Цветовые функции
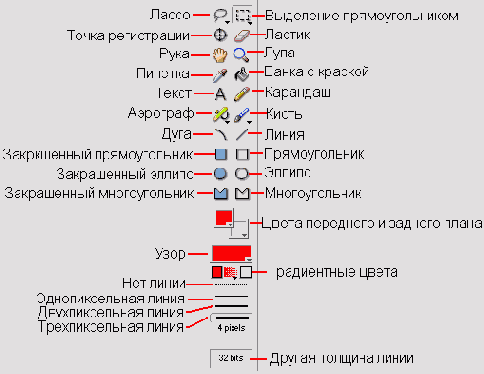
Возможности управления цветом в окне Vector подобны цветовым функциям палитры Tools главной сцены Director'а и палитры инструментов окна Paint. В окне Vector они выглядят, как показано на рис. 7.66.

Рис. 7.66. Цветовые функции в окне Vector
1. Убедитесь в том, что объект «дом» все еще выбран.
2. Щелкните по инструменту Stroke Color (Цвет Штриха) и удерживайте кнопку мыши, пока не появится цветовая палитра. Выберите темно-красный цвет.
3. Щелкните по инструменту Fill Color (Цвет Заполнения) и удерживайте кнопку мыши, пока не появится цветовая палитра. Выберите темно-синий цвет.
4. Внизу цветовых функций, щелкните по опции Solid (Сплошной) (см. рис. 7.66.).
5. Внизу цветовых функций, щелкните по опции Gradient (Градиент) (см. рис. 7.66.).
6. Внизу цветовых функций, щелкните по опции No Fill (Нет Заполнения) (см. рис. 7.66.).
7. Щелкните по левой «плитке» инструмента Gradient Colors (Градиентные Цвета). Выберите из открывшейся палитры голубой цвет. Щелкните по правой «плитке» и выберите синий цвет из открывшейся палитры.
8. Внизу цветовых функций выберите опцию Gradient (Градиент).
9. В цветовых функциях щелкните по опции Background Color (Цвет Фона). В появившейся палитре выберите бледно-желтый цвет. Вы увидите, как цвет фона в окне Vector изменится на выбранный вами фоновый цвет холста.
Давайте перейдем к Практическому упражнению 7.2 и создадим что-нибудь более конкретное.
Два по цене одного
В Director'е есть два различных графических окна, в которых вы можете создавать и изменять изображения: окно Paint (используемое для растровой графики) и окно Vector (используемое для векторной графики). В окне Paint используются инструменты, подобные инструментам программ рисования, таких как Photoshop компании Adobe. Кроме этих стандартных инструментов рисования, в окне Paint Director'а также имеются уникальные функции, позволяющие создавать новые или изменять уже созданные поячеечные анимации. В окне Vector используются инструменты, подобные инструментам векторных программ, таких как FreeHand компании Macromedia или Illustrator компании Adobe.
Director также позволяет расширить ваши творческие возможности за счет добавления фильтров к окну Paint с помощью подключаемых программных модулей независимых разработчиков. Например, вы можете подключить растровые фильтры (создающие эффекты размывания изображения или рисунка углем), имеющиеся в программах типа Photoshop.
Хотя графические окна Director'а обеспечивают основной набор инструментов, необходимый для создания и изменения изображений, вы можете использовать другие графические программы (с другими возможностями и более для вас удобные), а затем импортировать изображения в Director. Вы даже можете установить в Director'e предпочтительные настройки для запуска внешнего редактора (например, Photoshop) при открытии растрового элемента труппы и не использовать окно Paint Director'а. А теперь займемся освоением окна Paint.
Создание графики
Введение
Графические форматы
Экскурсия 7А: Изучение окна Paint (Рисование)
Практическое упражнение 7.1: Окно Paint
Векторная графика
Экскурсия 7В: Изучение окна Vector
Практическое упражнение 7.2: Окно Vector
Градиентные Цвета (Gradient Colors)
«Плитка» градиентных цветов используется для выбора цветов, которые плавно переходят один в другой и создают градиентное заполнение. Типично градиентный переход состоит из одного цвета на одной стороне (или в центре) изображения и другого цвета на другой стороне (или на внешних краях) изображения. Director создает переход между двумя этими цветами. Если элемент труппы является 8-битным графическим изображением, то будет использована палитра этого изображения. Если графическое изображение является 24-битным или 32-битным, то открывается системная цветовая палитра по умолчанию и цвет может быть выбран с помощью щелчков мышью по ней.
1. К этому моменту ваш холст, вероятно, уже довольно переполнен. Давайте очистим холст.
а) В главном меню выберите Edit | Select All (Правка | Выделить Все).
б) Вы увидите прямоугольник выделения, охватывающий все объекты в окне Paint.
в) Нажмите клавишу Delete.
2. Посмотрите вниз палитры инструментов в окне Paint и найдите три «плитки» градиентных цветов, показанные на рис. 7.26.

Рис. 7.26. «Плитки» Gradient Colors в окне Paint
3. Щелкните по самой левой «плитке» градиентных цветов, для того чтобы открыть цветовую палитру, показанную на рис. 7.27. Вы будете использовать эту палитру для выбора первого градиентного цвета.

Рис. 7.27. Цветовая палитра, открывающаяся из «плитки» градиентных цветов в окне Paint
4. Выберите в палитре голубой цвет. После сделанного вами выбора палитра закроется.
5. Щелкните по самой правой «плитке» градиентных цветов, чтобы открыть цветовую палитру. Вы будете использовать эту палитру для выбора второго градиентного цвета.
6. Выберите в палитре синий цвет. После сделанного вами выбора палитра закроется.
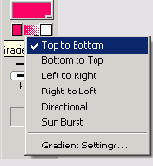
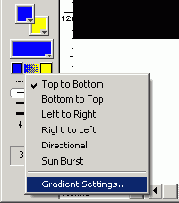
7. Щелкните по центральной «плитке» градиентных цветов и удерживайте кнопку мыши нажатой. В открывшемся меню градиентных цветов, показанном на рис. 7.28, выберите опцию Top to Bottom (Сверху Вниз). (Возможно, она уже отмечена.)

Рис. 7.28. Всплывающее меню градиентных цветов в окне Paint
8. Щелкните по инструменту Filled Rectangle. Нарисуйте на холсте большой прямоугольник. Вы можете видеть на рис. 7.29, что получится закрашенный прямоугольник с градиентным переходом сверху вниз от голубого цвета через затенение к синему цвету.

Рис. 7.29. Прямоугольник с градиентной закраской сверху вниз в окне Paint
9. Щелкните по центральной «плитке» градиентных цветов и удерживайте кнопку нажатой. В открывшемся меню выберите опцию Left to Right (Слева Направо).
10.Щелкните по инструменту Filled Rectangle. Нарисуйте на холсте большой прямоугольник. Вы можете видеть на рис. 7.30, что получится закрашенный прямоугольник с градиентным переходом слева направо от голубого цвета через затенение к синему цвету.

Рис. 7.30. Прямоугольник с градиентной закраской слева направо в окне Paint
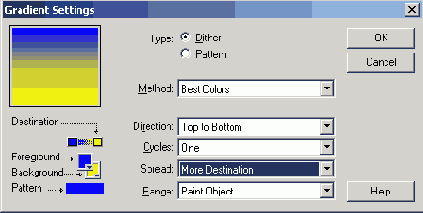
11. Щелкните по центральной «плитке» градиентных цветов и удерживайте кнопку мыши нажатой. В открывшемся меню выберите опцию Gradient Settings (Настройки Градиента), расположенную в самом низу меню. Теперь откроется диалоговое окно Gradient Settings (показанное на рис. 7.31), обеспечивающее возможность индивидуальной настройки градиента.

Рис. 7.31. Диалоговое окно Gradient Settings в окне Paint
Давайте посмотрим на некоторые детали этого окна, начав с первой опции Туре (Тип). В Director'e градиент может создаваться одним из двух способов. Первым типом градиента является Dithering (Смешивание). В таком типе градиента при переходе одного цвета в другой цвет пикселы каждого цвета систематически располагаются таким образом, чтобы создавалась иллюзия создания третьего цвета.
Здесь может помочь простой пример с тремя горизонтальными областями цветов. Верхняя горизонтальная область - полностью черная. Нижняя горизонтальная область - полностью белая. Средняя горизонтальная область состоит из перемежающихся пикселов черного и белого цветов и создает иллюзию серого цвета, как показано на рис. 7.32.

Рис. 7.32. Иллюзия серого цвета при черно-белом градиенте
При низких разрешениях это затенение будет выглядеть довольно грубым и ступенчатым (разлагающимся на пикселы). В графике с высоким разрешением такое затенение будет выглядеть более гладким и более реалистичным.
Второй тип градиента - Pattern (Узор). В нем используется выделяемый узор, создаваемый особым расположением пикселов каждого цвета. В этом способе делается попытка смоделировать оттенки цветов. Такой тип градиента также выглядит значительно лучше при высоких разрешениях.
12. Экспериментируйте с градиентами, используя любые опции и цвета по вашему усмотрению.
Графические форматы
При создании графических изображений в Director'e важно понимать разницу между двумя типами форматов графических файлов: растровым и векторным. Основой растровой графики является двумерная матрица (обычно состоящая из строк и столбцов) и содержащая отдельные пикселы, определяемые конкретными координатами X (строка) и Y (столбец).
Растровые графические изображения (также называемые графическими изображениями с побитовым отображением)21 создаются «рисующими» программами, которые определяют электронным способом отдельные пикселы изображения. Например, для создания линии в растровом формате пикселы «рисуются» (включаются электронным способом) по мере продвижения рисующего инструмента по поверхности. Линия состоит из «нарисованных» пикселов, расположенных рядом друг с другом, и они определяют длину и толщину линии. В растровом файле должны храниться местоположение и свойства каждого из таких пикселов. Достоинство графики с растровым отображением заключается в том, что она обеспечивает очень большое разрешение с очень яркими цветами. Недостатком является то, что графика с растровым отображением требует большого объема файлов. Также затруднено изменение ее размеров и другое манипулирование при высоких разрешениях.
Векторные графические файлы устроены иначе и содержат математические уравнения (также называемые «векторами»), которые используются для генерирования представляемых ими объектов. Круги, дуги, линии, квадраты и другие подобные им объекты легко могут быть представлены математическими уравнениями. Как вы догадываетесь, векторные графические изображения занимают значительно меньший объем, чем их двоюродные братья с растровым отображением. Но их недостаток состоит в том, что они, в общем случае, не обладают такой же цветовой яркостью, как растровые изображения.
Инструмент Air Brush (Аэрограф)
Инструмент Air Brush также распространен в других программах рисования, но в Director'e у вас может не быть таких же широких возможностей выбора опций, как в других автономных программных пакетах. Инструмент Air Brash набрызгивает «точки» на холст с применением текущего цвета переднего плана. Имеется ряд настроек, используемых для изменения размера точек, скорости нанесения и их узора.
1. Мы должны начать на чистом холсте.
а) Закройте текущее изображение и окно Paint, щелкнув по X в верхнем левом углу окна Paint.
б) Щелкните по любой пустой ячейке элемента труппы в окне Cast.
в) Выберите Window | Paint, чтобы открыть окно Paint с чистым холстом.
2. Используя «плитку» цвета переднего плана, выберите красный цвет.
3. Щелкните по инструменту Air Brush и удерживайте нажатой кнопку мыши, пока не появится всплывающее меню Air Brash, показанное на рис. 7.12. Выберите Air Brush 1.

