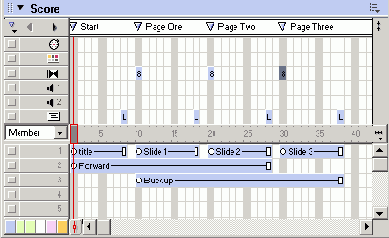
11. Ваша партитура должна выглядеть похожей на ту, что показана на рис. 11.28.

Рис. 11.28. Партитура завершенного упражнения
12. Сохраните вашу работу в папке SaveWork.
13. Перемотайте фильм с помощью Control Panel и щелкните по кнопке Play.
14. Перемещайтесь по программе, выбирая на сцене кнопки Forward и Backup.
15. Отличная работа! Теперь вы поняли, как легко можно добавлять эффекты переходов в ваши проекты.
Фильм в окне (MIAW - Movie in a Window)
Фильм в окне в точности соответствует своему названию. MIAW позволяет создавать новый фильм Director'a внутри уже существующего фильма Director'a. Вы можете использовать MIAW для создания контрольных точек для фильмов, файлов справки, обслуживающих файлов и других модулей, добавляющих материал для поддержки вашего проекта.
MIAW может быть очень полезным, когда вам нужно обеспечить дополнительный материал и вы не хотите включать его на постоянной основе в ваш проект. Этот модуль также чрезвычайно полезен своей способностью повторного использования сегментов целиком от одного проекта к другому. Отличным примером, иллюстрирующим эти два качества, является пример файла справки, который обеспечивает дополнительной информацией элементы пользовательского интерфейса. Такой справочный файл предоставляет дополнительную информацию по требованию пользователя, и вы можете повторно использовать MIAW без изменений в другом проекте (при условии, если вы стандартизовали ваши средства навигации).
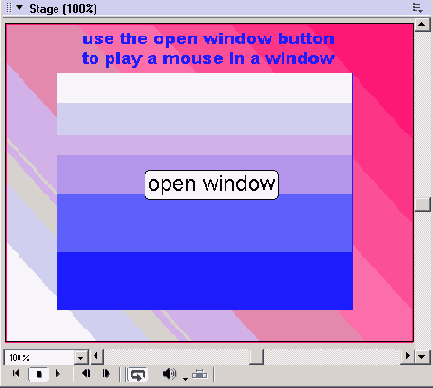
В Практическом упражнении 11.4 вы будете шаг за шагом продвигаться по процессу встраивания файла справки, доступного из основного фильма. При щелчке по кнопке Director будет открывать новый фильм, содержащий файл справки. Этот новый фильм будет запускаться в отдельном окне поверх существующего фильма.
Давайте посмотрим, в чем заключается открытие нового фильма. Быстрым и легким способом сделать это является исполнение команды Lingo open window (открыть окно). Эта команда откроет новый фильм в окне с настройками по умолчанию. Новое окно будет отображаться как стандартное системное окно с кнопками Закрыть, Свернуть, Восстановить/Развернуть и строкой заголовка с именем фильма. Для некоторых целей эти элементы окна могут оказаться существенными, но есть много других элементов настройки, с помощью которых расширены функции MIAW.
Director позволяет вам открыть несколько окон одновременно. Если вы собираетесь это сделать, то, возможно, захотите добавить еще несколько операций в команду открыть окно, которые бы позволили Lingo взаимодействовать с каждым окном.
Вы можете выбрать тип окна среди нескольких имеющихся типов окон, в зависимости от назначенных вами функций для MIAW. Этот выбор выполняется командой windowType = [номер типа]. В таблице 11.1 описаны различные типы окон и их номера для команды.
Таблица 11.1. Типы окон и соответствующие номера для команд В таблице 11.2 описаны команды Lingo для MIAW.
| Номер команды |
Тип окна |
| 0 |
Передвигаемое окно с изменяемыми размерами и без поля масштаба. * |
| 1 |
Окно предупреждения или модальное диалоговое окно (если открыто модальное окно, то нет обращения к другим окнам, пока не закроется это окно). |
| 2 |
Простое окно без заголовка. |
| 3 |
Простое окно с затенением без заголовка. |
| 4 |
Передвигаемое окно без изменения размеров и поля масштаба. |
| 5 |
Передвигаемое модальное диалоговое окно. |
| 8 |
Масштабируемое окно без изменения размеров. |
| 16 |
Окно с закругленными углами. |
| 49 |
Плавающая палитра в авторском режиме (в проекторах Macintosh значение 49 означает стационарное окно). |
| Команда Lingo |
Функция |
| close window |
Закрывает окно, определяемое именем окна41 . |
| open window |
Открывает окно, определяемое именем окна. |
| forget window |
Стирает в памяти окно, определяемое именем окна. |
| windowList |
Возвращает список всех активных окон. |
| drawRect |
Определяет размеры фильма, который будет воспроизводиться в окне, определяемом именем окна. |
| sourceRect |
Определяет первоначальные размеры фильма, воспроизводимого в окне. |
| fileName (свойство окна) |
Называет именем файла Director' а окно, определяемым именем окна. |
| tell |
Посылает команду в другое окно, определяемое именем окна. |
| JrontWindow |
Определяет, какой фильм будет активным на первом плане, определяемом именем окна. |
| title |
Присваивает имя строке заголовка окна, определяемое именем окна. |
| modal |
Определяет установку модальности окна. Принимает значения Истина или Ложь. |
| titleVisible |
Определяет видимость заголовка в строке заголовка. |
| moveToBack |
Перемещает окно, определяемое именем окна, на задний план. |
| visible (свойство окна) |
Определяет видимость окна, определяемого именем окна. Принимает значения Истина или Ложь. |
| MoveToFront |
Перемещает окно, определяемое именем окна, на передний план. |
| WindowPresent (свойство окна) |
Определяет, является ли объект, определяемый именем окна, фильмом в окне (MIAW). Принимает значения Истина или Ложь. |
| name (свойство окна) |
Присваивает имя окну, определяемому именем окна. |
| windowType |
Определяет тип окна, определяемого именем окна. |
| reel (свойство окна) |
Определяет размеры окна, определяемого именем окна. |
p>
Подсказка
Модальность означает активность только одного окна. Если признак модальности установлен в Истину, то все другие элементы (включая интерфейс Director'a), за исключением текущих модальных окон, будут неактивными. Обязательно снабдите окно этого типа кнопкой Закрыть.
Добавление взаимодействия
Введение
Примеры скриптов
Практическое упражнение 11.1: Работа с маркерами
Практическое упражнение 11.2: Переходы
Реакции на события
Практическое упражнение 11.3: Работа с реакциями на события
Фильм в окне (MIAW - Movie in a Window)
Практическое упражнение 11.4: Работа с MIAW
Практическое упражнение 11.1: Работа с маркерами
Подсказка
Маркер используется для сообщения Director'y расположения определенного кадра, и Director может передвинуть головку в этот определенный кадр.
В этом упражнении вы будете создавать фильм Director'a, в котором будет происходить перемещение в другое место партитуры, после того как пользователь включит событие. В данном случае пользователь щелкнет по кнопке. Вы уже познакомились с маркерами в главе 4, но здесь вы приобретете практический опыт обозначения кадров маркерами, для того чтобы Director мог перемещаться к этим обозначенным кадрам.
В этом упражнении будет использовано событие on mouseDown для перемещения головки в определенное место партитуры, обозначенное маркером. Затем вы создадите для пользователя кнопки управления Forward (Вперед) и Backup (Назад). Вы также создадите программу показа слайдов, предоставляющую пользователю возможность продвигаться по ней, что будет напоминать перелистывание страниц книги.
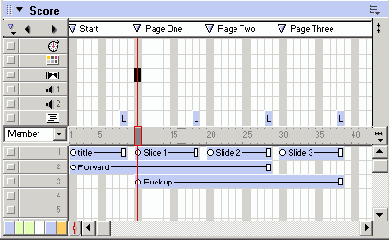
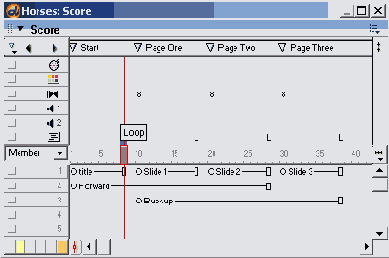
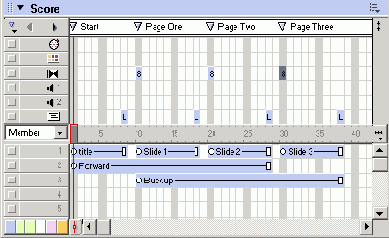
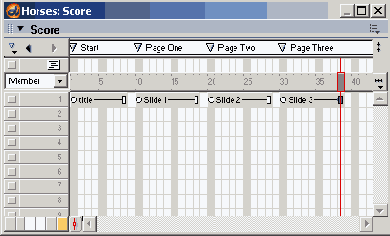
Для структуры такой программы показа требуется последовательность маркеров, определяющая позиции смены сцены. Вы научитесь в этом упражнении создавать маркеры. Маркеры будут помещаться в канал Marker и будут называться Start, Page One, Page Two и Page Three (Старт, Первая Страница, Вторая Страница и Третья Страница).
Обратите внимание на то, что в канале 1 имеется общий элемент фона. В канале 2 содержатся графические изображения слайдов и видно, какой слайд отображается в данный момент. Канал Script будет содержать реакцию на событие с обработчиком события кадра on enterFrame и командой Lingo go to the frame.
В каналах 3 и 4 содержатся кнопки Forward и Backup. Эти навигационные кнопки появляются в партитуре, как и требуется, при показе каждого слайда.
Для маркера Start нужна только кнопка Forward, так как из первой страницы некуда возвращаться. Таким же образом кнопка Forward отсутствует у маркера последней страницы (Page Three).
Рассмотрим пример
Давайте взглянем на завершенное упражнение. Шаги этого раздела в данном упражнении будут более детализированы, чем в подобных разделах предыдущих упражнений. В этом упражнении мы поможем вам «заглянуть под капот» и посмотреть на «двигатель» (то есть на детали, заставляющие работать слайд-шоу). Мы будем двигаться медленно, чтобы вы могли связать увиденное на сцене с кодом Lingo, управляющим действиями на сцене.
1. Измените расположение различных панелей, для того чтобы было все видно.
2. В Control Panel щелкните по кнопке Rewind. Щелкните по кнопке Play.
Быстрый переход Открытие Control Panel-Windows: Ctrl + 2
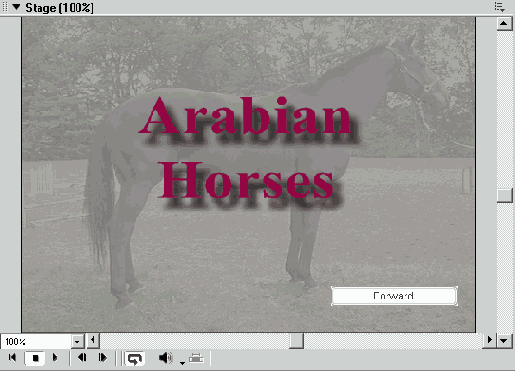
3. Вы увидите, как головка переместится в кадр 8 и остановится. Щелкните по кнопке Forward на сцене. Обратите внимание, что головка в партитуре переместится в кадр 10 и, не останавливаясь, переместится в кадр 18 и остановится. Щелкните по кнопке Backup на сцене и вы увидите, как головка переместится в кадр 1 и, дойдя до кадра 8, остановится.
4. С помощью кнопок Forward и Backup на сцене просмотрите все слайды фильма, обращая внимание на то, что происходит в партитуре.
5. Взглянем поближе. В Control Panel щелкните по кнопке Rewind, а затем щелкните по кнопке Play.
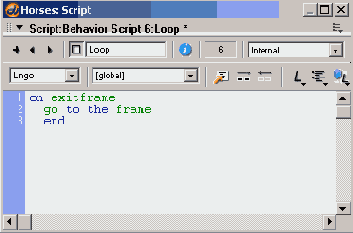
6. Вы увидите, как головка переместится в кадр 8 и остановится. И, хотя партитура выглядит неподвижной, в действительности головка циклически двигается по кадру 8 из-за наличия события кадра в канале Script. Дважды щелкните по кадру 8 в канале Script, как показано на рис. 11.1.

Рис. 11.1. Кадр 8 в канале Script
7. Вы должны увидеть следующий программный код в открывшемся диалоговом окне.
on exitFrame go to the frame end
Именно фраза go to the frame заставляет Director зацикливаться в кадре 8 (текущем кадре), оставляя активными кнопки Forward и Backup на сцене. Без такого внутреннего цикла Director не смог бы обнаруживать щелчки пользователя по кнопкам и реагировать на них.
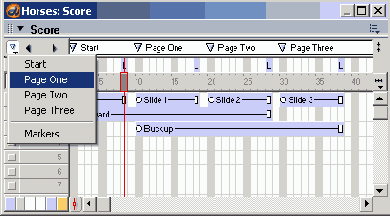
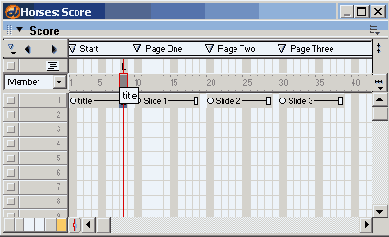
8. В партитуре слева в канале Marker находится всплывающее меню, в котором перечисляются все маркеры фильма Director'а, как показано на рис. 11.2. Щелкните по этому меню и выберите Page One.

Рис. 11.2. Всплывающее меню для выбора маркеров
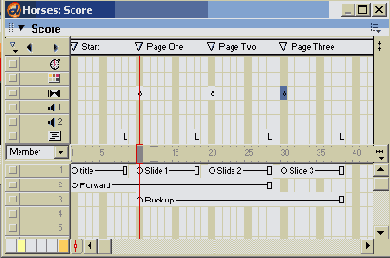
9. Обратите внимание, что головка перемещается на этот маркер (Page One), как показано на рис. 11.3. Сцена обновляется и отображает информацию текущего кадра.
Подсказка
После выбора маркера во всплывающем меню головка передвигается к этому маркеру в партитуре. В шаге 9 маркер Page One расположен в пределах текущей зоны видимости партитуры. Однако если выбранный маркер находится далеко справа в партитуре, то головка может выйти из зоны видимости. В этом случае вам нужно будет прокрутить партитуру к новому месту размещения головки.

Рис. 11.3. Головка воспроизведения переместилась на маркер Page One в партитуре
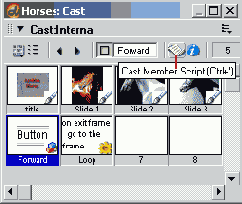
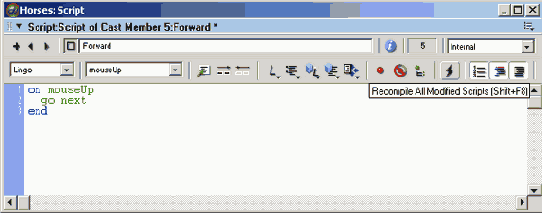
11. В окне Cast (откройте его, если оно еще не открыто) щелкните по элементу труппы Forward. Посмотрите на левый нижний угол миниатюры для Forward. Этот значок в виде «листка бумаги» означает, что к данному элементу труппы подключен скрипт труппы. Выберите Window | Script, для того чтобы просмотреть сам скрипт. В открывшемся окне Script вы увидите следующий скрипт.
on mouseUp go next end
Скрипт запускается событием мыши on mouseUp (когда пользователь отпускает кнопку мыши). В команде go можно задать конкретный номер кадра, имя маркера, фильма или другие параметры, которые вы изучите, когда начнете работать с командой go. В нашем случае go next приказывает Director'y перейти к следующему маркеру (Page One). Если бы мы открыли скрипт, связанный с кнопкой Backup, то обнаружили бы похожую команду go previous, приказывающую Director'y перейти назад к предыдущему маркеру.
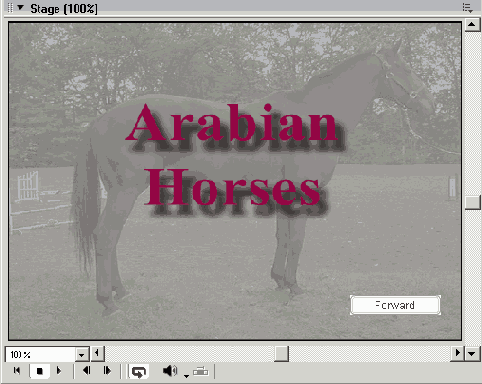
Что должно получиться на экране
На рис. 11.4 показано, как выглядит сцена завершенного упражнения.

Рис. 11.4. Сцена завершенного упражнения
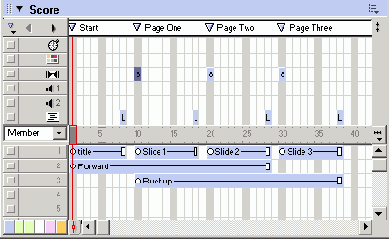
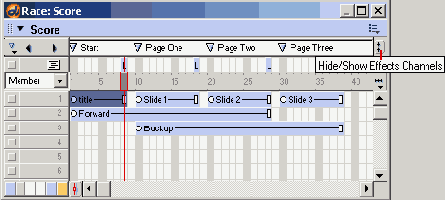
Что должно получиться за сценой
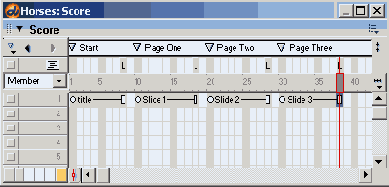
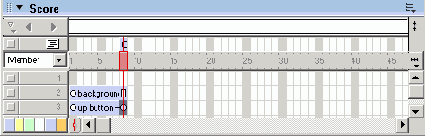
На рис. 11.5 показано, как должна выглядеть партитура, когда вы закончите упражнение.

Рис. 11.5. Партитура завершенного упражнения
Пошаговые инструкции
1. Начнем с открытия файла, содержащего нужные нам элементы, следующим образом.
а) Выберите File | New
2. Выберите File | Save As и поместите ваш новый файл в папку с именем Save Work на вашем жестком диске. Назовите файл MyHorses.dir.
3. Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
Быстрый переход Открытие окна Cast: Ctrl + 3
4. Если партитура не открыта, то откройте ее, выбрав Window | Score.
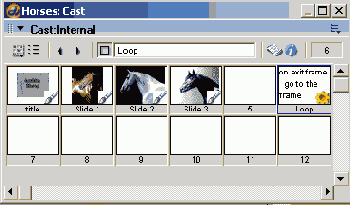
Быстрый переход Открытие окна Score: Ctrl + 4
5. Выберите Edit | Preferences | Sprite. В открывшемся диалоговом окне напечатайте 8 в поле Span Duration (Интервал Показа). Создаваемые вами спрайты из первой труппы должны иметь длительность, равную восьми кадрам.
6. В окне Cast, показанном на рис. 11.6, содержатся элементы, которые вы будете использовать для построения интерактивного слайд-шоу.

Рис. 11.6. Окно Cast с элементами труппы, готовыми к использованию
Подсказка
Маркеру вовсе необязательно присваивать имя, но имя облегчит его поиск в дальнейшем. Таким образом, это хорошая идея - использовать уникальное и описательное имя для маркера.
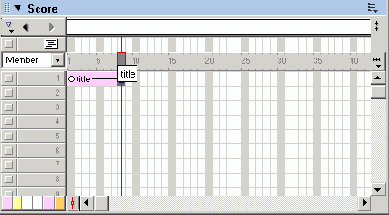
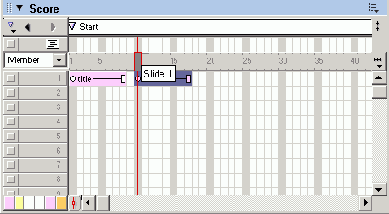
7. Поместите элемент труппы Title в канал 1 партитуры, щелкнув по нему и Перетащив Title из окна Cast в кадр 1 канала 1, как показано на рис. 11.7.

Рис. 11.7. Спрайт в партитуре
Подсказка
Вы можете редактировать имя маркера, просто щелкнув по нему в канале Marker и заново напечатав его имя. Для удаления маркера щелкните по треугольнику и, удерживая кнопку мыши нажатой, вытащите маркер из канала. Затем отпустите кнопку мыши.
8. Давайте создадим маркер и обозначим его.
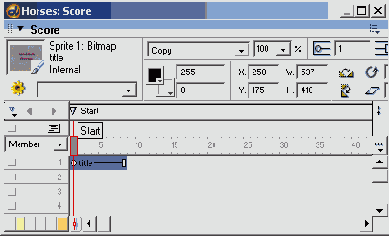
а) Выберите кадр 1 в канале Marker партитуры.
б) Появится треугольник, показывающий новый маркер. Director также создает имя маркера по умолчанию (New Marker) и предлагает вам его изменить. Напечатайте Start и нажмите клавишу Enter. Результат показан на рис. 11.8.

Рис. 11.8. Новый маркер с новым именем Start
9. Давайте продолжим добавление остальных графических изображений.
а) Выберите элемент труппы Slide 1 в окне Cast (это первое графическое изображение для слайд-шоу).
б) Перетащите элемент труппы Slide 1 в партитуру и поместите его в кадр 10 канала 1, как показано на рис. 11.9.

Рис. 11.9. Элемент труппы Slide 1 в кадре 10 канала 1 партитуры
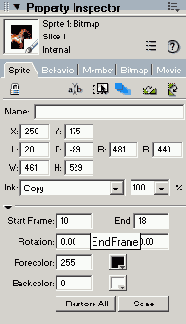
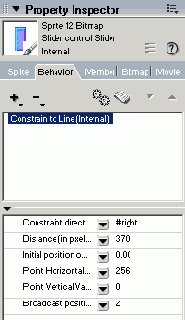
в) Во вкладке Sprite на панели Property Inspector, расположенной справа, выберите поле End Frame (Конечный Кадр) и напечатайте 18, как показано на рис. 11.10.

Рис. 11.10. Поле End Frame вкладки Sprite на панели Property Inspector
г) Выберите кадр 20 в канале 1.
д) Перетащите элемент труппы Slide 2 из окна Cast (это второе графическое изображение для слайд-шоу) в кадр 20 канала 1.
е) В поле End Frame в Property Inspector напечатайте 28.
ж) Выберите кадр 30 канала 1.
з) Перетащите элемент труппы Slide 3 из окна Cast (это третье графическое изображение для слайд-шоу) в кадр 30 канала 1.
и) В поле End Frame в Property Inspector напечатайте 38.
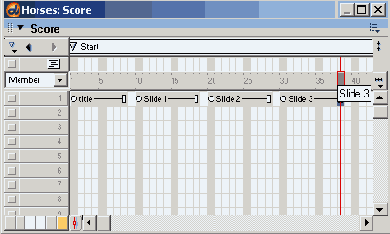
к) Ваша партитура теперь должна выглядеть, как на рис. 11.11.

Рис. 11.11. Четыре элемента труппы, добавленные в канал 1, будут слайдами
10. Давайте вернемся назад и еще добавим маркеры.
а) Добавьте новый маркер в кадр 10, щелкнув по этому кадру в канале Marker. Назовите новый маркер Page One.
б) Добавьте новый маркер в кадр 20 и назовите его Page Two.
в) Добавьте новый маркер в кадр 30 и назовите его Page Three.
г) Ваша партитура теперь должна выглядеть, как на рис. 11.12.