Рис. 7.12. Всплывающее меню Air Brush
4. Щелкните снова по инструменту Air Brash и удерживайте нажатой кнопку мыши, пока не появится всплывающее меню. Выберите нижнюю опцию Settings (Настройки). В открывшемся диалоговом окне Air Brash Settings измените настройки наподобие рис. 7.13. Щелкните по кнопке ОК, чтобы закрыть диалоговое окно.

Рис. 7.13. Диалоговое окно Air Brush Settings
5. Двигайте инструмент Air Brush по холсту, щелкая и удерживая кнопку мыши при перемещении курсора, чтобы создать некоторый рисунок по вашему желанию.
6. Щелкните по инструменту Air Brush снова и во всплывающем меню выберите Air Brush 3.
7. Двигайте инструмент Air Brush по холсту, щелкая и удерживая кнопку мыши при перемещении курсора, чтобы создать некоторый рисунок по вашему желанию.
8. Экспериментируйте с инструментом Air Brush, изменяя настройки по вашему желанию. Так же постарайтесь менять цвета переднего плана.
Когда вы здесь закончите, то переходите к следующему инструменту.
Инструмент Arc (Дуга)
Инструмент Arc не так распространен, как другие инструменты рисования, но и его можно обнаружить в некоторых других программах. Он используется для создания дугообразных линий. В Director'e он имеет очень ограниченный набор атрибутов. Вы можете менять толщину и цвет линии.
Дуга создается при щелчке по холсту и перетаскивании мыши от начальной точки. Удерживая нажатой клавишу Shift, вы можете рисовать дугу постоянной кривизны (т.е. как сегмент окружности г- примеч. перев.).
1. Можете продолжать работать с текущим открытым холстом или открыть новый холст.
2. Выберите инструмент Arc.
3. При выбранном инструменте Arc передвигайте курсор, ставший перекрестием, по холсту.
4. Попробуйте использовать инструмент Arc для создания нескольких изогнутых линий и дуг.
5. В самом низу палитры инструментов окна Paint имеются четыре опции толщины линии (включая и отсутствие линии), показанные на рис. 7.16.

Рис. 7.16. Опции толщины линии внизу палитры инструментов окна Paint
6. Выбирайте различную толщину линий и различные цвета.
7. С помощью инструмента Arc создайте еще несколько дуг.
Когда вы закончите, перейдите к следующему инструменту.
Инструмент Arrow (Стрелка)
Инструмент Arrow используется для перемещения точек по холсту и манипулирования метками кривой Безье.
1. Выберите инструмент Arrow.
2. Щелкните по любой точке векторного объекта, расположенного в окне Vector.
3. Удерживая кнопку мыши нажатой, перетащите мышь в любом направлении.
4. Практикуйтесь в выборе и перемещении точек векторного изображении для изменения его первоначальной формы.
5. Щелкните инструментом Arrow в центре векторного объекта. Удерживая кнопку мыши нажатой, перетащите объект по холсту. В отличие от растровых изображений в окне Paint, векторные объекты могут перемещаться в окне Vector.
Инструмент Brush (Кисть)
Инструмент Brush является общепринятым в других программах рисования. В Director'e для него есть много выбираемых опций. Инструмент Brush используется для рисования по холсту с применением различных кистей. Имеются разнообразные настройки, выбираемые из всплывающего меню, связанного с этим инструментом.
1. Можете продолжать работать с текущим открытым холстом или открыть новый холст.
2. Щелкните по инструменту Brush и удерживайте нажатой кнопку мыши, пока не появится всплывающее меню, показанное на рис. 7.14. Выберите Brush 1.
3. Двигайте инструмент Brush по холсту, щелкая и удерживая кнопку мыши при перемещении курсора, чтобы создать некоторый рисунок по вашему желанию.

Рис. 7.14. Всплывающее меню инструмента Brush
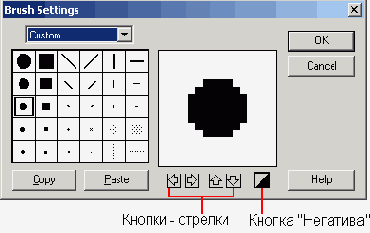
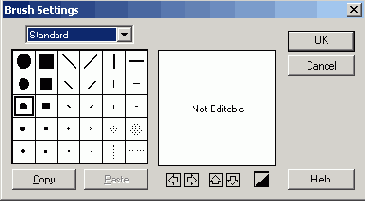
4. Щелкните по инструменту Brush и удерживайте нажатой кнопку мыши, пока не появится всплывающее меню. Выберите нижнюю опцию Settings, открывающую доступ в диалоговое окно Brash Settings, показанное на рис. 7.15. Как вы видите, имеются тридцать разных форм кисти, от круглых и квадратных до линейных и узорчатых, самых разных размеров. Вы можете изменять по своему усмотрению любую из этих базовых форм, увеличив ее изображение в большом увеличивающем окне, как показано на рис. 7.15.

Рис. 7.15. Диалоговое окно Brush Settings
5. Щелкните по любому образцу кисти по вашему выбору. Щелкните по кнопке ОК, чтобы закрыть диалоговое окно.
6. Передвигайте инструмент Brash по холсту, щелкая и удерживая кнопку мыши при перемещении курсора, чтобы создать некоторый рисунок по вашему желанию.
7. Откройте снова диалоговое окно Brash Settings. Посмотрите на кнопки со стрелками, расположенные внизу в центре окна прямо под большим увеличивающим окном. Вы можете использовать эти кнопки-стрелки для регулирования формы кисти в окне Brash.
8. Справа от кнопок-стрелок расположена кнопка получения «негатива» (см. рис. 7.15). Эта кнопка меняет местами черные и белые участки кисти.
9. Кнопка Сору (Копия), расположенная в нижнем левом углу, создает копию кисти и помещает ее в системный буфер обмена.
10.Вы также можете использовать кнопку Paste (Вставка) для вставки кистей с индивидуальными настройками из других элементов труппы, при условии, что они предназначены для однобитовой (черно-белой) графики и имеют размеры не более 16x16 пикселов.
11 .Экспериментируйте с инструментом Brash и с различными настройками, создавая любые рисунки по вашему желанию.
Когда вы закончите, переходите к следующему инструменту.
Инструмент Ellipse (Эллипс)
Инструмент Ellipse широко распространен среди программ рисования и используется для создания замкнутых овальных объектов. В Director'e он имеет очень ограниченный набор атрибутов. Удерживая нажатой клавишу Shift, вы создадите правильный круг.
1. Можете продолжать работать с текущим открытым холстом или открыть новый холст.
2. Выберите инструмент Ellipse.
3. Передвигайте курсор, ставший перекрестием, по холсту.
4. Нажав и удерживая кнопку мыши, передвигайте мышь в нижний правый угол. Вы увидите эллипс. Толщина его линии определяется опцией выбора толщины линии.
5. Выберите другую толщину и цвет линии.
6. С помощью инструмента Ellipse создайте еще несколько эллипсов.
Когда вы закончите, перейдите к следующему инструменту.
Инструмент Eraser (Ластик)
Инструмент Eraser позволяет вам стирать одну или несколько частей графического изображения, проводя им по тому, от чего вы хотите избавиться. Для стирания всего изображения на холсте вы можете просто дважды щелкнуть по инструменту Eraser. Давайте попытаемся сделать это.
1. Вам снова нужно открыть окно Paint. Дважды щелкните по элементу труппы SelectMe в окне Cast.
2. Попытаемся использовать инструмент Eraser для стирания части изображения.
а) Щелкните по инструменту Eraser на палитре инструментов в окне Paint.
б) Нажмите кнопку мыши и, удерживая ее, пару раз протащите курсор мыши по изображению. Вы убедитесь в том, что можно легко стереть часть изображения с помощью этого инструмента, как показано на рис. 7.6.

Рис. 7.6. Результат применения инструмента Eraser, наблюдаемый в окне Paint
3. Давайте перейдем к следующему инструменту.
Инструмент Eyedropper (Пипетка)
Инструмент Eyedropper представляет собой еще один способ выбора цвета переднего или заднего плана. Это стандартный инструмент, имеющийся в большинстве программ рисования. Он обычно используется вместе с инструментом Paint Bucket (Банка С Краской - вы увидите его в следующем разделе). При использовании инструмента Eyedropper вместо выбора цвета из палитры вы можете «взять образец» любого цвета (выбрать его) в любом объекте или фоне, в данный момент наблюдаемом в окне Paint. Щелкнув инструментом Eyedropper по любому наблюдаемому вами цвету, вы можете «взять образец» этого цвета. Вы можете взять образец, как для цвета переднего плана, так и для цвета заднего плана. Вы можете брать образцы цветов, узоров заполнения или градиентных цветов. Вы узнаете больше о таких цветовых опциях в следующей главе, но некоторые из них мы попробуем сейчас.
1. Элемент труппы Objects должен быть все еще виден в открытом окне Paint на вашем экране. Если нет, то дважды щелкните по элементу труппы Objects в окне Cast для того, чтобы открыть это изображение в окне Paint.
2. Взгляните на «плитки» цветов переднего и заднего плана на палитре инструментов окна Paint. По умолчанию «плитка» переднего плана устанавливается в черный цвет, а «плитка» заднего плана - в белый цвет. Вы также могли изменить эти цвета до настоящего момента. Но все в порядке - просто заметьте текущее состояние цветов.
3. Щелкните по инструменту Eyedropper. Переместите курсор (он выглядит, как пипетка) на голубой участок прямоугольного объекта. Щелкните по голубому цвету. Обратите внимание, что цвет «плитки» переднего плана теперь стал голубым.
4. Удерживая нажатой клавишу Shift, передвиньте курсор на синий участок круглого объекта. Щелкните по синему цвету. Отпустите клавишу Shift. Обратите внимание, что цвет «плитки» заднего плана изменился на синий.
5. Такой выбор цветов довольно легок, но что вам делать сейчас с выбранными цветами? А теперь наступило время перейти к инструменту Paint Bucket и изучить новые возможности.
Инструмент Filled Ellipse (Закрашенный Эллипс)
Инструмент Filled Ellipse используется в большинстве программ рисования для создания замкнутых овальных объектов, закрашенных цветом переднего плана. В Director'e он имеет очень ограниченный набор атрибутов. Удерживая нажатой клавишу Shift, вы создадите правильный круг.
1. Можете продолжать работать с текущим открытым холстом или открыть новый холст.
2. Выберите инструмент Filled Ellipse.
3. Передвигайте курсор, ставший перекрестием, по холсту.
4. Нажав и удерживая кнопку мыши, передвигайте мышь в нижний правый угол. Вы увидите эллипс. Заметьте, что отдельного цвета для внешнего контура эллипса нет - он весь одного цвета.
5. Выберите другой цвет.
6. С помощью инструмента Filled Ellipse создайте еще несколько эллипсов.
Когда вы закончите, перейдите к следующему инструменту.
Инструмент Filled Polygon (Закрашенный Многоугольник)
Инструмент Filled Polygon используется в большинстве программ рисования для создания многоугольника с цветом переднего плана. В Director'e он имеет очень ограниченный набор атрибутов. Этот инструмент работает не так, как другие инструменты. Давайте его попробуем.
1. Можете продолжать работать с текущим открытым холстом или открыть новый холст.
2. Выберите инструмент Filled Polygon.
3. Передвигайте курсор, ставший перекрестием, по холсту.
4. Щелкните курсором где-нибудь по холсту. Отпустите кнопку мыши, чтобы «привязать» первую точку.
5. Передвигайте мышь и вы увидите, что теперь с курсором связана линия.
6. Щелкните снова где-нибудь по холсту для привязки следующей точки многоугольника.
7. Продолжайте создавать точки привязки для образования нужной вам многоугольной фигуры.
8. Чтобы замкнуть многоугольник, дважды щелкните для создания последней точки.
9. С помощью инструмента Filled Polygon создайте еще несколько многоугольников.
Когда вы закончите, перейдите к следующему инструменту.
Инструмент Filled Rectangle (Закрашенный Прямоугольник)
Инструмент Filled Rectangle распространен среди большинства программ рисования и используется для создания прямоугольных объектов, закрашенных цветом переднего плана. В Director'e он имеет очень ограниченный набор атрибутов. Удерживая нажатой клавишу Shift, вы ограничите фигуру правильным квадратом.
1. Можете продолжать работать с текущим открытым холстом или открыть новый холст.
2. Выберите инструмент Filled Rectangle.
3. Передвигайте курсор, ставший перекрестием, по холсту.
4. Нажав и удерживая кнопку мыши, передвигайте мышь в нижний правый угол. Вы увидите прямоугольник. Заметьте, что здесь нет отдельного цвета для внешнего контура прямоугольника - он весь одного цвета.
5. Выберите другой цвет.
6. С помощью инструмента Filled Rectangle создайте еще несколько прямоугольников.
Когда вы закончите, перейдите к следующему инструменту.
Инструмент Hand (Рука)
Вы уже видели, как работает инструмент Hand из главной палитры Tools интерфейса Director MX. Инструмент Hand в окне Paint работает точно так же, как инструмент Hand из главной палитры Tools интерфейса Director'a. Инструмент Hand позволяет вам передвигать холст (и изображение) по окну Paint в более удобное положение. Вы можете захотеть использовать этот инструмент, если изображение, с которым вы работаете, больше окна Paint. Вместо использования полос прокрутки окна для перемещения вверх-вниз или вправо-влево по окну вы можете выбрать инструмент Hand и перемещать изображение так, чтобы увидеть нужную его часть. 1. Во-первых, мы должны использовать другой, большой элемент труппы.
а) Закройте текущее изображение и окно Paint, щелкнув по X в верхнем левом углу окна Paint.
б) В окне Cast дважды щелкните по элементу труппы с именем Big_Image.
в) Теперь вы должны увидеть новый элемент труппы в окне Paint. Как вы видите, мы взяли ранее используемое изображение и увеличили его.
г) Вы также можете видеть, что это увеличенное изображение трудно просматривается при текущих размерах окна Paint. (Конечно, вы можете изменить размеры окна Paint, но иногда вам нельзя будет этого сделать из-за того, что нужно будет видеть другие элементы на экране.)
2. Давайте попробуем использовать инструмент Hand для передвижения изображения.
а) Щелкните по инструменту Hand в окне Paint.
б) Щелкните в окне Paint и передвиньте изображение, как показано на рис. 7.7.

Рис. 7.7. Результат использования инструмента Hand, наблюдаемый в окне Paint
3. Перейдем к следующему инструменту.
Инструмент Lasso (Лассо)
Инструмент Lasso позволяет вам с помощью курсора мыши нарисовать выделяемую область. Одним из достоинств этого инструмента является возможность выделить фигуры неправильной формы. У этого инструмента есть три опции, перечисленные ниже и определяющие, что должно произойти после того, как выделение нарисовано с помощью инструмента Lasso.
No Shrink (Нет Сжатия): Сохраняет всю область выделения в точном соответствии с рисунком инструмента Lasso.
Lasso (Лассо): После тог, как область выделения нарисована и кнопка мыши отпущена, в этой опции выделенная область сжимается и включает в себя только изображение или его часть, попадающие в первоначально нарисованную Lasso область. Другими словами, область вне изображения перестает быть выделенной.
See Through Lasso (Взгляд Сквозь Лассо): Так же как в опции Lasso, в этой опции выделяются все пикселы нарисованной области, за исключением пикселов того же цвета, как у первого пиксела, по которому вы щелкнули (фоновый цвет).
1. Давайте попытаемся выделить с помощью инструмента Lasso весь объект и окружающую его область.
а) Щелкните по инструменту Lasso и удерживайте кнопку мыши, пока не появится меню опций.
б) Выберите опцию No Shrink.
в) Поместите курсор мыши примерно в 1А дюйма снаружи верхнего левого угла изображения в окне Paint.
г) Щелкните и удерживайте нажатой кнопку мыши. Начав рисовать, вы увидите создаваемый вами путь выделения.
д) С помощью курсора мыши нарисуйте выделение вокруг изображения, сохраняя расстояние от изображения равным примерно '/2 дюйма.
е) Закончите выделение, вернувшись обратно в точку, из которой начали.
ж) Отпустите кнопку мыши. Обратите внимание, что выделенная область теперь мигает. Это указывает на то, что выделена в точности та область, которую вы нарисовали.
2. Теперь посмотрим, что произойдет, если мы используем другую опцию инструмента Lasso, чтобы выделить только изображение без окружающей области.
а) Щелкните по инструменту Lasso и удерживайте кнопку мыши, пока не появится меню опций.
б) Выберите опцию Lasso.
в) Нарисуйте область выделения, как в шаге 1. То есть с помощью курсора мыши нарисуйте выделение полностью вокруг изображения, оставаясь в1/2 дюйма снаружи изображения.
г) Закончите выделение, вернувшись обратно в точку, из которой начали.
д) Отпустите кнопку мыши. Обратите внимание, что теперь мигают края изображения. Это указывает на то, что выделено только само изображение.
3. Давайте выделим часть изображения.
а) Оставьте настройку инструмента Lasso в опции Lasso (с шага 2).
б) Нарисуйте область выделения, проходящую через изображение и включающую в себя примерно его половину.
в) Закончите выделение, вернувшись обратно в точку, из которой начали.
г) Отпустите кнопку мыши. Обратите внимание, что теперь мигают края выбранной части изображения.
4. Продолжайте экспериментировать с инструментом Lasso и его опциями. Когда будете готовы, приступим к следующему инструменту.
Инструмент Line (Линия)
Инструмент Line распространен среди большинства программ рисования и используется для создания прямых линий. В Director'e он имеет очень ограниченный набор атрибутов. Вы можете менять толщину и цвет линии. Удерживая нажатой клавишу Shift, вы можете рисовать линии только вдоль вертикальной или горизонтальной осей или под углом в 45 градусов.
1. Можете продолжать работать с текущим открытым холстом или открыть новый холст.
2. Выберите инструмент Line.
3. Передвигайте курсор, ставший перекрестием, по холсту.
4. Попробуйте использовать инструмент Line для создания нескольких линий.
5. Выбирайте различную толщину линий и различные цвета.
6. С помощью инструмента Line создайте еще несколько линий.
Когда вы закончите, перейдите к следующему инструменту.
Инструмент Magnifying Glass (Лупа)
Вы уже видели, как работает инструмент Magnifying Glass из главной палитры Tools интерфейса Director MX. Инструмент Magnifying Glass в окне Paint работает подобным же образом и позволяет вам увеличивать или уменьшать размеры отображения графического изображения или его части.
Подсказка
Для быстрого доступа к инструменту Hand при выбранных других инструментах вы можете нажать и удерживать клавишу пробела. Этот прием может оказаться полезным, когда вы рисуете и вам нужно быстро передвинуть изображение в окне Paint.
Подсказка
В отличие от инструмента Magnifying Glass из палитры Tools, в окне Paint для автоматического возврата к масштабу 100% вам нужно дважды щелкнуть по инструменту Pencil (Карандаш, расположенный в окне Paint). После того как вы выбрали инструмент Magnifying Glass, для увеличения изображения в окне Paint вам будет нужно щелкнуть в области изображения.
Затем вы можете выбрать инструмент Hand для перемещения изображения в видимой области. Если вы будете удерживать нажатой клавишу Shift перед тем, как щелкнуть по области изображения, то сможете уменьшить видимую область изображения. Потренируйтесь в использовании инструмента Лупа для увеличения и уменьшения изображения.
Инструмент Marquee (Выделение Прямоугольником)
Инструмент Marquee позволяет вам легко и быстро создавать прямоугольное выделение. Вы создаете выделение, щелкая по холсту и перетаскивая угол расширяющейся рамки выделения до тех пор, пока она полностью не охватит выделяемый вами объект. Вы можете ускорить операцию, если дважды щелкнете по инструменту Marquee. При этом создается прямоугольное выделение, охватывающее только объект в окне Paint. У этого инструмента имеются следующие четыре опции.
Shrink (Сжатие): Это прямоугольное выделение только вокруг выделяемого изображения после отпускания кнопки мыши.
No Shrink (Нет Сжатия): Сохраняет все прямоугольное выделение после отпускания кнопки мыши.
Lasso (Лассо): Создает прямоугольное выделение, а затем сжимается вокруг изображения в соответствии с цветом первого выбранного пиксел. . Затем автоматически делается активным инструмент Лассо.
See Through Lasso (Взгляд Сквозь Лассо): Так же как и в опции Lasso, здесь создается прямоугольное выделение, а затем выделяются все пикселы, за исключением Пикселов того же цвета, как у первого пиксела, по которому вы щелкнули (фоновый цвет).
Подсказка
Дважды щелкните по инструменту Marquee, чтобы быстро выделить все изображение.
1. Используем инструмент Marquee, чтобы выделить все изображение.
а) Дважды щелкните по инструменту Marquee на палитре инструментов окна Paint.
б) Вы должны увидеть, что изображение стало выделенным.
в) Очевидно, это быстрый и легкий способ выделения всего изображения.
г) Щелкните курсором инструмента Marquee в любом месте фона, чтобы снять выделение с изображения.
2. Щелкните по инструменту Marquee и удерживайте нажатой кнопку мыши, пока не появится всплывающее меню с опциями. Далее проделайте следующее.
а) Выберите опцию Shrink.
б) С помощью курсора мыши создайте выделение вокруг изображения на расстоянии примерно !/2 дюйма от него.
в) Закончите выделение, вернувшись обратно в точку, из которой начали
г) Отпустите кнопку мыши. Обратите внимание на то, что края изображения стали мигать. Это показывает, что стало выделенным только само изображение.
3. Щелкните по инструменту Marquee и удерживайте нажатой кнопку мыши, пока не появится всплывающее меню с опциями. Далее проделайте следующее.
а) Выберите опцию No Shrink.
б) С помощью курсора мыши создайте выделение вокруг изображения на расстоянии примерно !/2 дюйма от него.
в) Закончите выделение, вернувшись обратно в точку, из которой начали,
г) Отпустите кнопку мыши. Обратите внимание на то, что область выделения изображения стала мигать. Это показывает, что выделенной стала в точности та же область, которую вы нарисовали.
4. Продолжайте экспериментировать с инструментом Marquee и его опциями. Когда будете готовы, переходите к следующему инструменту.
Инструмент Paint Bucket (Банка с Краской)
Инструмент Paint Bucket является следующим стандартным инструментом, имеющимся в большинстве программ рисования. Он позволяет вам «разлить» цвет, создать узор заполнения или градиентный цвет в объекте с замкнутыми контурами, которые дают возможность обеспечить внутреннее закрашивание такого объекта. Подобное «закрашивание» применяется ко всем пикселам, имеющим цвет одинаковый с цветом пиксела, по которому вы щелкаете, при условии, что они находятся в контакте (соприкасаются) с пикселами этого одинакового цвета.
Если вы щелкнете инструментом Paint Bucket по сплошному объекту, то этот объект изменит цвет на текущий выбранный цвет переднего плана. Двойной щелчок по инструменту Paint Bucket открывает диалоговое окно Gradient Settings (Настройки Градиентной Закраски). Быстро познакомимся с этими новыми возможностями.
1. Элемент труппы Objects все еще должен находиться в открытом окне Paint. Если нет, то дважды щелкните по элементу труппы Objects в окне Cast, чтобы открыть это изображение в окне Paint.
2. Давайте выберем новый цвет переднего плана.
а) Выберите инструмент Eyedropper.
б) Переместите Eyedropper на желтый фон и щелкните. «Плитка» выбора цвета переднего плана теперь станет желтой.
3. Давайте закрасим что-нибудь еще этим новым цветом.
Подсказка
Цвет заднего плана используется, прежде всего, для закрашивания узорчатых и текстовых объектов. Мы изучим текстовые объекты в следующем разделе, а о закрашивании узнаем больше в главе 8.
а) Выберите инструмент Paint Bucket.
б) Переместите курсор (в виде банки с краской) на красный участок там, где перекрываются два объекта.
в) Щелкните Paint Bucket по красному участку. Вы должны увидеть, что красный цвет полностью сменился желтым.
4. Щелкните по «плитке» цвета переднего плана, чтобы вызвать цветовую палитру. Выберите другой цвет переднего плана. Выберите Paint Bucket (если он не выбран) и «налейте» этот новый цвет в другой участок объектов на экране.
5. Экспериментируйте с инструментами Eyedropper и Paint Bucket сколько вам захочется. Когда вы закончите, переходите к следующему инструменту.
Инструмент Pen (Перо)
Последовательное рисование точек инструментом Реп является самым точным способом изображения сложных векторных фигур. Вспомните детскую «книжку-раскраску», в которой нужно было соединять точки. Ее основой была последовательность точек. Цель состояла в том, чтобы провести линии между точками и обнаружить изображение. После того как точки были соединены, фигуры закрашивались.
Этот процесс очень похож на рисование инструментом Реп. Вы рисуете инструментом Реп последовательность точек, и после добавления каждой точки автоматически появляются соединяющие линии. К этим точкам привязываются линии векторной фигуры. Для регулирования кривизны соединяющей линии вы можете передвигать два манипулятора, появляющиеся в каждой точке, в которой допускается правка. Если соединяющая точки линия абсолютно прямая, то манипуляторы не появляются. Если линии между точками кривые, то видны манипуляторы, высовывающиеся из точек и представляющие собой «интерфейс» для изменения формы кривой линии. Проделайте следующие шаги, чтобы посмотреть, как это работает.
1. Давайте немного приберемся. Выберите Edit | Select All. Нажмите клавишу Delete. Теперь холст стал чистым.
2. Выберите инструмент Реn. Давайте создадим простой «дом». Удерживая нажатой клавишу Shift, щелкните в пяти точках холста, чтобы образовать фигуру дома (не замыкайте пока фигуру). Со второй точки и далее будут появляться линии, соединяющие каждые две точки последовательности.
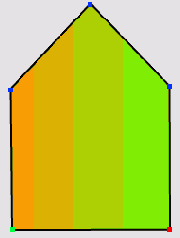
3. После того как вы нарисуете пятую точку, переместите курсор Реп на первую нарисованную вами точку. Щелкните по этой точке, чтобы завершить контур фигуры. Ваш рисунок должен выглядеть похожим на тот, что изображен на рис. 7.62, но не обращайте внимания на их полное сходство. У вас может и не появиться градиентное заполнение, показанное на рисунке. Мы поговорим об этом в последующем материале.