Рис. 11.12. Новые маркеры Page One, Page Two и Page Three в канале Marker
11. Вы только что создали основу для слайд-шоу. Теперь наступило время добавить средства навигации.
а) Выберите кадр 8 в канале Script. Это соответствует последнему кадру, в котором демонстрируется слайд Title.
б) Щелкните по элементу труппы Loop в окне Cast. В этом элементе труппы содержится скрипт, который мы хотим использовать для навигации.
Подсказка
Скрипт труппы - это скрипт, подключенный к определенному элементу труппы. Когда элемент труппы помещается на сцену, то его скрипт также подключается к этому новому спрайту.
в) Давайте коротко взглянем на этот скрипт. Выберите Window | Script. Ознакомьтесь со скриптом в открытом диалоговом окне, показанном на рис. 11.13.

Рис. 11.13. Скрипт, подключенный к элементу труппы с именем Loop
г) Это реакция на событие, в которой содержится обработчик события on exitFrame и команда Lingo go to the frame. Когда головка войдет в связанный с ними кадр (мы собираемся подключить скрипт к кадру 8), то она остановится и зациклится внутри этого кадра. Головка останется в данном кадре до тех пор, пока пользователь не щелкнет по кнопке Forward (которую вы добавите позднее в этом упражнении).
д) Щелкните по X в правом верхнем углу окна Script, чтобы его закрыть.
е) Перетащите элемент труппы Loop из окна Cast в партитуру и поместите его в кадр 8 канала Script. Отпустите кнопку мыши. Результат показан на рис. 11.14.

Рис. 11.14. Поместите элемент труппы Loop в кадр 8 канала Script
12. Давайте добавим этот же скрипт в другие графические изображения.
а) Выберите кадр 18 в канале Script.
б) Перетащите элемент труппы Loop в партитуру и поместите его в кадры 18, 28 и 38 (все кадры - в канале Script).
в) Теперь ваша партитура должна выглядеть, как на рис. 11.15.

Рис. 11.15. Скрипт добавлен в кадры 18,28 и 38 канала Script
13. Сохраните вашу работу в папке Save Work.
Подсказка
Всегда полезно часто сохранять свою работу и регулярно делать резервные копии.
14. Давайте создадим кнопки для навигации.
а) Выберите кадр 1 канала 3 в партитуре.
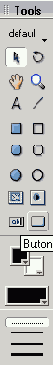
б) Палитра Tools должна быть уже открыта. Если нет, то выберите Window | Tool Palette.
в) Выберите инструмент Push Button (Нажимаемая Кнопка), как показано на рис. 11.16.

Рис. 11.16. Инструмент Push Button
г) С помощью этого инструмента вы создадите кнопку нужного вам размера. Давайте попробуем это сделать. Щелкните в правом нижнем углу сцены и, удерживая кнопку мыши нажатой, создайте ограничивающую рамку для кнопки. Отпустите кнопку мыши.
д) Внутри кнопки появится курсор ввода текста. Напечатайте Forward. Результат показан на рис. 11.17.

Рис. 11.17. Добавление текста в кнопку на сцене
е) Щелкните по фону сцены, чтобы закрыть текстовое окно кнопки. Ознакомьтесь с результатами на сцене.
ж) Щелкните по кнопке Forward на сцене.
з) В Property Inspector выберите вкладку Sprite и измените значение поля End Frame на 28. Нажмите кнопку Enter.
Подсказка
Вы также можете изменить конечный кадр кнопки Forward, щелкнув по последнему кадру этого спрайта в партитуре и перетащив его в кадр 38
15. Давайте создадим скрипт труппы для кнопки Forward.
а) Эта кнопка была автоматически добавлена как элемент труппы в окно Cast, когда вы создали кнопку Forward на сцене.
б) Выберите элемент труппы Forwards окне Cast, щелкнув по нему.
в) Пока мы не вышли из окна, давайте назовем кнопку. Щелкните по полю Name в окне Cast и напечатайте Forward.
г) Щелкните по кнопке Script в правом верхнем углу окна Cast, как показано на рис. 11.18. При этом откроется редактор скриптов.

Рис. 11.18. Кнопка Script в окне Cast
д) Введите приведенную ниже информацию. Обратите внимание на то, что Director автоматически формирует первую и последнюю строки, и вы должны добавить к ним go next.
on mouseUp go next end
Подсказка
Director начинает этот новый скрипт, используя обработчик события on mouseUp. Этот скрипт будет включаться, когда пользователь нажмет и отпустит кнопку мыши. Скрипт go next отправит головку к следующему маркеру.
е) Когда вы закончите писать скрипт, щелкните по кнопке Recompile, как показано на рис. 11.19.

Рис. 11.19. Кнопка Recompile в окне Script
16. Давайте создадим кнопку Backup (Назад).
а) Выберите элемент труппы Forward в окне Cast, щелкнув по нему.
б) Удерживая нажатой клавишу Alt , щелкните по элементу труппы Forward и перетащите его в пустую ячейку рядом с ним.
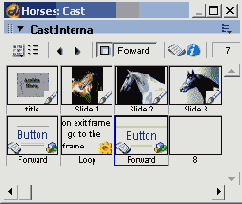
Мы только что создали дубликат. Скопированный элемент труппы показан на рис. 11.20.

Рис. 11.20. Скопированный элемент труппы
Подсказка
Вы создали копию элемента труппы Forward. Этот прием сберегает время, так как при этом также копируется и подключенный к элементу труппы скрипт труппы. Выполните следующие шаги, чтобы изменить элемент труппы и его скрипт для использования в кнопке Backup.
в) Измените в поле Name имя элемента труппы на Buckup.
г) Дважды щелкните по миниатюре скопированной кнопки, чтобы открыть диалоговое окно.
д) В левом столбце измените текст на Buckup. Закройте окно, щелкнув по кнопке X.
е) При еще выбранном элементе труппы Buckup щелкните по кнопке Script в правом верхнем углу окна Cast.
ж) Измените скрипт Lingo, чтобы он выглядел следующим образом.
on mouseUp gо previous end
з) Этот скрипт запускается, когда пользователь нажимает и затем отпускает кнопку мыши. Скрипт go previous отправит головку к предшествующему маркеру.
и) Когда вы закончите писать скрипт, то щелкните по кнопке Recompile.
Подсказка
После щелчка по кнопке Recompile скрипт проверяется на наличие ошибок. Если допущены опечатки или некорректное написание скрипта, то будет выдано предупреждение с приглашением проделать необходимые исправления.
17. Давайте отрегулируем интервал показа кнопки Buckup. Как вы помните, мы не хотим, чтобы кнопка Backup отображалась в слайде Title, так как из него некуда продвигаться назад. Кроме того, мы хотим, чтобы кнопка Backup, в отличие от кнопки Forward, присутствовала в последнем слайде, так как у нас есть возможность вернуться из последнего слайда назад к предыдущему слайду.
а) Перетащите элемент труппы Backup из окна Cast в кадр 10 (первый кадр второго слайда) канала 4 в партитуре.
б) Выберите вкладку Sprite и измените значение поля End Frame на 38. Нажмите клавишу Enter.
в) С помощью инструмента Arrow переместите кнопку Backup в левый нижний угол, как показано на рис. 11.21.

Рис. 11.21. Кнопка Backup, перемещенная на свое место сцены
18. Сохраните вашу работу в папке SaveWork.
19. Хорошо, теперь берите воздушную кукурузу и усаживайтесь смотреть ваш фильм.
а) Щелкните по кнопке Rewind на Control Panel.
б) Щелкните по кнопке Play на Control Panel.
в) На сцене щелкните по кнопке Forward. Продвигайтесь вперед, пока не достигнете последнего слайда.
г) На сцене щелкните по кнопке Backup. Продвигайтесь назад, пока не достигнете слайда Title (Заголовок).
д) Если вы способны успешно продвигаться вперед и назад по программе слайдов, то примите поздравления! Вы только что создали ваше первое средство навигации.
е) Если ваш фильм реагирует не так, как ожидалось, то внимательно пройдите назад по предыдущим шагам и посмотрите, не сделали ли вы где-нибудь ошибку. Вы также можете свериться с завершенным вариантом этого упражнения в файле с именем Horses.dir.
Практическое упражнение 11.2: Переходы
В этом упражнении вы будете добавлять эффекты переходов при смене программой одного слайда другим и обеспечивать более интересное отображение и зрительное воздействие в вашем проекте. В Director'e переход - это зрительный эффект, происходящий между одним или несколькими графическими элементами на сцене от кадра к кадру. Переходы отображаются, когда головка воспроизведения выходит из одного кадра и входит в другой кадр, в котором содержится переход. Другими словами, если вы хотите создать эффект перехода между кадрами 1 и 2, то должны поместить спрайт перехода в кадр 2. В этом упражнении графические изображения меняются у каждого маркера, и поэтому переход должен быть помещен в тот же кадр, что и маркер.
В Director'e можно выбирать из более пятидесяти различных внутренних переходов. Кроме того, вы можете добавлять эффекты переходов независимых разработчиков с помощью функции Xtras, не говоря уже о том, что вы сможете создать сами с помощью Lingo! В этом упражнении вы будете работать с несколькими переходами и осваивать опции каждого из них. Изучение принципов, лежащих в основе этих переходов, снабдит вас базой для самостоятельного экспериментирования с другими видами переходов.
Каналы эффектов в партитуре содержат канал Transition (канал Переходов). При помещении в кадр канала Transition переход становится спрайтом и поэтому помещается также в окно Cast как новый элемент труппы. Это позволяет использовать его многократно, не увеличивая объема проекта.
Рассмотрим пример
Давайте посмотрим на завершенное упражнение, чтобы вы лучше поняли, что вам предстоит создать.
1. Измените расположение различных панелей для того, чтобы было все видно.
2. В Control Panel щелкните по кнопке Rewind. Щелкните по кнопке Play.
3. Перемещайтесь по слайд-шоу с помощью кнопок Forward и Backup, расположенных на сцене, и наблюдайте, как слайды наплывают и сдвигаются при переходе программы от одного слайда к другому.
Что должно получиться на экране
На рис. 11.22 показано, что вы должны увидеть на сцене, когда упражнение будет завершено.

Рис. 11.22. Сцена завершенного упражнения
Что должно получиться за сценой
На рис. 11.23 показано, как будет выглядеть партитура, когда вы закончите упражнение.

Рис. 11.23. Партитура завершенного упражнения
Пошаговые инструкции
1. Мы начнем с открытия файла, содержащего нужные нам элементы.
а) Выберите File | New .
2. Выберите File | Save As и поместите ваш новый файл в папку с именем SaveWork на вашем жестком диске. Назовите файл MyCars.dir.
3. Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
4. Если партитура не открыта, то откройте ее, выбрав Window | Score.
5. Взгляните на партитуру. Она выглядит похожей на партитуру из последнего упражнения: последовательность графических изображений уже на месте, и маркеры обозначают точки партитуры, в которых меняются эти графические изображения. По существу мы начинаем в том же месте, где оставили последнее упражнение, только с другими слайдами.
6. Нам нужно расширить партитуру, чтобы показать каналы эффектов. В правой части партитуры щелкните по кнопке Hide/Show Effects Channels (Спрятать/Показать Каналы Эффектов), как показано на рис. 11.24.

Рис. 11.24. Кнопка Hide/Show Effects Channels в партитуре
7. Щелкните по кадру 10 в канале партитуры Transition, как показано на рис. 11.25.
Практическое упражнение 11.3: Работа с реакциями на события
В этом упражнении вы создадите меню, в котором пользователь может выбирать цветок, для того чтобы больше о нем узнать. Программа затем переходит на страницу с информацией о выбранном цветке. Пользователь может затем вернуться в меню для выбора следующего цветка или выйти из программы.
В упражнении создается структура меню из последовательности кнопок, предлагающих выбрать тему (цветок). Сделанный выбор укажет головке, на какой маркер передвинуться, чтобы получить информацию о конкретном типе цветка.
Этот тип навигации отличается от навигационного средства из предыдущего упражнения с показом слайдов/Вместо того чтобы переходить к следующему или предыдущему маркеру по ранее применяемой нами линейной схеме, темы теперь могут выбираться в любом порядке, и программа будет переходить к выбранной теме (маркеру) с помощью реакции на событие.
Вы также познакомитесь с реакцией «ролловер». Эта реакция показывает, что кнопка активна, если изменить внешний вид кнопки при наведении на нее курсора.
Когда пользователь перемещает курсор над кнопкой , то элемент труппы кнопки меняется на новый элемент труппы. Например, графическое изображение нормального «верхнего» состояния кнопки может быть заменено графическим изображением «ролловера», в котором вокруг кнопки отображается подсветка. Когда курсор выходит из области кнопки, то вновь появляется первоначальный элемент труппы.
Таким же образом когда кнопку мыши нажимают (событие on mouseDown), то элемент труппы кнопки меняется на элемент труппы, отображающий «нижнее» состояние. Изменение элемента труппы произошло в результате работы скрипта, вызванного обработчиком события. Ниже перечислены обработчики событий, которые могут быть использованы для кнопок навигации.
on mouseEnter: Курсор входит в спрайт. on mouseLeave: Курсор выходит из спрайта. on mouseDown: Кнопка мыши нажата. on mouseUp: Кнопка мыши отпущена (из нажатого состояния).
Эти четыре обработчика событий являются средством создания различных кнопочных меню. При обработке одного из этих событий скрипт Lingo подает команду Director'y, например, установить кнопку в состояние «ролловер» или перейти к определенному маркеру.
Для этого упражнения создана реакция на событие, содержащая скрипт Lingo и обеспечивающая необходимые функции кнопок меню. Эта реакция на событие предложит вам выбрать состояния кнопки (верхнее, нижнее и «ролловер») и выбрать маркер, к которому должна передвинуться головка.
В один спрайт могут быть добавлены несколько реакций на события, обеспечивающие несколько функций. Реакции на события из панели Library часто содержат несколько реакций, и при добавлении библиотечной реакции обеспечиваются сразу несколько функций. Реакция, добавляемая в этом упражнении, будет требовать от вас только выбора нескольких свойств из ниспадающих меню.
Вам не нужно будет работать со скриптом Lingo. Тем не менее, вы должны знать, как выглядит этот скрипт. Скрипт, используемый для изменения состояний кнопки, выглядит следующим образом.
on mouseDown me Sprite(me.Spritenum).member=buttonDown end
Давайте посмотрим, из чего состоит этот скрипт, on mouseDown является событием (вызываемым мышью пользователя), которое запускает скрипт. Sprite(me.Spritenum).member является фразой, сообщающей Director'y, что элемент труппы текущего спрайта будет меняться на другой элемент труппы. Другими словами, элемент труппы текущего спрайта будет становиться новым элементом труппы.
buttonDown является переменной (местом памяти), в которой вы будете определять с помощью ниспадающего меню, какое графическое изображение будет в ней размещено. buttonDown будет равно элементу труппы, обеспечивающему «нижнее» состояние кнопки.
Подобный же скрипт предусмотрен для обработчиков событий on mouseEnter и on mouseLeave, изменяющих элементы труппы для соответствующих состояний. При использовании обработчика события on mouseUp подобный этому скрипт позволяет присвоить имя маркеру, к которому кнопка будет обеспечивать переход.
Рассмотрим пример
Давайте посмотрим на завершенное упражнение, чтобы вы лучше поняли, что вам предстоит создать.
1. Измените расположение различных панелей, для того чтобы было все видно.. Вы можете щелкнуть по кнопке Hide/Show Effects Channels в партитуре, чтобы спрятать каналы эффектов и получить больше пространства на экране вашего компьютера.
2. В Control Panel щелкните по кнопке Rewind. Щелкните по кнопке Play.
3. Передвиньте мышь на одну из кнопок. Обратите внимание, что кнопка стала ярко-голубой, то есть перешла в состояние «ролловер». Этот ярко-голубой цвет заменится цветом нормального «верхнего» состояния кнопки, когда вы уберете мышь с кнопки.
4. Выберите одну из кнопок на экране меню. Головка воспроизведения переместится из экрана меню на страницу с темой (на маркер в партитуре), связанной с выбранной вами кнопкой.
5. Щелкните по кнопке Menu на тематической странице, чтобы перейти назад в меню. Выберите другую тему.
6. Посмотрите, как устроена партитура. Каналы в первых пяти кадрах создают структуру меню. Программа состоит из фонового графического изображения и шести кнопок меню. Эти кнопки действуют как средство навигации по остальной части программы. К каждой кнопке подключена реакция на событие. Реакция состоит из ряда скриптов Lingo, обеспечивающих поведение кнопки в определенной манере.
7. После выбора тематической кнопки посмотрите, что делается в партитуре.
8. Когда вы закончите, перейдите к следующему материалу.
Что должно получиться на экране
На рис. 11.29 показано, что будет видно на сцене, когда упражнение будет выполнено .

Рис. 11.29. Сцена завершенного упражнения
Что должно получиться за сценой
На рис. 11.30 показано, как будет выглядеть партитура после выполнения упражнения.

Рис. 11.30. Партитура завершенного упражнения
Пошаговые инструкции
1. Мы начнем с открытия файла, содержащего нужные нам элементы.
а) Выберите File | New.
2. Выберите File | Save As и поместите ваш новый файл в папку с именем Save Work на вашем жестком диске. Назовите файл MyFlowers.dir.
3. Если окно Cast не открыто, то откройте его, выбрав Window | Cast. В нем находятся элементы, необходимые вам для построения структуры меню.
4. Если партитура не открыта, то откройте ее, выбрав Window | Score. Изучите партитуру. В ней имеется шаблон. Это - последовательность маркеров, указывающих на каждую новую страницу с информацией. Первый маркер указывает на экран меню. На сцене размещены кнопки, но реакций на события пока нет.
5. Щелкните по спрайту (кнопке) Roses в партитуре в кадре 1 канала 2.
6. Выберите элемент труппы Menu Button Behavior. Это реакция на событие для кнопок меню.
7. Перетащите элемент труппы Menu Button Behavior из окна Cast в спрайт (кнопку) Roses в партитуре (кадр 1 канала 2) и опустите его прямо наверх кнопки.
8. Откроется диалоговое окно Parameters, предлагающее вам выбрать свойства для реакции.
а) В поле Up Button по умолчанию уже установлены настройки для текущего элемента труппы спрайта roses up и мы оставим их, как они есть.
б) В поле Down Button откройте ниспадающее меню и выберите элемент труппы roses down.
в) В поле Highlite Button (Подсветка Кнопки) откройте ниспадающее меню и выберите элемент труппы roses roll.
г) В поле GoTo Marker (Перейти К Маркеру) откройте ниспадающее меню и выберите маркер roses.
д) Ваше диалоговое окно Parameters должно выглядеть, как показано на рис. 11.31.

Рис. 11.31. Диалоговое окно Parameters для реакции на событие roses
е) Щелкните по кнопке ОК, чтобы закрыть окно. У вас теперь различные элементы труппы связаны с различными состояниями кнопки меню Roses.
9. Давайте попробуем еще один способ подключения имеющейся реакции на событие к спрайту.
а) Щелкните по второй кнопке Tulips в меню сцены.
б) Щелкните по информационной кнопке для реакции на событие в меню информации о свойствах спрайта для выбранной на сцене кнопки Tulips, как показано на рис. 11.32. Если накладной экран для спрайта не активен, то выберите View | Sprite Overlay | Show Info (Вид | Наложить Спрайт | Показать Информацию).

Рис. 11.32. Кнопка информации о реакции на событие на накладном экране спрайта
в) Откроется Property Inspector (справа на экране). Выберите вкладку Behavior в Property Inspector.
г) Щелкните по кнопке Behavior (по вкладке Behavior), как показано на рис. 11.33, и выберите в ниспадающем меню опцию Menu Button Behavior. В меню будут показаны все реакции, размещенные в каждом элементе труппы, входящем в ваш проект.

Рис. 11.33. Кнопка Behavior Popup и вызываемое ею ниспадающее меню
д) Откроется диалоговое окно Parameters. Установите в его полях следующие опции.
Up Button: tulips up. Down Button: tulips down. Highlite Button: tulips roll. GoTo Marker: tulips.
е) Теперь ваше диалоговое окно Parameters должно выглядеть, как показано на рис. 11.34. Щелкните по кнопке ОК, чтобы закрыть это окно.

Рис. 11.34. Диалоговое окно Parameters для реакции tulips
ж) Если вам когда-нибудь понадобится изменить первоначально установленные вами параметры, то вы всегда можете к ним вернуться, выделив нужную реакцию на события в инспекторе Behavior в панели Property Inspector, как показано на рис. 11.35.

Рис. 11.35. Выделенная реакция в инспекторе Behavior
з) Щелкните по кнопке Parameters, показанной на рис. 11.36, чтобы открыть окно с параметрами. При этом откроется то же самое окно Parameters, которое вы использовали для первоначальной установки свойств элемента труппы. Вы теперь можете легко изменить любой нужный вам элемент труппы. (Для того чтобы закрыть окно Parameters, не внося изменений, просто щелкните по кнопке Cancel.)

Рис. 11.36. Кнопка Parameters на вкладке Behavior
10. С помощью любого из только что изученных вами способов (либо в шагах 6-8, либо в шаге 9) подключите элемент труппы Menu Button Behavior к остальным пяти кнопкам и выберите соответствующие свойства для состояний кнопок и необходимый маркер для каждой кнопки.
11. Сохраните вашу работу в папке SaveWork.
12. Вы почти закончили. Теперь осталась лишь функция, обеспечивающая средство перемещения из каждой тематической страницы назад в экран меню.
13. Щелкните по кнопке Menu в кадре 10 канала 2 партитуры (под маркeром Roses). Эта кнопка возвращает пользователя в экран меню, посылая головку к маркеру Menu. Обратите внимание, что этот спрайт растянут от маркера Roses (в кадре 10) до конца последнего маркера Lilies (в кадре 69). Вам, может быть, нужно будет прокрутить партитуру вправо, чтобы увидеть последний кадр. Эта кнопка Menu должна иметь одну и ту же реакцию в каждой тематической странице и посылать головку назад к маркеру Menu. Как вы видите, мы используем этот единственный спрайт для возвращения в меню из любой тематической страницы.
14. Подключите элемент труппы Menu Button Behavior к кнопке Menu, используя любой из изученных способов. Выберите необходимые свойства для состояний кнопки и соответствующий маркер.
15. Сохраните вашу работу в папке Save Work.
16. Щелкните по кнопке Play в Control Panel. Выберите кнопку темы в меню. Вернитесь обратно в меню. Попробуйте все остальные тематические кнопки.
17. Если ваша программа не работает должным образом, то внимательно исследуйте каждую кнопку для того, чтобы убедиться в правильности подключенной к ней реакции на событие.
Примите поздравления! Вы создали интерактивную обучающую программу, позволяющую пользователю выбирать интересующую его тему и затем просматривать информацию по этой теме. После того как пользователь просмотрит конкретную тему, он может вернуться в меню и выбрать другую тему.
С помощью методов, приведенных в упражнениях этой главы, вы можете добавлять дополнительные страницы в каждую тему. Затем вы можете, добавить маркеры в тематическую область и кнопки Forward и Backup для навигации.
Практическое упражнение 11.4: Работа с MIAW
Этот урок знакомит вас с процессом открытия и закрытия MIAW и описывает некоторые свойства, которые вы можете устанавливать в MIAW. В этом упражнении вы будете создавать простой фильм, показывающий интерфейс на экране. С помощью кнопки Open Movie (Создать Фильм) вы составите скрипт Lingo, открывающий MIAW и определяющий тип окна, имя окна и имя файла фильма, который будет воспроизводиться в окне. Вы также научитесь правильно закрывать окно и стирать его в памяти.
Рассмотрим пример
Давайте посмотрим на завершенное упражнение, чтобы вы лучше поняли, что вам предстоит создать.
1. Измените расположение различных панелей для того, чтобы было все видно. Вы можете щелкнуть по кнопке Hide/Show Effects Channels в партитуре, чтобы спрятать каналы эффектов и получить больше пространства на экране вашего компьютера.
2. В Control Panel щелкните по кнопке Rewind. Щелкните по кнопке Play.
3. Обратите внимание на следующие особенности завершенного фильма.
а) При воспроизведении фильма вы видите интерфейс типичного стиля.
б) Щелкните по кнопке Open Window, чтобы открыть MIAW.
в) Чтобы закрыть новое окно, щелкните по кнопке Close Window (MIAW будет удален из памяти).
Что должно получиться на экране
На рис. 11.37 показано, как будет выглядеть сцена завершенного вами упражнения.