Рис. 7.62. Простой дом, нарисованный инструментом Реn
4. Давайте улучшим вид нашего дома. Щелкните по инструменту Arrow. Щелкайте по векторным точкам и передвигайте их так, чтобы стены и крыша дома выглядели ровнее, как показано на рис. 7.63.

Рис. 7.63. Простой дом, измененный инструментом Arrow
Инструмент Pencil (Карандаш)
Инструмент Pencil широко применяется в программах рисования. Тем не менее, в Director'e он не имеет всех свойств, которые вы можете встретить у него в других автономных программных пакетах. Инструмент Pencil в Director'e используется для рисования линий толщиной только в один пиксел с применением текущего цвета переднего плана. Для рисования прямой вертикальной или горизонтальной линии держите нажатой клавишу Shift, перед тем как щелкнете по холсту. Двойной щелчок по инструменту Pencil действует как переключатель между увеличением или уменьшением отображения холста.
1. Элемент труппы Objects все еще должен находиться в открытом окне Paint. Если нет, то дважды щелкните по элементу труппы Objects в окне Cast, чтобы открыть это изображение в окне Paint.
2. Выберите инструмент Pencil на палитре инструментов окна Paint.
3. Щелкните курсором где-нибудь в окне Paint и, удерживая кнопку мыши нажатой, нарисуйте любую фигуру, какую захотите.
4. Используя «плитку» цвета переднего плана, выберите другой цвет. С помощью инструмента Pencil нарисуйте другую фигуру.
5. Нажмите и удерживайте нажатой клавишу Shift, чтобы нарисовать линию инструментом Pencil.
Давайте перейдем к следующему инструменту.
Инструмент Polygon (Многоугольник)
Инструмент Polygon широко распространен среди программ рисования и используется для создания контуров многоугольника. В Director'e он имеет очень ограниченный набор атрибутов. Толщина его линий определяется опциями выбора толщины линии.
1. Можете продолжать работать с текущим открытым холстом или открыть новый холст.
2. Выберите инструмент Polygon.
3. Передвигайте курсор, ставший перекрестием, по холсту.
4. Щелкните курсором где-нибудь по холсту. Отпустите кнопку мыши, чтобы «привязать» первую точку.
5. Щелкните снова где-нибудь по холсту для привязки следующей точки многоугольника.
6. Продолжайте создавать точки привязки для образования нужной вам многоугольной фигуры.
7. Чтобы замкнуть многоугольник, дважды щелкните для создания последней точки.
8. С помощью инструмента Polygon создайте еще несколько многоугольников.
Инструмент Rectangle (Прямоугольник)
Инструмент Rectangle широко распространен среди программ рисования и используется для создания прямоугольных контуров. В Director'e он имеет очень ограниченный набор атрибутов. Удерживая нажатой клавишу Shift, вы создадите правильный квадрат.
1. Можете продолжать работать с текущим открытым холстом или открыть новый холст.
2. Выберите инструмент Rectangle.
3. Передвигайте курсор, ставший перекрестием, по холсту.
4. Нажав и удерживая кнопку мыши, передвигайте мышь в нижний правый угол. Вы увидите прямоугольник. Толщина его линий определяется опцией выбора толщины линии.
5. Выберите другую толщину линии и цвет.
6. С помощью инструмента Rectangle создайте еще несколько прямоугольников.
Когда вы закончите, перейдите к следующему инструменту.
Инструмент Registration Point (Точка Регистрации)
Инструмент Registration Point позволяет вам устанавливать регистрационную точку для растрового изображения. Такая точка регистрации является точкой отсчета координат по горизонтальной и вертикальной осям (X и Y), которую Director использует для определения местоположения спрайта на сцене.
По умолчанию точка регистрации растрового изображения устанавливается в его центре. Однако вы можете вручную изменить точку регистрации.
Вам, вероятно, встретятся ситуации, в которых будет нужно изменить точку регистрации для одного или нескольких графических изображений. Например, на каком-либо этапе вам захочется провести выравнивание нескольких элементов труппы на сцене. Элементы сцены могут иметь разные размеры и разные точки регистрации. Изменяя точки регистрации вручную, вы сможете добиться того, что каждое графическое изображение будет располагаться на сцене в соответствии с вашим замыслом.
В качестве примера такой необходимости предположим, что вы имеете последовательность из пяти отдельных элементов сцены, определяющих движения животного, которое прыгает. Вначале вы должны определить общую точку регистрации для всех элементов труппы по отношению к графическому изображению фона. Затем вам следует расположить элементы труппы в последовательном порядке на сцене. Когда головка воспроизведения будет входить в каждый кадр, земля останется в том же положении по горизонтали, даже если животное будет двигаться вертикально.
1. Посмотрим на точку регистрации, устанавливаемую по умолчанию.
а) Щелкните по инструменту Registration Point. Посмотрите на линии «перекрестия», появившиеся в окне Paint. Они показывают, где находится текущая точка регистрации (по умолчанию она находится в центре изображения, появившегося в окне Paint).
б) Постарайтесь не щелкать инструментом где-либо - мы пока не хотим изменять точку регистрации. Это вы сделаете в шаге 2.
в) Щелкните по X в верхнем левом углу окна Paint для того, чтобы закрыть его.
г) Убедитесь в том, что вам хорошо видны на экране окно Cast и сцена.
д) Щелкните по элементу труппы SelectMe и перетащите его из окна Cast на сцену.
е) Вы должны теперь хорошо видеть точку регистрации изображения (это круглая точка в центре изображения), так как спрайт теперь появился на сцене.
ж) Выберите Edit | Undo Score (Правка | Отмена в Партитуре), чтобы отменить это последнее действие и снова сделать сцену пустой.
2. Теперь коротко взглянем, как можно легко изменить точку регистрации с помощью инструмента Registration Point.
а) Дважды щелкните по элементу труппы SelectMe в окне Cast. Как вы знаете, это еще один способ открытия окна Paint.
б) Инструмент Registration Point должен быть все еще выбранным. Если нет, то щелкните по нему.
в) Если вы не изменили случайно точку регистрации в предыдущем шаге, то вы должны ее увидеть в центре элемента труппы.
г) Щелкните инструментом Registration Point примерно в !4 дюйма выше внешнего контура изображения.
д) Перекрестие теперь должно показывать перемещение точки регистрации выше изображения, как показано на рис. 7.4.

Рис. 7.4. Вид перемещенной точки регистрации в окне Paint
е) Щелкните по X в верхнем левом углу окна Paint, для того чтобы его закрыть.
ж) Убедитесь в том, что вы хорошо видите окно Cast и сцену на экране.
з) Щелкните по элементу труппы SelectMe в окне Cast и перетащите его на сцену.
и) Вы должны теперь хорошо видеть новую точку регистрации (вследствие ваших действий) для спрайта, появившегося на сцене (См. рис. 7.5.).

Рис. 7.5. Вид перемещенной точки регистрации на сцене
к) Выберите Edit | Undo Score для отмены этого последнего действия. Сцена снова станет пустой.
3. Давайте перейдем к следующему инструменту.
Инструмент Text (Текст)
Инструмент Text используется для добавления текста на холст. При этом сам текст имеет цвет переднего плана, а остальная часть текстовой рамки заполняется цветом заднего плана. Если вы щелкнете инструментом Text по холсту, то появится текстовая рамка, приглашающая ввести в нее текст. Для изменения формата текста (шрифта, размера, цвета и т.д.) дважды щелкните по инструменту Text, чтобы вызвать окно Font (Шрифт), а затем выполните в нем ваши изменения. Чтобы текстовый формат был применен к вашему новому текстовому объекту, вы должны его выбрать до открытия текстовой рамки.
1. Элемент труппы Objects все еще должен находиться в открытом окне Paint. Если нет, то дважды щелкните по элементу труппы Objects в окне Cast, чтобы открыть это изображение в окне Paint.
2. Давайте выберем атрибуты текста, которые хотим использовать.
а) Щелкните по «плитке» цвета переднего плана и не отпускайте кнопку мыши, пока не появится цветовая палитра. Щелкните по «образцу» черного цвета.
б) Щелкните по «плитке» цвета заднего плана и не отпускайте кнопку мыши, пока не появится цветовая палитра. Щелкните пo «образцу» красного цвета.
в) Дважды щелкните по инструменту Text в окне Paint. В открывшемся диалоговом окне Font, показанном на рис. 7.11, выберите Arial, Bold, 18 points.

Рис. 7.11. Диалоговое окно Font с набором атрибутов
Подсказка
В настоящий момент мы работаем с окном Paint для растровой графики. После того как вы закроете текстовую рамку, этот «текст» станет постоянной нередактируемой частью растрового изображения. По этой же причине, вы также не сможете перемещать текстовый объект после закрытия текстовой рамки.
г) Щелкните по кнопке ОК, чтобы закрыть диалоговое окно.
3. Инструмент Text должен быть все еще выбранным. Если нет, выберите его.
4. Щелкните инструментом Text в каком-либо месте прямоугольника. Появится текстовая рамка. Напечатайте в ней слово Rectangle. Если вы сделали ошибку, то используйте клавишу Backspace, перед тем как закроете текстовую рамку.
Самый легкий способ закрыть текстовую рамку - это выбрать другой инструмент. Щелканье инструментом Text по другому месту экрана приведет к открытию еще одной текстовой рамки.
5. Щелкните по инструменту Hand. Щелкните по текстовому объекту и попытайтесь переместить его на новое место. Будет двигаться весь объект. Теперь вы видите, что «текстовый объект» больше не является отдельным текстовым объектом и стал постоянной частью растрового графического изображения.
6. Выберите снова инструмент Text и затем щелкните курсором в каком-нибудь месте круга. Откроется текстовая рамка. Напечатайте в ней слово Circle. Щелкните по другому инструменту, чтобы закрыть текстовую рамку.
7. Как вы можете видеть, текущие выбранные атрибуты текста и цвета продолжают применяться ко всем создаваемым вами текстовым (и графическим) объектам до тех пор, пока вы не измените этих атрибутов.
Давайте перейдем к следующему инструменту.
Инструменты, с которыми вы познакомились раньше
У вас уже была возможность поработать с ниже перечисленными инструментами, когда вы изучали палитру Tools главной сцены Director'а и палитру инструментов окна Paint. Эти инструменты работают точно так же и в окне Vector, поэтому мы не будем приводить практику работы с ними.
Registration Point (Точка Регистрации)
Hand (Рука)
Filled Rectangle (Закрашенный Прямоугольник)
Rectangle (Прямоугольник)
Filled Round Rectangle (Закрашенный Закругленный Прямоугольник)
Round Rectangle (Закругленный Прямоугольник)
Filled Ellipse (Закрашенный Эллипс)
Ellipse (Эллипс)
Экскурсия 7А: Изучение окна Paint (Рисование)
Окно Paint позволяет вам создавать графические растровые изображения с нуля, используя чистый холст, или изменять существующие графические изображения. Используя имеющиеся инструменты рисования, вы сможете добавлять красочную графику в ваши приложения и создавать для них завораживающие поячеечные анимации. Любое растровое графическое изображение можно просматривать в окне Paint.
Вы можете войти в окно Paint через меню Director'a Window или еще короче -дважды щелкнув по растровому элементу труппы (в окне Cast или на сцене) или по миниатюре в верхнем левом углу Property Inspector. При ознакомлении с инструментами окна Paint в последующей экскурсии мы предлагаем вам поэкспериментировать с каждым из них, чтобы получить наглядное представление и практический опыт работы с каждым инструментом. Вы можете работать с элементом труппы, названным SelectMe и расположенным в окне Cast. Для изучения окна Paint выполните следующее.
1. Откройте файл .
а) Выберите File | New.
б) Вы можете изменить расположение панелей для того, чтобы было все видно.
2. Если окно Cast не открыто, то откройте его, выбрав Window |Cast. Щелкните по элементу труппы с именем SelectMe для того, чтобы его выбрать.
3. Давайте откроем окно Paint. Вы можете сделать это двумя способами, как описано ниже.
а) Выберите Window | Paint, или
б) Дважды щелкните по элементу труппы SelectMe в окне Cast.
4. Теперь должно быть открыто окно Paint (см. рис. 7.1) и в нем должен появиться элемент труппы SelectMe.

Рис. 7.1. Окно Paint
5. Взгляните на инструменты, имеющиеся в окне Paint. Они расположены с левой стороны и отдельно показаны на рис. 7.2.
6. Два первых инструмента, Lasso (Лассо) и Marquee (Выделение прямоугольником), используются для выделения. Обратите внимание на то, что в нижнем правом углу каждого инструмента имеется черный треугольник. Этот треугольник указывает на то, что в инструменте имеются опции. Посмотрим на эти опции следующим образом.
а) Поместите курсор мыши на инструмент Lasso.

Рис. 7.2. Инструменты в окне Paint
б) Щелкните по инструменту Lasso и удерживайте нажатой кнопку мыши, пока не появится всплывающее меню с опциями, как показано на рис. 7.3.

Рис. 7.3. Всплывающее меню для инструмента Lasso
Экскурсия 7В: Изучение окна Vector
В предыдущей экскурсии вы изучили основы использования инструментов окна Paint. Теперь сделаем то же самое для инструментов окна Vector.
1. Создайте файл File | New .
2. Если окно Cast не открыто, то откройте его, выбрав Window | Cast. Щелкните по векторному элементу труппы с именем My Vector.
3. Откройте окно Vector, выбрав Window | Vector Shape (Окно | Векторная Фигура). Теперь в окне появится векторная фигура.
4. Окно Vector похоже на окно Paint, но используется только для векторных объектов. Окно Vector имеет несколько инструментов, подобных инструментам окна Paint. В нем также есть инструменты, которых нет, в окне Paint.
Опция Close Shape (Замкнуть Фигуру)
Активация поля Close Shape, показанного на рис. 7.65, выдает команду Directory на автоматическое соединение двух конечных точек векторного объекта, чтобы замкнуть фигуру и сделать возможным ее закрашивание.

Рис. 7.65. Поле Close Shape
Pattern (Узор заполнения)
«Плитка» Pattern может быть использована для «заливки» графическим узором внутреннего пространства замкнутого графического элемента (например, закрашенного прямоугольника, закрашенного эллипса или закрашенного многоугольника).
1. Можете продолжать работать с текущим открытым холстом или открыть новый холст.
2. Посмотрите вниз палитры инструментов окна Paint и найдите «плитку» Pattern (Узор), показанную на рис. 7.21.

Рис. 7.21. «Плитка» Pattern (Узор) в окне Paint
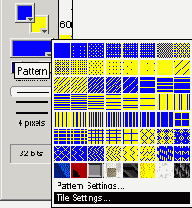
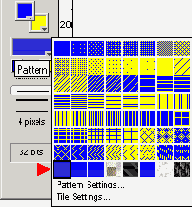
3. Щелкните по «плитке» Pattern и удерживайте нажатой кнопку мыши, пока не появится окно опций узора. Это окно, показанное на рис. 7.22, позволяет вам выбрать несколько узоров для внутреннего пространства заполняемых графических элементов.

Рис. 7.22. Окно опций узора окна Paint
4. Щелкните по любому узору, чтобы выбрать его.
5. Щелкните по инструменту Filled Rectangle, чтобы его выбрать. Нарисуйте на холсте прямоугольник. Как вы видите, прямоугольник содержит внутренний узор, соответствующий ранее выбранному вами узору. Цвета узора заполнения также отражают текущие цвета переднего и заднего плана.
6. До сих пор мы использовали только «плитку» цветов переднего плана для графических элементов, так как им не были необходимы цвета заднего плана. В случае с узором заполнения у нас появились оба цвета. Давайте попытаемся их изменить.
7. Щелкните по «плитке» переднего плана и выберите любой понравившийся вам цвет.
8. Щелкните по «плитке» заднего плана и выберите любой понравившийся вам цвет.
9. Щелкните по инструменту Filled Rectangle и нарисуйте на холсте еще один прямоугольник. Вы видите, что в этом новом прямоугольнике нашел свое отражение только что сделанный вами выбор.
10.Щелкните по «плитке» Pattern и удерживайте нажатой кнопку мыши, пока не появится окно опций узора. Посмотрите на две опции, расположенные в самом низу этого окна, как показано на рис. 7.23.

Рис. 7.23.
Опции внизу диалогового окна Pattern в окне Paint
11 .Щелкните по опции Pattern Settings (Настройки Узора), расположенной внизу окна опций узора. В открывшемся теперь диалоговом окне (показанном на рис. 7.24) вы можете создать новый узор или отредактировать существующие узоры для создания узоров заполнения с индивидуальными настройками. Щелкните по кнопке Cancel (Отмена), чтобы закрыть это диалоговое окно.

Рис. 7.24. Диалоговое окно Pattern Settings в окне Paint
12. Щелкните по «плитке» Pattern и удерживайте нажатой кнопку мыши, пока не появится окно опций узора. Щелкните по опции Tile Settings (Настройки Мозаики) в самом низу. В открывшемся диалоговом окне Tile Settings, показанном на рис. 7.25, вы можете создавать новый узор мозаики или редактировать существующие узоры для создания индивидуального узора мозаик. Щелкните по кнопке Cancel, чтобы закрыть это диалоговое окно.