Рис. 11.37. Сцена завершенного упражнения
Что должно получиться за сценой
На рис. 11.38 показано, как будет выглядеть ваша партитура при завершении этого упражнения.

Рис. 11.38. Партитура завершенного упражнения
Пошаговые инструкции
1. Мы начнем с открытия файла, содержащего нужные нам элементы.
а) Выберите File |New.
2. Выберите File | Save As и поместите ваш новый файл в папку с именем SaveWork на вашем жестком диске. Назовите файл MyMovie.dir.
3. Если окно Cast не открыто, то откройте его, выбрав Window | Cast. В нем находятся элементы, необходимые вам для построения структуры меню.
4. Если партитура не открыта, то откройте ее, выбрав Window | Score.
5. Щелкните по кнопке Open Window на сцене.
6. Behavior Inspector должен быть открыт. Если нет, то выберите Window | Behavior Inspector.
7. Щелкните по кнопке Behavior Popup и в ниспадающем меню выберите New Behavior.
8. В открывшемся диалоговом окне напечатайте имя реакции на событие (Open Window Behavior) и щелкните по кнопке ОК.
9. Щелкните по кнопке Script Window на вкладке Behavior (см. рис. 11.39), чтобы открыть окно Script.

Рис. 11.39. Кнопка Script Window на вкладке Behavior
10. Напечатайте в этом окне следующий скрипт.
Подсказка
Фраза в программе, начинающаяся в восьмой строке сверху, обычно пишется в одну строку. Однако поля книги не позволили нам представить этот код одной строкой. Обратный слэш (\) в конце этой строки показывает в Lingo, что имеется продолжение в следующей строке. Если вы собираетесь напечатать всю эту фразу в одну строку в окне Script, то вы должны опустить обратные слэши ( \ ). Мы вставили обратные слэши (\) из-за формата книги, но если вы печатаете этот код в точности, как показано здесь (в три строки вместо одной), то все в порядке.
on mouseUp me sprite(me.spritenum).member = «up button» global newWindow newWindow = window «New Window» window («New Window»).filename = «SmallWin2.dir» window («New Window»).windowType = 2 window («New Window»).modal = True window («New Window»).rect = rect(the\ stageLeft+100, the stageTop+120, the\ stageRight-100, the stageBottom-80) open newWindow end on mouseDown me sprite(me.spritenum).member = «down button» end
11. Дважды сверьте то, что вы напечатали в окне Script, с образцом скрипта. Когда закончите сверку, щелкните по кнопке Recompile, а затем щелкните по кнопке X, чтобы закрыть окно.
12. Сохраните вашу работу в папке SaveWork.
13. Давайте взглянем поближе на то, что вы только что напечатали.
а) Первая строка является обработчиком события on mouseUp. Эта первая строка просто меняет элемент спрайта кнопки Open на элемент состояния Down.
б) Затем вы объявляете глобальную переменную newWindow. Она будет использована для создания объекта MIAW. Вы хотите поместить свойства нового окна в глобальную переменную так, чтобы вам можно было обращаться к этой переменной в других скриптах.
в) Затем вы создаете объект окна, присваивая переменной newWindow значение window «New Window». Это по существу создает имя окна. Вам затем нужно добавить некоторые свойства.
г) Следующие четыре строки в скрипте Lingo будут добавлять свойства в объект окна. Во-первых, вы присваиваете окну имя («New Window»), то есть имя файла фильма, который будет воспроизводиться в окне. Затем вы определяете тип окна. В данном случае окно является модальным. Следующая строка устанавливает свойство modal в True (Истина). Это предотвратит взаимодействие с любым другим элементом, когда новое окно будет открыто. Затем вы устанавливаете для окна rect. Вы можете ввести любое значение. Проследите, чтобы новое окно на сцене открывалось с теми же размерами, что и файл фильма. Это не обязательно, но является хорошей практикой.
д) Вы хотите поместить новое окно в определенное место сцены основного фильма. Вследствие этого вы используете свойства stageLeft, stageTop, stageRight и stageBottom, а затем производите соответствующие операции сложения и вычитания (чтобы обеспечить размеры нового окна 200x200 пикселов и поместить его немного ниже и в центре текущей сцены).
е) Последняя команда открывает объект фильма. Это выполняется обращением к глобальной переменной newWindow.
ж) Последний шаг в скрипте устанавливает кнопку Open Window в состояние Down no on mouseDown.
14. Важная операция: Выберите File | Save As и сохраните файл, используя текущее имя (SmallWin2.dir) в папке SaveWork, в которой также находится ваш файл MyMovie.dir. Эти два файла (MyMovie.dir and SmallWin2.dir) должны быть в одной папке, иначе Director не найдет вызываемый фильм MIAW.
15. Щелкните по кнопке Close Window на сцене.
16. Откройте Behavior Inspector, выбрав Window | Behavior Inspector.
17. Выберите New Behavior во всплывающем меню Behavior.
18. Назовите реакцию на событие Close Window Behavior и затем щелкните по кнопке ОК.
19. Щелкните по кнопке Script, чтобы открыть окно Script.
20. Напечатайте следующий скрипт.
on mouseUp me global newWindow close newWindow forget newWindow end
Подсказка
Если вы увидите открытое диалоговое окно, сообщающее об ошибке в скрипте, то, вероятнее всего, вы допустили ошибку при печатании кода. Ошибку можно найти, внимательно сверяя строку в этом окне с кодом, приведенным в шаге 10, если ошибка возникла в файле MyMovie, или с кодом, приведенным в шаге 21, если ошибка возникла в SmallWin2.dir. Наиболее часто ошибки происходят из-за неправильного написания слов команд (в том числе заглавных букв, т.к. нужно учитывать регистр) и лишних пробелов.
а) Первая строка под обработчиком события mouseUp вызывает глобальную переменную newWindow из памяти. Эта переменная содержит объект окна. Глобальные переменные доступны всем окнам, открытым из основного фильма.
б) Затем вы просто закрываете окно. Обратите внимание, что ссылка на это окно все еще находится в памяти. Это может быть полезным, если фильм MIAW будет часто открываться. При хранении ссылки в памяти это обращение ускоряется. Если окно перемещаемое и его положение изменилось, то при следующем открытии фильма окно откроется в прежнем положении. Однако если используется много окон или основной фильм требует много памяти, то вы можете получить плохое воспроизведение. По этой причине память полезно очищать.
в) Команда forget window уберет экземпляр окна и сотрет его в памяти.
22. Дважды сверьте то, что вы напечатали в окне Script, с образцом скрипта. Когда закончите сверку, щелкните по кнопке Recompile, а затем щелкните по кнопке X, чтобы закрыть окно.
23. Сохраните файл под именем SmallWin2.dir в папке SaveWork.
24. Откройте файл MyMovie.dir в папке SaveWork.
25. Щелкните по кнопке Play в Control Panel. Щелкните по кнопке Open Window на сцене. В новом открывшемся окне щелкните по кнопке Close Window.
Примеры скриптов
Перед тем как приступить к упражнениям, будет полезно вначале рассмотреть пару примеров и создать контекст для понимания того, как Director работает со скриптами. Когда головка воспроизведения входит в новый кадр, то Director ищет события, связанные с кадром, просматривает иерархию скриптов и определяет, нет ли сообщения скрипта на включение какого-либо действия. Вот подобный пример.
on enterFrame put the Frame end exitFrame
Когда головка войдет в кадр, содержащий предыдущий скрипт, то Director будет показывать в окне Message номер кадра. Вот еще один пример.
on exitFrame gо to the Frame end exitFrame
Во втором примере головка считывает команду события (on exitFrame) и определяет, что при выходе из кадра она должна войти в тот же самый кадр, из которого она только что вышла. Это похоже на команду Wait в специальном канале Tempo - головка остается в одном и том же кадре. Но вместо останова головки, как это происходит в команде Wait, в этом примере головка зацикливается в текущем кадре.
Различие между «ожиданием» и циклическим движением головки очень существенное. Во втором примере головке разрешено двигаться циклически, и она продолжает исполнять обработчики событий. Сцену нельзя обновлять, когда головка остановлена или «ждет». Создание цикла, подобного этому, позволяет анимации продолжаться, ролловерам кнопок - оставаться активными, а другим средствам взаимодействия с пользователем - быть доступными для выбора.
Реакции на события
Реакции на события — это объекты, состоящие из скриптов Lingo, которые могут быть использованы для добавления взаимодействия в ваш проект. Реакции на события были созданы для облегчения работы со скриптами Lingo. Хорошо написанная реакция на событие позволит вам добавлять скрипт в ваш фильм Director'а без реального составления какой-либо отдельной программы Lingo.
В Director'e есть библиотека готовых к использованию реакций на события, доступ к которым осуществляется переходом Window | Library Palette. Выбор представлен целым рядом категорий. Эти предустановленные скрипты могут добавляться простым выбором реакции на событие в библиотеке и перетаскиванием ее в спрайт в партитуре или в элемент труппы на сцене. Некоторые реакции требуют установки определенных свойств. Свойства являются переменными, содержащимися внутри реакции на событие.
При помощи задаваемых свойств, скрипт Lingo может более определенно взаимодействовать со спрайтом, элементом труппы или кадром, к которому он приписан. Если свойство требует от автора ручного задания свойств для реакции, то при добавлении реакции в партитуру или на сцену появляется диалоговое окно. Позднее в этой книге вы научитесь, как создавать индивидуальные реакции и добавлять описания свойств. Но давайте вначале ознакомимся с более простым процессом применения реакций на события и работы с ними.
В этой главе вы будете
В этой главе вы будете решать сложную и увлекательную задачу добавления в ваш фильм в Director'e средств взаимодействия и навигации. Вы научитесь обозначать нужные кадры с помощью маркеров, а затем использовать эти маркеры для перемещения головки воспроизведения в обозначенные места партитуры. Вы будете работать с обработчиками событий и лучше освоите иерархию их выполнения. Овладение этими структурами и функциями важно для обеспечения взаимодействия пользователя с вашим фильмом в Director'e. К концу главы вы будете способны:
Обозначать кадры партитуры маркерами.
Связывать маркеры с Lingo для создания средств навигации.
Добавлять переходы для создания зрительных эффектов.
Добавлять взаимодействие с помощью реакций на события.
Цели прикладного упражнения
К концу этой главы вы создадите интерфейс проекта, включающий в себя:
Главное меню.
Навигационную панель.
Экраны контента.
Создаем приложение: построение интерфейса проекта
Цели прикладного упражнения
Введение
Прикладное упражнение 12.1: Построение интерфейса проекта
Прикладное упражнение 12.1: Построение интерфейса проекта
В этом прикладном упражнении вы создадите интерфейс для вашего приложения, выбрав графические элементы труппы и поместив их на сцену. Вы проведете сборку и размещение фрагментов интерактивного фильма так, чтобы они наилучшим образом подошли к контенту и навигационным средствам программы.
Рассмотрим пример
Давайте взглянем на завершенное упражнение.
1. Внимательно ознакомьтесь с окнами партитуры, сцены и труппы.
2. Щелкните по кнопке Play на Control Panel. Анимационное введение остановится на простом интерактивном меню, которое на данном этапе не работает. Создание введения, которое «приземляется» на пользовательском меню, является фактическим стандартом почти для каждого веб-сайта или интерактивного CD.
Что должно получиться на экране
На рис. 12.1 показано, как будет выглядеть сцена завершенного упражнения.