Рис. 7.25. Диалоговое окно Tile Settings в окне Paint
13. Экспериментируйте с любым из инструментов создания закрашенных графических изображений, «плиткой» узора, «плитками» цвета переднего и заднего плана, для того чтобы узнать больше о возможных комбинациях.
Подробнее о цветах переднего и заднего плана
В начале этой экскурсии вы познакомились с «плитками» выбора цветов переднего и заднего плана. В нескольких следующих разделах вы изучите другие возможности по выбору цветов и узоров, имеющиеся на палитре инструментов окна Paint. Давайте кратко взглянем на еще две опции выбора цветов.
1. Можете продолжать работать с текущим открытым холстом или открыть новый холст.
2. Щелкните по «плитке» цвета переднего плана и удерживайте кнопку мыши, пока не появится цветовая палитра, показанная на рис. 7.17.

Рис. 7.17. Цветовая палитра «плитки» цвета переднего плана
3. В Director'e имеются три способа выбора применяемого цвета: использование системных образцов цвета, использование предпочитаемых образцов цвета и использование указателя цвета. До сих пор мы выбирали цвет, щелкая по одному из многих маленьких цветных образцов, показываемых в системной палитре цветов и занимающих самый большой участок окна палитры, как показано на рис. 7.17.
4. Посмотрите на верхнюю часть этого окна. В ней расположено 16 больших образцов цвета. Это палитра ваших предпочитаемых цветов Favorite Colors palette. Если вы ранее не изменяли эту палитру, то она сейчас будет выглядеть как шкала серых оттенков от черного до белого цвета. Вы можете изменить эти 16 образцов на любой желаемый вами цвет. Вы обнаружите, что создание палитры предпочитаемых цветов чрезвычайно полезно для обеспечения согласованности цветовых значений при создании различных графических объектов в вашем проекте.
Палитра предпочитаемых цветов также обеспечивает быстрый доступ к наиболее используемым цветам.
5. Для создания и редактирования палитры предпочитаемых цветов щелкните по опции Edit Favorite Colors (Правка Предпочитаемых Цветов), расположенной в самом низу текущего открытого цветового окна. Это откроет диалоговое окно Edit Favorite Colors, показанное на рис. 7.18.

Рис. 7.18. Диалоговое окно Edit Favorite Colors
6. Вы можете сохранять до 16 часто используемых вами (предпочитаемых) цветов.
После щелчка по одному из
После щелчка по одному из этих 16 цветовых образцов у вас будет три способа выбора или редактирования цветового образца: щелчком по «плитке», открывающей системную цветовую палитру, вводом шестнадцатеричного значения для цвета или щелчком по указателю цвета.
7. Давайте попробуем это сделать. Щелкните по образцу цвета, расположенному в верхнем левом углу диалогового окна (он может быть уже выбранным по умолчанию). Щелкните по «плитке» системной цветовой палитры в нижней левой части диалогового окна. В открывшейся палитре выберите желаемый вами цвет. Системная цветовая палитра закроется, и в вашем первом образце цвета установится только что вами выбранный цвет.
8. Щелкните по образцу цвета, расположенному справа от только что вами измененного образца. Щелкните курсором в шестнадцатеричном поле внизу диалогового окна Edit Favorite Colors, показанного на рис. 7.19. Напечатайте FFFFFF. Это шестнадцатеричное значение для белого цвета (см. рис. 7.19.).

Рис. 7.19. Ввод шестнадцатеричного значения в диалоговом окне Edit Favorite Colors
9. Щелкните по образцу цвета справа от белого образца, только что вами установленного. Щелкните по кнопке Color Picker (Указатель Цвета) внизу диалогового окна. Из Color Picker откроется диалоговое окно Color, показанное на рис. 7.20.

Рис. 7.20. Диалоговое окно Color, доступное из Color Picker
10. Как вы видите, это окно дает вам возможность выбирать цвет при помощи ряда очень точных методов. Выберите желаемый вами цвет. Щелкните по кнопке ОК, чтобы закрыть это окно.
11. Экспериментируйте с выбором и редактированием еще нескольких предпочитаемых цветов. Когда вы закончите редактировать ваши предпочитаемые цвета, то щелкните по кнопке ОК, чтобы закрыть это диалоговое окно.
12. Щелкните по «плитке» цвета переднего плана и удерживайте кнопку мыши, чтобы снова открыть цветовую палитру. Посмотрите снова в самый низ палитры. До этого мы выбрали опцию Edit Favorite Colors. На этот раз щелкните по опции Color Picker.
13. Как вы видите, при этом откроется то же самое диалоговое окно Color, в которое вы входили из диалогового окна Edit Favorite Colors (см. рис. 7.20).
14. Щелкните по фону холста, чтобы закрыть цветовую палитру. Давайте перейдем к следующему инструменту.
Практическое упражнение 7.1: Окно Paint
В предыдущей экскурсии вы кратко ознакомились с инструментами окна Paint. В этом практическом упражнении вам будет предоставлена возможность попрактиковаться с использованием этих инструментов. Вас проведут по процессу создания графических элементов для изображения ночного вида в горах. Для их создания вы будете применять ряд основных графических инструментов, использовать инструменты Marquee и Lasso для выполнения выделения, применять градиентное заполнение и заполнение узором и производить индивидуальную настройку инструмента Brush.
Рассмотрим пример
Давайте просмотрим завершенное упражнение.
1. Посмотрите на различные панели.
а) Вы видите, что этот файл в канале 1 содержит простое статическое графическое изображение.
б) В окне Cast имеется несколько элементов труппы.
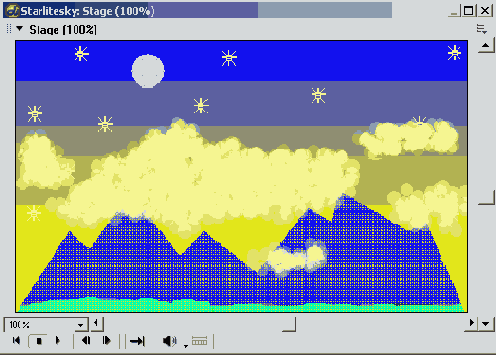
Что должно получиться на экране
На рис. 7.34 показано, как должна выглядеть ваша сцена, когда упражнение будет закончено.

Рис. 7.34. Сцена законченного упражнения
Что должно получиться за сценой
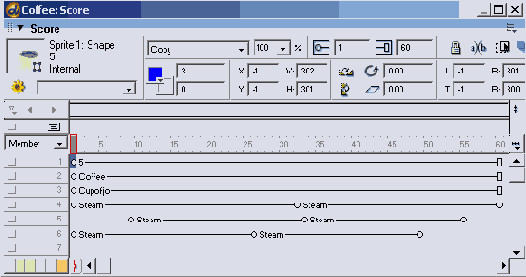
На рис. 7.35 показано, как должна выглядеть ваша партитура, когда упражнение будет закончено.

Рис. 7.35. Партитура законченного упражнения
Пошаговые инструкции
1. Начнем с открытия файла, содержащего нужные нам элементы, следующим образом.
а) Выберите File | New .
2. Выберите File | Save As и поместите ваш новый файл в папку с именем Save Work на вашем жестком диске. Назовите файл MyNightSky.dir.
3. Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
4. Если партитура не открыта, то откройте ее, выбрав Window | Score.
5. Давайте создадим новое графическое изображение, выбрав Insert | Media Element | Bitmap (Добавить | Элемент Мультимедиа | Растровый). Теперь откроется окно Paint.
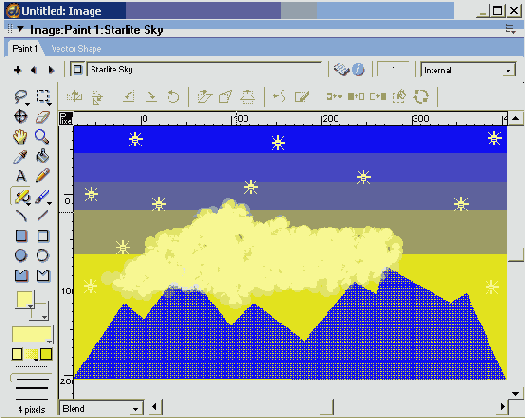
6. В поле Cast Member Name (Имя Элемента Труппы), расположенном вверху окна Paint (см. рис. 7.36), напечатайте имя Starlite Sky (Звездное небо).

Рис. 7.36. Поле Cast Member Name в окне Paint
7. Давайте сделаем видимыми линейки и выберем пиксел в качестве единицы измерения.
а) Выберите View | Rulers (Вид | Линейки).
б) Щелкните по верхнему левому углу линеек (там, где сходятся горизонтальная и вертикальная линейки) для циклического переключения единицы измерения между пикселами (Pixel), дюймами (in) и сантиметрами (cm). Выберите пикселы, как показано на рис. 7.37.

Рис. 7.37. Для линеек выбраны пикселы
8. Давайте создадим градиентный фон.
а) Выберите инструмент Filled Rectangle.
б) Щелкните по «плитке» цвета переднего плана и не отпускайте кнопку мыши, пока не появится цветовая палитра. Выберите черный цвет.
в) Так как мы уже использовали опцию градиента в предыдущей экскурсии, то давайте установим опцию Ink в нормальное состояние. Мы можем это сделать, выбрав поле Ink, расположенное в нижнем левом углу окна Paint и показанное на рис. 7.38. Щелкните по нему, чтобы открыть всплывающее меню с опциями Ink. Выберите настройку Normal.

Рис. 7.38. Поле Ink в окне Paint
г) Вы можете расширить окно Paint так, чтобы оно заняло весь экран. Это даст вам более широкий холст для работы. В PC используйте кнопку Развернуть Окно в верхнем правом углу (в верхнем левом углу для Мае), как показано на рис. 7.39.

Рис. 7.39. Кнопки Развернуть Окно
д) Щелкните курсором в верхнем левом углу холста и, удерживая нажатой кнопку мыши, перетащите мышь вниз вправо для создания большого прямоугольника, покрывающего немного больше верхней половины холста, как показано на рис. 7.40.

Рис. 7.40. Большой черный прямоугольник в окне Paint
е) «Плитками» градиентного цвета выберите синий цвет для переднего плана (левой «плиткой») и желтый цвет для заднего плана (правой «плиткой»)24.
ж) Щелкните по инструменту Paint Bucket.
з) Щелкните по «плитке» градиентного заполнения (центральной «плитке»), и) В появившемся меню градиентного заполнения (см. рис. 7.41) выберите опцию Gradient Settings, расположенную в самом низу.

Рис. 7.41. Всплывающее меню градиентного заполнения
к) В открывшемся диалоговом окне Gradient Settings найдите поле Spread (Распределение), расположенное в нижней части окна, как показано на рис. 7.42. Измените эту настройку на More Destination (Ближе к Области Назначения). Щелкните по кнопке ОК, чтобы закрыть это окно.

Рис. 7.42. Поле Spread в диалоговом окне Gradient Settings
л) Щелкните инструментом Paint Bucket в любом месте черного прямоугольника на холсте, чтобы заполнить его выбранным градиентным рисунком. Большой прямоугольник на вашем холсте, как показано на рис. 7.43, теперь будет синим вверху и желтым внизу.

Рис. 7.43. Большой градиентный прямоугольник в окне Paint
9. Давайте создадим горную цепь с помощью индивидуальной настройки узора.
а) Выберите инструмент Hand.
б) Щелкнув и удерживая кнопку мыши нажатой, передвиньте холст вверх, чтобы создать больше места внизу холста. В нем мы будем рисовать горную цепь.
в) Щелкните по инструменту Pattern и в появившемся всплывающем меню выберите опцию Tile Settings (Настройки Мозаики), расположенную внизу, как показано на рис. 7.44.
г) Теперь откроется диалоговое окно Tile Settings. В поле Source (Источник), расположенном вверху окна, щелкните по опции Cast Member (Элемент Труппы). Справа от поля Source имеются кнопки со стрелками и цифра, показывающая номер текущего выбранного элемента труппы. Вероятно, цифра уже равна 2. Если нет, то с помощью кнопок со стрелками установите номер элемента труппы, равный 2.

Рис. 7.44. Опция Tile Settings внизу всплывающего меню инструмента Pattern
д) Установите в полях Width и Height, расположенных внизу окна Tile Settings, значения, равные 16, как показано на рис. 7.45.

Рис. 7.45. Установка полей Width и Height в значение 16x16
е) Используя образец узора, показанный в левой части диалогового окна, вы можете щелкнуть по любому участку мозаики, который хотите использовать. Director затем создаст узор с помощью этого выбранного участка и обновит образец нового узора в правой части окна, в которой проводится предварительный просмотр. Так как текущий выбранный узор по всей мозаике будет одинаков, то вам все равно, что в ней выбирать.
ж) После того как вы указали, какую часть мозаики использовать, щелкните по кнопке ОК, чтобы закрыть это окно.
з) Вы только что создали индивидуально настроенный узор. Щелкните по инструменту Pattern и посмотрите на новый, только что созданный узор, внизу палитры узоров, показанной на рис. 7.46. Щелкните по вашему новому узору, чтобы его выделить.

Рис. 7.46. Новый узор, показываемый внизу палитры узоров
и) Выберите инструмент Filled Polygon, а затем выберите самую первую опцию в селекторе выбора толщины линии, т.е. No Line. Мы будем использовать лишь мозаичное заполнение, которое вы только что создали, для будущей многоугольной фигуры.
к) Ознакомьтесь с рис. 7.47, на котором подсказано, как начать создание горной цепи.

Рис. 7.47. Как вам начать рисовать горную цепь
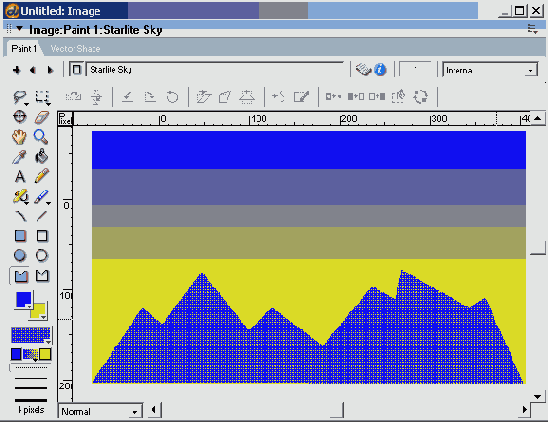
л) Приступайте к созданию горной цепи. Поместите мышь в нижний левый угол холста в окне Paint, щелкните и отпустите кнопку мыши. Передвиньте мышь вверх и вправо. Образуется линия, исходящая из первой точки, в месте вашего щелчка, к текущему положению мыши. Щелкните мышью снова для привязки этой следующей точки. Продолжайте такое движение вверх и вниз еще восемь-десять раз для создания горных пиков. Дважды щелкните мышью по последней точке (в самом правом положении), когда вы закончите рисунок. При этом многоугольник станет замкнутым, как показано на рис. 7.48.

Рис. 7.48. Завершенный многоугольник «горной цепи»
10. Давайте изменим положение горной цепи так, чтобы горы оказались ниже изображения неба.
а) Щелкните по инструменту Lasso и удерживайте кнопку мыши нажатой, пока не появится всплывающее меню. Выберите в меню опцию Lasso.
б) С помощью инструмента Lasso обведите полностью горную цепь и отпустите кнопку мыши.
в) Теперь вы выделили горную цепь.
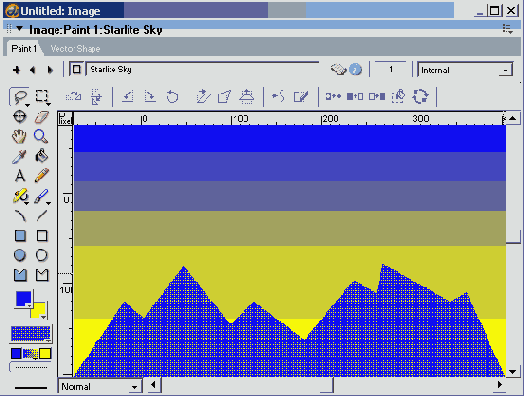
г) Щелкните в любом месте выделенной области и, удерживая кнопку мыши, перетащите горы в основание градиентного фона, как показано на рис. 7.49.

Рис. 7.49. Горная цепь, расположенная внизу фона неба
11. Давайте добавим на небо звезды.
а) Щелкайте по правой кнопке со стрелкой Next Cast Member (Следующий Элемент Труппы) в верхнем левом углу окна Paint (показанной на рис.4 7.50), пока не достигнете элемента труппы с именем Brush Palette (Палитра Кистей).

Рис. 7.50. Кнопки со стрелками для доступа к элементам труппы в окне Paint
б) Дважды щелкните по инструменту Marquee в окне Paint, чтобы выделить все изображение Brush Palette.
в) Выберите Edit | Copy Bitmap (Правка | Копировать Растр).
г) Щелкните по инструменту Brash и удерживайте кнопку мыши нажатой, пока не появится всплывающее меню. Выберите опцию Settings.
д) Теперь откроется диалоговое окно Brush Settings. В поле, расположенном на самом верху, выберите опцию Custom (Индивидуальная Настройка), если она уже не была выбрана.
е) Щелкните по кнопке Paste (Вставка). Вы только что создали новую палитру кистей, содержащую много вариантов кистей.
ж) Щелкните по опции «звездообразной кисти», показанной на рис. 7.51.

Рис. 7.51. Опция «звездообразной кисти», выбранная в диалоговом окне Brush Settings
з) Щелкните по кнопке ОК, чтобы закрыть окно.
и) Щелкните по «плитке» цветов переднего плана и выберите бледно-желтый цвет.
к) Щелкните по «плитке» Pattern и выберите сплошной узор, расположенный в верхнем левом углу.
л) С помощью левой кнопки Previous Cast Member (Предыдущий Элемент Труппы) в верхнем левом углу окна Paint возвратитесь назад к элементу труппы Starlite Sky.
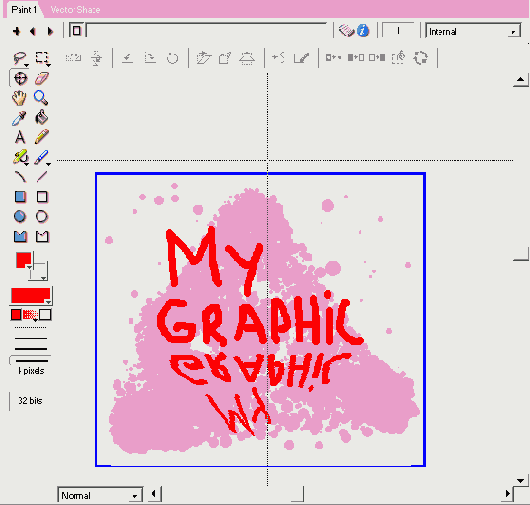
м) Щелкайте инструментом Brush по всему пространству фона, чтобы создать звездную россыпь на небе. После каждого щелчка на холст помещается одна звезда, как показано на рис. 7.52.
12. Мы еще не закончили; на заднем плане неба нужны облака.
а) Щелкните по инструменту Air Brush и удерживайте кнопку мыши, пока не появится всплывающее меню. Выберите в меню опцию Settings. Откроется окно Air Brush Settings (Настройки Аэрографа).

Рис. 7.52. Использование инструмента Brush со «звездным» рисунком для создания звезд на небе
б) В окне Air Brush Settings, показанном на рис. 7.53, уменьшите настройку Flow Rate (Скорость Нанесения) до 1/3 шкалы. Измените настройку Spray Area (Область Разбрызгивания) до средней величины. Измените настройку Dot Size (Размер Точки) так, чтобы ее радиус был чуть меньше настройки Spray Area. Область разбрызгивания - это размах нанесения чернил от точки, по которой вы щелкнули, по холсту. Размер точки - это действительный размер каждого наносимого аэрографом пятна.

Рис. 7.53. Окно Air Brush Settings
в) Щелкните по кнопке ОК, чтобы закрыть окно.
г) Выберите белый цвет для заднего плана.
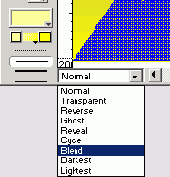
д) В нижнем левом углу окна Paint откройте ниспадающее меню для поля Ink и выберите опцию Blend (Затенение), как показано на рис. 7.54.

Рис. 7.54. Поле Ink окна Paint, установленное в Blend
е) Поместите мышь в области прямо над горной цепью. Щелкните мышью и, удерживая ее кнопку, двигайте инструмент Air Brush для создания облака.
ж) Перемещайте мышь назад и вперед, пока у вас не получится изображение облака, как показано на рис. 7.55.

Рис. 7.55. Облако, созданное с! помощью инструмента Air Brush
з) Создайте несколько облаков разной формы над горной цепью.
13. Давайте добавим небольшую полосу деревьев в основание гор.
а) Щелкните по инструменту Brush и держите кнопку мыши нажатой, пока не появится всплывающее меню. В этом меню выберите опцию Settings.
б) В открывшемся диалоговом окне Brush Settings выберите круглую кисть средних размеров, как показано на рис. 7.56.

Рис. 7.56. Диалоговое окно Brush Settings с выбранной круглой кистью средних размеров
в) Щелкните по кнопке ОК, чтобы закрыть окно.
г) Щелкните по «плитке» цвета переднего плана и выберите из открывшейся цветовой палитры зеленый цвет.
д) В нижнем левом углу окна Paint измените опцию в поле Ink на Lightest (Самая Светлая).
е) Нарисуйте полосу деревьев у подножия горной цепи, как показано на рис. 7.57.

Рис. 7.57. Добавление небольшой полосы деревьев в подножие гор
14. Теперь нам нужно повесить в небе луну.
а) С помощью «плиток» цветов переднего и заднего плана выберите светлосерый цвет для переднего плана и средний серый цвет для заднего плана.
б) С помощью инструмента Pattern выберите предпоследний узор во всплывающем меню для поверхности луны, как показано на рис. 7.58.
в) Выберите инструмент Filled Ellipse.
г) В нижнем левом углу окна Paint измените опцию в поле Ink на Blend.

Рис. 7.58. Всплывающее меню инструмента Pattern с выбранным для луны узором
д) С помощью инструмента Filled Ellipse нарисуйте в небе круг. После этого ваш холст будет выглядеть примерно так же, как показанный на рис. 7.59.