Рис. 12.1. Завершенная сцена
Что должно получиться за сценой
На рис. 12.2 показано, как будет выглядеть партитура после завершения упражнения43.

Рис. 12.2. Завершенная партитура
Шаги по созданию приложения
Внимание
Последующие шаги (включая и конкретные номера кадров) задают общее направление. Это - ваш проект, поэтому чувствуйте себя свободно и вносите любые изменения, какие сочтете нужными.
Прикладные упражнения являются для вас средством применения знаний, полученных в предыдущих главах. Упражнения дают «идею» для понимания того, что вы должны создать и какие исходные материалы при этом должны использовать. Как вы будете осуществлять каждый проект, зависит большей частью от вас.
Последующие шаги (а также и номера конкретных кадров) предназначены только для общего направления. Они служат справочным материалом и указывают, какие задачи вы должны решать. Вместе с тем вам предоставлена некоторая свобода выбора того, как в точности должен выглядеть ваш результат, и как вы его будете получать. Это - ваш проект, поэтому творите свободно в пределах общей структуры упражнения. Занимаясь этим, вы можете получать консультации из завершенного примера, который вы видели в разделе упражнения Рассмотрим пример».
1. Используйте либо результат работы, которую вы проделали в последнем прикладном упражнении, либо начните это текущее упражнение с нашим завершенным вариантом этого последнего упражнения.
а) Если вы будете использовать ваш вариант, то откройте файл Application_6.dir в папке Save Work вашего компьютера.
2. Сохраните файл под именем Application_12 в вашей папке SaveWork.
3. Создайте маркер главного меню в кадре 150.
4. В кадре 160 создайте маркер с именем Pro 1 для раздела продукции.
5. В кадрах 166 и 171 создайте еще два маркера (с именами Pro 2 и Pro 3, соответственно) для раздела продукции.
6. В кадре 180 создайте маркер с именем Vid 1 для раздела видео.
7. В кадрах 186 и 191 создайте еще два маркера (с именами Vid 2 и Vid 3, соответственно) для раздела видео.
8. В кадре 200 создайте маркер с именем Exit для экрана выхода.
9. Растяните спрайт Background до кадра 195.
10. Растяните спрайт TitleNav до кадра 195.
11. Поместите под маркером главного меню (кадр 150) в каналах со спрайтами 3 и 4 элементы труппы кнопок меню (Product Up и Video Up).
12. Добавьте к маркеру главного меню элементы труппы Exit Up и Help Up. (Вам может понадобиться прокрутить окно Cast, чтобы увидеть все элементы труппы.)
13. Добавьте элементы труппы Product Template (Шаблоны Образцов Продукции) в каналы 3 к маркерам Pro 1, Pro 2 и Pro 3. Выбирать можно только из двух шаблонов, поэтому используйте их попеременно от маркера к маркеру. Это будет вызывать изменения на экране по мере перехода программы от одного маркера к другому.
14. Расположите и растяните спрайты Exit Up и Help Up в партитуре на нужных местах. Вам будут нужны кнопки Exit и Help на сцене во время интерактивных разделов фильма. Спрайты Exit Up и Help Up должны быть растянуты или скопированы для их показа на протяжении каждого раздела, выход в который производится по маркерам. Посмотрите на партитуру завершенного варианта упражнения.
15. Поместите элемент труппы кнопки Menu Up во все маркеры, кроме маркера главного меню.
16. Добавьте элементы труппы кнопок Next Up и Back Up во все маркеры «Pro» и «Vid». Обратите внимание, что вам не нужна кнопка Back в первом маркере каждого модуля (т.е. в разделах продукции и видео — прим, перев.), а кнопка Next - в последнем маркере каждого модуля.
17. Поместите шаблоны Video в канал 3 на соответствующие им маркеры.
18. Добавьте элемент труппы Video Window - графическое изображение, созданное с помощью внешнего программного обеспечения — к маркеру Video.
19. Создайте циклические реакции на события Go to the Frame в конце каждого маркера. Вы можете создать такую циклическую реакцию один раз и использовать ее для каждого маркера. Перетащите скрипт Go to the Frame из окна Cast в партитуру. Скопируйте и вставьте этот скрипт.
20. Поместите циклическую реакцию Go to the Frame в несколько кадров после каждого маркера в канале партитуры. Делу не повредит, если вы будете соблюдать какую-нибудь методику при размещении реакций, чтобы их легко было интерпретировать при остановке головки в конце маркера. Если вы ничего не придумаете, то обратитесь к завершенному упражнению.
21. Добавьте текстовые элементы труппы в качестве заголовков для маркерных разделов на шкале времени фильма. Они являются базовыми категориями контента, общими для многих коммерческих и веб-проектов. Установите опцию Background в Background Transparent.
22. Сохраните вашу работу в папке SaveWork на жестком диске.
в себя все элементы, используемые
Интерфейс проекта включает в себя все элементы, используемые для отображения контента42 и обеспечивающие средства управления для пользователя. Интерфейс должен быть интуитивно-понятным и легким в использовании. Интерфейс - это первое, что замечает пользователь, и поэтому он должен выглядеть красивым и интересным. В то же время он не должен отвлекать от информационного содержания программы.
Элементами интерфейса будут являться страница меню, навигационная панель и все экраны заднего плана, используемые для отображения контента. На данном этапе, однако, создаваемый интерфейс работать не будет, так как в него нужно добавить немного кода Lingo, обеспечивающего функциональные средства. Вы снабдите его этими функциональными средствами в следующей прикладной главе 13.
Пользователь должен иметь возможность легко управлять элементами программы. Например, если вы собираетесь вставлять в программу видео, то хорошей мыслью будет создать органы управления, позволяющие пользователю приостанавливать, перематывать назад, проигрывать и перематывать вперед это видео. В этом упражнении вы создадите в разрабатываемом интерфейсе дизайн этих средств управления пользователя, а функциональные средства добавите в последующих главах. Давайте начнем.
Цели прикладного упражнения
К концу этой главы вы добавите функциональные средства к главному меню, включая:
Средства навигации по страницам контента.
Функцию Exit.
Создаем приложение: Добавление функциональных средств к главному меню
Цели прикладного упражнения
Введение
Прикладное упражнение 13.1: Добавление функциональных средств к главному меню
Прикладное упражнение 13.1: Добавление функциональных средств к главному меню
В этом прикладном упражнении вы создадите страницу меню, которая позволит пользователю выбирать различные разделы контента в проекте. Вы обеспечите средства навигации для перехода к каждому разделу и для возвращения в главное меню. Вы также добавите функцию выхода из программы.
Рассмотрим пример
Давайте взглянем на завершенное упражнение.
1. Внимательно ознакомьтесь с окнами партитуры, сцены и Cast.
2. Щелкните по кнопке Rewind на Control Panel, а затем щелкните по кнопке Play.
3. После появления меню на экране щелкните по кнопке Product information. Вы будете добавлять в данном упражнении функциональные средства для этой кнопки. Реальный контент для этого раздела здесь добавляться не будет. Это будет сделано в главе 17. Щелкните по кнопке Menu, чтобы вернуться в меню.
Щелкните по кнопке Marketing Videos. Вы будете добавлять в данном упражнении функциональные средства для этой кнопки. Реальный контент для этого раздела здесь добавляться не будет. Это будет сделано в главе 20. Щелкните по кнопке Menu, чтобы вернуться в меню.
Что должно получиться на экране
На рис. 13.1 показано, как будет выглядеть сцена завершенного упражнения.

Рис. 13.1. Завершенная сцена
Что должно получиться за сценой
На рис. 12.2 показано, как будет выглядеть партитура после завершения упражнения.

Рис. 13.2. Завершенная партитура
Внимание
Последующие шаги (включая и конкретные номера кадров) задают общее направление. Это — ваш проект, поэтому чувствуйте себя свободно и вносите любые изменения, какие сочтете нужными.
Шаги по созданию приложения
Прикладные упражнения являются для вас средством применения знаний, полученных в предыдущих главах. Упражнения дают «идею» для понимания того, что вы должны создать и какие исходные материалы при этом должны использовать. Как вы будете осуществлять каждый проект, зависит большей частью от вас.
Последующие шаги (а также и номера конкретных кадров) предназначены только для общего направления. Они служат справочным материалом и указывают, какие задачи вы должны решать. Вместе с тем вам предоставлена некоторая свобода выбора того, как в точности должен выглядеть ваш результат, и как вы его будете получать. Это - ваш проект, поэтому творите свободно в пределах общей структуры упражнения. Занимаясь этим, вы можете получать консультации из завершенного примера, который вы видели в разделе упражнения «Рассмотрим пример».
1. Используйте результат работы, которую вы проделали в последнем прикладном упражнении.
а) откройте файл Application_12. dir в папке Save Work вашего компьютера.
2. Сохраните файл под именем Application_13 в вашей папке SaveWork.
3. Создайте необходимые для этого проекта реакции на события следующим образом
а) Команда Lingo getPropertyDescriptionList позволяет нам создавать реакции, которые могут быть приспособлены для любого случая. Используйте эту команду в настраиваемой реакции для управления кнопочной навигацией. Одна простая реакция может позаботиться обо всех кнопках! Эта реакция должна откликаться на события MouseUp, MouseDown и MouseRoll. Обработчик события MouseUp является самым удобным местом для указания головке воспроизведения перейти к соответствующему маркеру с помощью команды Go to Marker. Посмотрите код Lingo в завершенном упражнении.
б) Разработайте реакции на события кнопок, озаглавленных Product Information, Marketing Videos, Exit, Menu, Next и Back.
в) Выберите каждую кнопку и используйте Property Inspector для установки настроек Up Position, Rollover Position, Down Position и Go To Marker.
г) Головка должна устанавливаться в паузу на страницах контента каждого раздела.
4. Добавьте реакцию Navigation в кнопки главного меню, кнопку Exit и кнопки меню в каждом маркере.
5. Измените параметры таким образом, чтобы были включены состояния «ролловер» и «нижнее» для каждой кнопки.
6. Добавьте элемент труппы Exit Screen в кадр 200.
7. Добавьте приведенный ниже скрипт в кадр 200 канала Script.
startTimer
8. Добавьте приведенный ниже скрипт в кадр 205 канала Script.
if the timer > 300 then halt else go to the Frame end if
9. В конце выхода из экрана используйте для выхода из программы команду Halt.
10. Сохраните файл как Application_13 в папке SaveWork на вашем жестком диске.
Главное меню является экраном, из
Главное меню является экраном, из которого осуществляется доступ ко всем частям проекта или к большинству этих частей. Существует несколько методов обеспечения такого доступа, но экран главного меню, возможно, применяется чаще других методов из-за удобства доступа и легко распознаваемой структуры.
Дополнительные опции для текста
В дополнение к тому, что вы узнали о двух типах текста и о многих атрибутах текста, вы можете воспользоваться еще несколькими опциями, относящимися к применению текста в создаваемом в Director'е проекте. Эти опции описаны в следующих разделах.
Работа с текстом
Введение
Создание текста в Director'e
Экскурсия 14А: Изучение окна Text
Экскурсия 14В: Изучение текстового поля
Практическое упражнение 14.1: Применение редактируемых текстовых полей
Практическое упражнение 14.2: Text Inspector и гиперссылки
Дополнительные опции для текста
Экскурсия 14 С: Изучение встроенных шрифтов
Экскурсия 14 С: Изучение встроенных шрифтов
Давайте совершим короткую экскурсию по процессу встраивания шрифтов в файл Director'а.
1. Создайте новый фильм, выбрав File | New | Movie.
2. Выберите Insert | Media Element | Font (Добавить | Элемент Мультимедиа | Шрифт), чтобы открыть свойства элемента труппы шрифта, как показано на рис. 14.30.
3. В поле Original Font (Исходный Шрифт) откройте ниспадающее меню и выберите шрифт, который вы хотите встроить.
4. В поле New Font Name (Имя Нового Шрифта) напечатайте имя нового встраиваемого шрифта. Director создает по умолчанию новое имя, добавляя звездочку к концу исходного имени.
5. Ознакомьтесь с опциями этого окна. Вам предоставляется широкий выбор опций, которые вы могли бы придать встраиваемому шрифту. Вы также можете выбрать обычный, полужирный шрифт или курсив.

Рис. 14.30. Свойства элемента труппы шрифта
Некоторые шрифты содержат символы растрового шрифта. Они являются растровыми изображениями символов с особыми размерами в пунктах. Эти растровые символы превосходно отображаются при соблюдении этих конкретных размеров в пунктах, но значительно увеличивают общий объем файла, занимаемый таким шрифтом. Чтобы включить символ растрового шрифта, установите флажок в опции Bitmap и в поле Sizes добавьте все размеры в пунктах, которые вы хотите включить, через запятую.
Таким же образом вы можете встраивать только отдельные символы. Если вы планируете использовать только части встроенных шрифтов, то отметьте эти части в поле Characters. Если выбрано поле Characters44, то для шрифта будут доступны только отмеченные вами символы.
6. Выберите все, что пожелаете, и затем щелкните по кнопке ОК.
7. Этот шрифт теперь будет элементом труппы встроенного шрифта. Он будет виден в окне Cast и в ниспадающем меню доступных шрифтов в окне Text, окне Field и в Text Inspector.
Экскурсия 14А: Изучение окна Text
Окно Text используется для создания текстовых элементов и подбора шрифтов и стилей. Давайте взглянем поближе на окно Text.
1. Создайте новый фильм, выбрав File | New | Movie.
2. Откройте окно Text, показанное на рис. 14.2, выбрав Window | Text.

Рис. 14.2. Окно Text
3. Давайте изменим ширину текстового элемента труппы. Щелкните по треугольнику изменения ширины текстового элемента труппы (см. рис. 14.3) в правой части окна (возможно, вам придется прокрутить окно вправо, чтобы его увидеть) и перетащите его вправо, установив правое поле страницы на 6 дюймов.

Рис. 14.3. Манипулятор установки ширины текстового элемента труппы в положении 6 дюймов
4. Напечатайте This is a Text Cast Member в окне Text и нажмите клавишу Enter.
5. Выделите текст, щелкнув мышью в начале предложения и, удерживая кнопку мыши, протащите курсор по всему тексту. Эта операция типична для текстового редактора.
6. Выберите опцию Align Center (Выравнивание по Центру) на линейке инструментов окна Text, как показано на рис. 14.4.

Рис. 14.4. Align Center, выбранная в окне Text
7. В ниспадающем меню размера шрифта (Size) в линейке инструментов установите значение 24 пункта, как показано на рис. 14.5.

Рис. 14.5. В ниспадающем меню выберите 24 в качестве размера шрифта в пунктах
8. Давайте изменим шрифт, межзнаковый и межстрочный интервалы для текста.
а) Выделите весь текст и выберите шрифт в ниспадающем меню Font (Шрифт), показанном на рис. 14.6.

Рис. 14.6. Выбор шрифта в ниспадающем меню
б) В поле межзнакового интервала Kerning на линейке инструментов окна Text (см. рис. 14.7) напечатайте 8 и нажмите клавишу Enter.

Рис. 14.7. Поле Kerning
в) В поле межстрочного интервала Line Spacing (см. рис. 14.8) напечатайте 30 и нажмите клавишу Enter. При этом между строками текста установится интервал, равный 30 пунктам.

Рис. 14.8. Поле Line Spacing
9. Давайте добавим какой-нибудь текст и изменим поля страницы текущего текстового элемента труппы. Найти различные манипуляторы по установке полей страницы поможет рис. 14.9.

Рис. 14.9. Манипуляторы установки полей страницы окна Text
Подсказка
Шрифты, доступные в Director'e, определяются шрифтами, установленными в вашей системе.
а) Щелкните курсором в конце имеющегося текста. Нажмите клавишу Enter/Return, чтобы переместить курсор на следующую строку. Добавьте текст, напечатав This Member allows you to format your text.
б) Выделите только что напечатанный вами текст, щелкнув курсором мыши в начале предложения, и, удерживая нажатой кнопку мыши, перетащите курсор по всему новому тексту.
в) Щелкните по левому верхнему манипулятору установки поля страницы и перетащите его на позицию линейки 1 дюйм, как показано на рис. 14.10. Это установит левое поле страницы для первой строки выделенного текста.

Рис. 14.10. Установка левого поля для первой строки
г) Щелкните по нижнему левому манипулятору и перетащите его на позицию линейки 1 дюйм, как показано на рис. 14.11. Это установит левое поле страницы для каждой строки после первой строки выделенного текста.

Рис. 14.11. Установка левого поля для строк после первой строки
д) Щелкните по правому манипулятору поля страницы и перетащите его на позицию линейки 5 дюймов. Это установит правое поле первой строки выделенного текста.
е) Измените размер шрифта выделенного текста на 12 пунктов, как показано на рис. 14.12.

Рис. 14.12. Манипулятор правого поля установлен на 5 дюймов, а шрифт - на 12 пунктов
10. Давайте изменим цвет текста. Выделите второе предложение. С помощью «плиток» выбора цвета в палитре Tools измените цвет переднего плана для текста на любой, какой вы хотите, как показано на рис. 14.13.

Рис. 14.13. Выбор цвета для текста
11. Закройте окно Text, щелкнув по X в правом верхнем углу.
12. Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
13. Перетащите элемент труппы Text в партитуру.
Экскурсия 14В: Изучение текстового поля
Для создания новых элементов труппы текстового поля или их изменения используйте окно Field, показанное на рис. 14.14, или инструмент Field палитры Tools. Окно Field выглядит похожим на окно Text, но в нем нет нескольких опций окна Text. Нет инструментов форматирования полей страницы, межзнаковых и межстрочных интервалов (см. рис. 14.14.).

Рис. 14.14. Опции форматирования окна Reid
Давайте кратко взглянем на текстовое поле.
1. Откройте окно Text Field, выбрав Window | Field.
2. Напечатайте This is a Field Text Member.
3. Выделите только что напечатанный вами текст. С помощью палитры Tools (Window | Tool Palette) выберите голубой цвет для переднего плана.
4. Закройте окно Field.
5. Давайте поместим элемент труппы текстового поля в партитуру.
а) Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
б) Перетащите элемент труппы текстового поля в партитуру.
в) Обеспечьте выделение полевого элемента труппы в партитуре, щелкнув по нему, как показано на рис. 14.15.
6. Вы можете изменять и другие свойства элемента труппы текстового поля, с помощью которых создаются специальные эффекты его отображения. Эти атрибуты задаются в Property Inspector.

Рис. 14.15. Элемент труппы текстового поля, выделенный в партитуре
а) Если Property Inspector не открыт, то откройте его, выбрав Window | Property Inspector, а затем выбрав вкладку Field, как показано на рис. 14.16.
б) В нижней половине вкладки Field вы увидите четыре ниспадающих меню, описанных далее. Они предназначены для определения дополнительных атрибутов.
Box Shadow: Добавляет тень к элементу труппы текстового поля.
Border: Добавляет рамку вокруг поля на сцене.
Drop Shadow: Добавляет тень, отбрасываемую текстом внутри элемента труппы текстового поля.
Margin: Изменяет расстояние между краями текстового поля и символами внутри него (т.е. устанавливает внутренние поля - прим, перев.).

Рис. 14.16. Вкладка Reid в Property Inspector
7. Давайте приступим к изменению значений. Обратите внимание, что вы не увидите результатов, пока не поместите текстовое поле на сцену.
а) В ниспадающем меню Box Shadow выберите 2 пиксела.
б) В ниспадающем меню Border выберите один пиксел.
в) В ниспадающем меню Drop Shadow выберите один пиксел.
г) В ниспадающем меню Margin выберите два пиксела.
д) Закройте окно Field.
е) Перетащите элемент труппы текстового поля на сцену.
ж) Ваше завершенное тестовое поле должно выглядеть, как показано на рис. 14.17.

Рис. 14.17. Текстовое поле на сцене, с рамкой, внутренними нолями, тенью от поля и тенью от текста
Практическое упражнение 14.1: Применение редактируемых текстовых полей
Функция редактирования текста позволяет вам вводить или изменять текст во время воспроизведения фильма. Для обеспечения пользователя редактируемым текстом вы можете использовать текстовые и полевые элементы труппы. Это упражнение знакомит вас с процессом создания редактируемых текстовых полей, позволяющих пользователю вводить информацию в ваше приложение.
Рассмотрим пример
Давайте взглянем на завершенное упражнение.
1. Щелкните по кнопке Rewind. Щелкните по кнопке Play.
2. Напечатайте ваше имя в поле First. Нажмите клавишу Tab. Напечатайте вашу фамилию в поле Last.
3. Обратите внимание на следующие особенности завершенного фильма.
а) На сцене имеются пять спрайтов.
б) В кадре 10 канала Behavior (ранее авторы называли его каналом Script -прим. перев.) имеется скрипт.
Что должно получиться на экране
На рис. 14.18 показано, как выглядит сцена завершенного упражнения.

Рис. 14.18. Сцена завершенного упражнения с текстовыми и полевыми элементами
Что должно получиться за сценой
На рис. 14.19 показано, что будет происходить «за кулисами» в партитуре, когда вы закончите упражнение.

Рис. 14.19. Партитура завершенного упражнения
Пошаговые инструкции
1. Начнем с открытия файла, содержащего нужные нам элементы, следующим образом.
а) Выберите File | New.
2. Выберите File | Save As и поместите ваш новый файл в папку с именем Save Work на вашем жестком диске. Назовите файл MyText.dir.
3. Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
4. Если партитура не открыта, то откройте ее, выбрав Window | Score.
5. На сцене щелкните по первому элементу текстового поля (белому полю рядом с текстом First), как показано на рис. 14.20.

Рис. 14.20. Первый элемент текстового поля
6. Щелкните по информационной кнопке на накладывающемся окне спрайта. Если накладывающееся окно спрайта не активно, то выберите View | Sprite Overlay | Show Info (см. рис. 14.20).
7. Вы должны увидеть Property Inspector в правой части экрана с открытой вкладкой Field, как показано на рис. 14.21. Давайте посмотрим на верхнюю половину этой вкладки.

Рис. 14.21. Вкладка Field в Property Inspector
а) В первом поле Framing войдите в ниспадающее меню и выберите опцию Limit to Field Size (Ограничиться Размерами Поля). При этом размеры текстового поля будут оставаться неизменными.
б) Щелкните по флажку рядом с надписью Editable. При этом элемент текстового поля станет редактируемым.
в) Щелкните по флажку рядом с надписью Tab. Это позволит пользователю нажимать клавишу Tab для перехода к следующему редактируемому элементу.
г) Оставьте флажок Word Wrap неустановленным. Это не даст пользователю использовать клавишу Enter для ввода следующей строки в текстовое поле.
8. Повторите шаги 5-7 для следующего элемента текстового поля, рядом с текстом Last.
9. Сохраните вашу работу в папке SaveWork.
10. Откройте Control Panel, выбрав Window | Control Panel.
11. Щелкните по кнопке Play на Control Panel для запуска вашего фильма. Введите ваше имя, нажмите клавишу Tab и введите вашу фамилию.
12. Вы только что создали типичный учебный экран регистрации в системе. Давайте отправимся дальше и посмотрим, что еще можно сделать с текстом.
Практическое упражнение 14.2: Text Inspector и гиперссылки
Вы можете использовать Text Inspector (Инспектор Текста) для изменения текстовых и полевых элементов труппы в партитуре. Text Inspector дает возможность изменять тип шрифта, размеры шрифта, выравнивание, межзнаковый и межстрочный интервалы. В Text Inspector имеются те же самые опции шрифта и абзацев, как и в меню Font (Шрифт) и Paragraph (Абзац). В Text Inspector также имеются дополнительные функции.
Выбор цвета переднего и заднего плана.
Создание гиперссылок.
Text Inspector является полезным инструментом для редактирования текста в партитуре без использования окон Text или Field. Уникальной функцией Text Inspector является возможность добавления гиперссылок. Гиперссылки являются средством навигации, которые вы можете добавлять к словам и предложениям, и тем самым связывать эти слова с кадрами, маркерами, элементами труппы, фильмами и скриптами Lingo.
Очень распространенным способом применения гиперссылки является текстовая ссылка, применяемая для URL, или адреса Интернет. Функция текстовой гиперссылки первоначально добавлялась к функциональным средствам HTML, или веб-страницы. В данном упражнении вы не будете использовать функцию гиперссылки HTML и примените средства Lingo для перехода к маркеру.
Рассмотрим пример
Давайте взглянем на завершенное упражнение.
1. Щелкните по кнопке Rewind. Щелкните по кнопке Play.
2. В открывшемся экране имеется фоновое изображение и текстовый элемент труппы с гипертекстовыми ссылками. Щелкните по объекту гипертекстовой ссылки. Откроется накладывающееся окно. Щелкните по кнопке Return на сцене для возврата в первоначальное текстовое окно. Пощелкайте по любым ссылкам. Когда вы закончите, то давайте продолжим.
Что должно получиться на экране
На рис. 14.22 показан текстовый элемент труппы на сцене завершенного упражнения.

Рис. 14.22. Сцена завершенного упражнения с текстовым элементом, имеющим гиперссылку
Что должно получиться за сценой
На рис. 14.23 показана партитура завершенного вами упражнения.

Рис. 14.23. Партитура завершенного упражнения
Пошаговые инструкции
1. Начнем с открытия файла, содержащего нужные нам элементы, следующим образом.
а) Выберите File | New.
2. Выберите File | Save As и поместите ваш новый файл в папку с именем Save Work на вашем жестком диске. Назовите файл MyHyperlink.dir.
3. Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
4. Если партитура не открыта, то откройте ее, выбрав Window | Score.
5. Как вы видите, мы уже создали основную структуру и элементы труппы, и вы можете сосредоточиться на функции гиперссылки.
6 Выберите текстовый элемент труппы на сцене, щелкнув по нему. Посмотрите на последнюю строку текста. Она кажется обрезанной. В спрайте текстового элемента труппы имеется текст, который не виден, и вы должны вначале сделать спрайт текстового элемента труппы прокручиваемым.
7. Давайте добавим функцию прокрутки в спрайт текстового элемента труппы следующим образом.
а) Щелкните по информационной кнопке на накладывающемся окне спрайта, как показано на рис. 14.24.

Рис. 14.24. Информационная кнопка на накладывающемся окне спрайта
б) Теперь должен открыться Property Inspector, в котором будет показана вкладка Text (см. рис. 14.25).

Рис. 14.25. Вкладка Text в Property Inspector
в) В поле Framing откройте ниспадающее меню и выберите опцию Scrolling (Прокрутка), как показано на рис. 14.26.

Рис. 14.26. Опция Scrolling в ниспадающем меню поля Framing
8. Давайте установим гиперссылку следующим образом.
а) Дважды щелкните по элементу труппы Text Member в окне Cast, чтобы открыть этот элемент в окне Text.
б) Выделите фразу Text Cast Member во втором предложении, щелкнув в начале фразы и протащив курсор мыши по тексту, удерживая кнопку мыши нажатой.
в) Откройте Text Inspector, выбрав Window | Text Inspector.
г) В поле Link (Сссылка), расположенном внизу панели, напечатайте TextMarker, а затем нажмите клавишу Enter(см. рис. 14.27). TextMarker предаст имя маркера партитуры обработчику событий on hyperLinkClicked.
9. Давайте добавим ту же гиперссылку ко всем фразам текстового элемента труппы.

Рис. 14.27. Text Inspector после того, как в поле Hyperlink Data введено Text Marker
а) Выберите Edit | Find Text. Откроется диалоговое окно Find Text (Найти Текст), как показано на рис. 14.28.

Рис. 14.28. Диалоговое окно Find Text с фразой для поиска Text Cast Member
б) Напечатайте Text Cast Member (фразу, по которой вы будете вести поиск) в поле Find и щелкните по кнопке Find. Функция поиска выделит фразу текста, соответствующую вашему поисковому запросу.
в) Напечатайте TextMarker в поле Link панели Text Inspector и нажмите клавишу Enter.
10. Следующим шагом будет создание обработчика события, который должен считывать строку текста в поле Link и корректно выполнять команду перехода следующим образом.
а) Откройте скрипт фильма, выбрав Window | Script.
б) Откройте Property Inspector и выберите вкладку Script.
в) Щелкните по ниспадающему меню поля Туре. Обеспечьте выбор опции Movie, как показано на рис. 14.29.

Рис. 14.29. Ниспадающее меню поля Туре с выбранной опцией Movie
г) Добавьте новый обработчик события, напечатав в окне Script следующее.
On HyperLinkClicked me, newMarker go label (newMarker) end
Обработчик события HyperLinkClicked вызывается в любом месте фильма и в любое время, когда пользователь щелкает по тексту, имеющему соответствующую гиперссылку.
Переменная newMarker используется для передачи аргумента, или текстовой строки, из поля Link. Эта переменная будет указывать на текст TextMarker, который вы ввели в поле Link.
Команда go label будет отправлять головку воспроизведения на новый заголовок или маркер. Переменная newMarker является аргументом, или переменной, передаваемой из гиперссылки. Она должна быть в скобках.
д) Закройте окно Script.
е) В окне Cast у вас теперь появился новый элемент труппы. На этом заканчивается создание скрипта, требующегося для перехода по гиперссылке. При помещении его в скрипт фильма к нему возможен доступ в пределах всего фильма и из каждой гиперссылки.
11. Нам нужно создать еще несколько гиперссылок и добавить новые гиперссылки во все фразы Field Cast Member.
а) Дважды щелкните по элементу труппы Text Member в окне Cast, чтобы открыть этот элемент в окне Text.
б) Выберите Edit | Find | Text.
в) В поле Find напечатайте фразу, которую вы будете искать (Field Cast Member), и щелкните по кнопке Find.
г) Откройте Text Inspector, выбрав Window | Text Inspector.
д) Напечатайте FieldMarker в поле Link на панели Text Inspector и нажмите клавишу Enter.
е) Повторяйте процесс, пока не подключите гиперссылки ко всем фразам Field Cast Member. Вы можете узнать, что гиперссылки подключены ко всем этим фразам, когда запустите функцию Find с самого верха текстового элемента в окне Text, которая будет выделять фразу с уже подключенной гиперссылкой. Фраза Field Cast Member будет встречаться два раза.
ж) Закройте окно Text.
12. Сохраните вашу работу в папке Save Work.
13. Откройте Control Panel, выбрав Window | Control Panel.
14. Щелкните по кнопке Play. Щелкайте по гиперссылкам, чтобы перемещаться по тексту фильма. Прокрутите текст вниз. Проверьте последнюю ссылку.
Хорошая работа!
Преобразование в растровый формат
Процесс преобразования текста в растровый формат состоит в превращении обычного текста в графический элемент труппы. После завершения этого процесса «текст» больше не является текстовым объектом, а становится графическим изображением. Как графическое изображение, он больше не требует обращения к шрифтам компьютера. Это также означает, что «текст» перестает быть редактируемым в авторском режиме и при воспроизведении.
Растровый текст, однако, требует больше информации для своего отображения, и вследствие этого большие объемы преобразуемого текста могут замедлить производительность режима воспроизведения, или скорость отображения.
К преобразованию в растровый формат обычно прибегают в заголовках и небольших объемах текста,- для которых использован необычный шрифт.
Для преобразования в растровый формат откройте окно Cast и выберите миниатюру текстового элемента труппы, который вы хотите преобразовать. Выберите Modify | Convert to Bitmap (Изменить | Преобразовать в Растровый Формат).
Распространение шрифтов
Direetor'y доступны все шрифты, имеющиеся на компьютере разработчика программ. Тем не менее, в программе вы должны использовать те шрифты, которые будут иметься на всех компьютерах, где будет запускаться ваш проектор. Если вы не будете использовать стандартный шрифт, который, по-вашему, имеется на большинстве компьютеров, то может возникнуть проблема. Для решения такой проблемы имеются два подхода: преобразование текста в растровый формат и использование встроенных шрифтов.
Создание текста в Director'e
Director дает возможность добавлять текст, непосредственно печатая его, или с помощью его импортирования из заранее созданного текстового файла. Вы также можете создавать текст, который пользователь может редактировать во время просмотра вашего фильма. Текст отображается в Director'e в двух видах текстовых элементов: как текстовый элемент труппы или как полевой элемент труппы. Оба они являются текстом, но имеют заметные отличия и особенности функций.
В текстовом элементе труппы вы можете форматировать текст с использованием полей страницы, межзнаковых и межстрочных интервалов и других атрибутов, имеющихся в типичном текстовом редакторе. Вы также можете применять к текстовому элементу труппы сглаживание, заключающееся в придании краям линий букв ровных и четких очертаний. Стандартный текст имеет ступенчатые края в наклонных штрихах символов. На рис. 14.1 сравнивается сглаженный и несглаженный текст.

Рис. 14.1. Сравнение сглаженного и несглаженного текста
Текстовое поле, с другой стороны, позволяет оптимизировать характеристики отображаемого текста. Вы можете добавлять в текст рамки и тени. Тем не менее, текстовое поле нельзя форматировать с помощью полей страницы или межзнаковых и межстрочных интервалов. Вследствие отсутствия у него этих свойств текстовое поле обычно обрабатывается и отображается быстрее, чем текстовые элементы труппы.
Вам, возможно, будет нужно использовать такой полевой элемент труппы, когда потребуется отображать на экране большое количество текста. Вы можете установить прокрутку текста и использовать на экране небольшое текстовое окно. Затем пользователь сможет воспользоваться полосой прокрутки для перемещения текста вверх и вниз в этом окне с видимым текстом. Обработка полевых элементов труппы, используемых в этом методе, проводится значительно быстрее, чем при отображении того же объема текста с применением текстовых элементов труппы.
Текстовые элементы труппы создаются с помощью инструмента Text из палитры Tools или с помощью окна Text. Текстовые элементы труппы могут редактироваться в авторском режиме и в проекторе. Вы можете импортировать текст в текстовый элемент труппы, используя Rich Text Format (.rtf), и можете применять форматирование абзацев или табулирование. Текстовые элементы труппы могут сглаживаться, допускают прокрутку, вращение и могут содержать неограниченное количество символов и эффектов прозрачности.
Сжатые или встроенные шрифты
Director также позволяет вам встраивать шрифты в ваш фильм, для того чтобы они были доступны при воспроизведении. Эти шрифты упаковываются как часть вашего проектора и недоступны за пределами вашего фильма. При этом не возникает проблем с соблюдением авторских прав для вас и ваших пользователей. Встроенные шрифты также сжимаются для того, чтобы уменьшить размеры завершенного приложения. Это полезно для оптимизации фильма, предназначенного для проигрывания через Интернет в файлах Shockwave.
Текст является, несомненно, очень важной
Текст является, несомненно, очень важной частью большинства презентаций и выполняет различные функции. Текст передает информацию, усиливает зрительное воздействие материала, обеспечивает графические изображения заголовками и исполняет роль «гипертекстовых» ссылок к дополнительной информации. В Director'e имеется большое количество инструментов и функций, которые помогут вам легко создавать, изменять и повторно использовать текст в ваших приложениях. Эта глава закладывает прочную основу таких приемов редактирования. К концу главы вы будете способны:
Создавать текстовые элементы труппы.
Описать окно Text.
Редактировать текст в окне Text.
Создавать элементы труппы текстовых полей.
Редактировать текст в окне Field.
Создавать редактируемый текст.
Применять рамки.
Изменять текстовые и полевые элементы труппы с помощью Text Inspector.
Создавать текстовые гиперссылки.