Рис. 7.59. Завершенное изображение гор и ночного неба
15. Сохраните вашу работу в папке с именем SaveWork на вашем компьютере.
Практическое упражнение 7.2: Окно Vector
В этом упражнении вы пройдете по процессу создания векторного изображения и освоите инструменты, имеющиеся в окне Vector. Комбинируя ряд приемов, вы создадите фигуру яблока.
Рассмотрим пример
1. Посмотрите, как выглядят различные панели.
а) Вы видите, что сцена содержит простое статическое графическое изображение, состоящее из элементов труппы каналов 1, 2 и 3.
б) В окне Cast имеется ряд элементов труппы.
Что должно получиться на экране
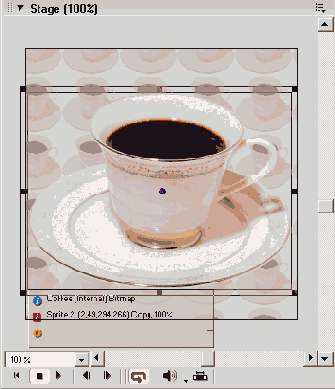
Завершенное графическое изображение образуют три элемента труппы. На рис. 7.67 показано завершенное яблоко на сцене. Это яблоко создано с использованием трех векторных фигур: яблока, листа и черенка.

Рис. 7.67. Сцена завершенного упражнения
Что должно получиться за сценой
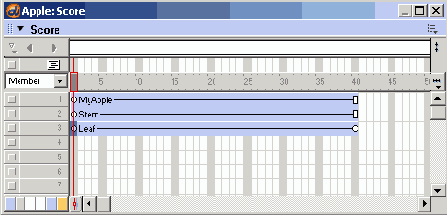
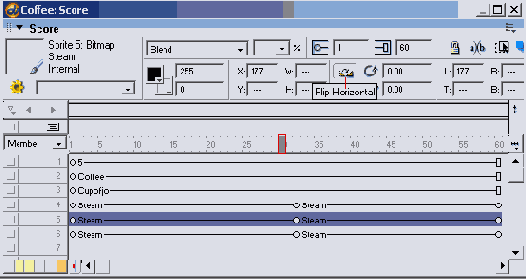
На рис. 7.68 показано, как должна выглядеть партитура, когда вы закончите это упражнение."

Рис. 7.68. Партитура завершенного упражнения
Пошаговые инструкции
1. Начнем с открытия файла, содержащего нужные нам элементы, следующим образом.
а) Выберите File |New .
2. Выберите File | Save As и поместите ваш новый файл в папку с именем SaveWork на вашем жестком диске. Назовите файл MyApple.dir.
3. Если окно Cast не открыто, то откройте его, выбрав Window | Cast. Как вы видите, в окне Cast уже есть два элемента труппы: Stem (Черенок) и Leaf (Лист).
4. Если партитура не открыта, то откройте ее, выбрав Window | Score.
5. Давайте создадим новое векторное графическое изображение.
а) Откройте окно Vector, выбрав Window | Vector Shape. Откроется окно Vector с элементом труппы Stem в этом окне. В верхнем левом углу окна Vector щелкните по кнопке (+) «плюс» (New Cast Member), чтобы добавить новый векторный элемент труппы.
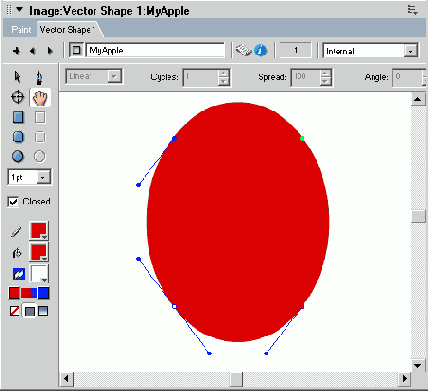
б) В поле Cast Member Name (Имя Элемента Труппы), расположенном вверху окна Vector, как показано на рис. 7.69, напечатайте MyApple.

Рис. 7.69. Поле Cast Member Name в окне Vector
6. Начнем изображение с создания круга.
а) Выберите инструмент Filled Ellipse.
б) Щелкните по холсту и держите нажатой кнопку мыши.
в) Перемещайте мышь из начальной точки и нарисуйте овальную фигуру, показанную на рис. 7.70.

Рис. 7.70. Овальная фигура, с которой начинается наше яблоко
7. Теперь нам нужно поработать с нижней частью яблока.
а) Выберите инструмент Реn.
б) Щелкните в центре линии между двумя точками нижней части. Заметьте, что в курсоре рядом с перекрестием появился значок « ^ », который показывает, что можно добавить точку с помощью инструмента Реn (см. рис. 7.71.).

Рис. 7.71. Курсор в виде«+л», показывающий, что вы можете добавлять точку
в) Выберите инструмент Arrow.
г) Щелкните по только что добавленной точке и передвиньте ее вверх, чтобы определить дальнейшую форму нижней части яблока, как показано на рис. 7.72.

Рис. 7.72. Изменение формы нижней части яблока
8. Давайте улучшим форму верхней части яблока.
а) Используя инструмент Arrow, щелкните по левой верхней точке и передвиньте ее влево, как показано на рис. 7.73.

Рис. 7.73. Начало формирования верхушки яблока
б) Щелкните по правой верхней точке и передвиньте ее вправо, как вы сделали с левой стороной.
в) Выберите инструмент Реп.
г) Щелкните и добавьте точку в самом верху яблока.
д) Выберите инструмент Arrow.
е) Передвиньте только что добавленную вами точку вниз, чтобы придать яблоку естественную форму, показанную на рис. 7.74.

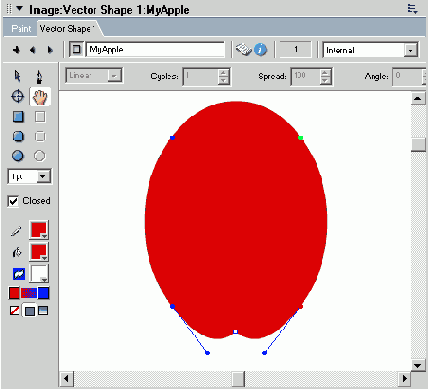
Рис. 7.74. Окончательная форма яблока
9. Теперь мы должны подкрасить яблоко.
а) Щелкните по левой «плитке» Gradient Color и выберите ярко-красный цвет для градиентного цвета переднего плана.
б) Щелкните по правой «плитке» Gradient Color и выберите темно-красный цвет для градиентного цвета заднего плана.
в) Щелкните по кнопке Gradient Fill, показанной на рис. 7.75.

Рис. 7.75. Кнопка Gradient Fill
г) Щелкните по ниспадающему меню Gradient Type (Тип Градиента), показанному на рис. 7.76 в верхнем левом углу окна Vector. Выберите опцию Radial (Радиальный).

Рис. 7.76. Ниспадающее меню Gradient Type
10. Давайте изменим некоторые настройки в верхней части окна Vector так, чтобы мы могли создать иллюзию «подсветки» поверхности яблока.
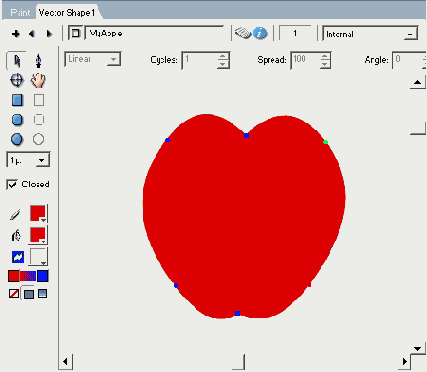
а) Измените настройку Spread (Распределение) на 60.
б) Измените настройку X Offset (Смещение по X) на - 40.
в) Измените настройку Y Offset (Смещение по Y) на -40.
г) Ознакомьтесь с рис, 7.77, на котором показаны эти настройки.

Рис. 7.77. Настройки в верхней части окна Vector
11. Чтобы закончить, давайте дополним фигуру нашего яблока элементами труппы Stem (Черенок) и Leaf (Лист), которые уже для вас приготовлены.
а) Закройте окно Vector.
б) Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
в) Перетащите элемент труппы с именем MyApple на сцену. Расположите яблоко и измените его размеры как нужно. Вы можете изменять размеры векторного графического изображения, перетаскивая углы ограничивающей рамки спрайта. Если перед изменением размеров держать нажатой клавишу Shift, то размеры будут изменяться с сохранением пропорций между горизонтальным и вертикальным измерениями.
г) Перетащите элемент с именем Stem на сцену.
д) Посмотрите на правую сторону экрана. Property Inspector должен быть уже открыт. Если нет, то выберите Window | Property Inspector. Вкладка Sprite должна быть наверху. Если нет, то щелкните по ней.
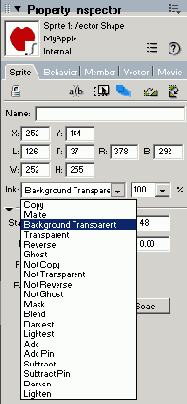
е) Выберите поле Ink, щелкнув по ниспадающему меню, а затем выбрав опцию Background Transparent, как показано на рис. 7.78.

Рис. 7.78. В поле Ink выберите опцию Background Transparent
ж) Перетащите элемент труппы с именем Leaf на сцену.
з) Выберите поле Ink, щелкнув по ниспадающему меню, а затем выбрав опцию Background Transparent.
и) Выберите инструмент Rotation на палитре Tools. Если палитра Tools не открыта, выберите Window | Tool Palette.
к) Щелкните по листу и, удерживая кнопку мыши нажатой, поверните изображение.
л) Расположите лист и черенок так, чтобы они оказались в центре верхней части яблока, как показано на рис. 7.67.
12. Сохраните вашу работу в папке с именем SaveWork вашего компьютера.
Селектор толщины линии
Мы немного схитрили и уже использовали селектор толщины линии, но давайте взглянем на него еще раз. Этот селектор используется для выбора толщины линии для инструментов Line, Arc, Rectangle, Ellipse и Polygon. Вы можете щелкнуть по одной из показанных предустановленных опций толщины линии ли выбрать индивидуально настраиваемую толщину линии (в пикселах), дважды щелкнув по селектору Other Line Width (Другая Толщина Линии) внизу палитры инструментов окна Paint. При этом откроется диалоговое окно Paint Window Preferences (Предпочтения Окна Paint), показанное на рис. 7.33. Затем вы можете изменить настройку «Other» line width, как показано на рис. 7.33.

Рис. 7.33. Диалоговое окно Paint Window Preferences
1. Можете продолжать работать с текущим открытым холстом или открыть новый холст.
2. С помощью селектора Other Line Width измените толщину линии. Нарисуйте несколько объектов.
3. Когда вы закончите, то перейдите к первому практическому упражнению. С инструментами окна Paint мы закончили.
Векторная графика
Векторные графические файлы содержат алгоритмы (математические уравнения), которые используются для генерирования представляемых ими объектов. Алгоритмы легко могут строить круги, дуги, линии, квадраты и другие подобные им объекты. Для создания линии вы просто задаете начальную и конечную точки, и линия автоматически создается заполнением промежутка между этими точками в виде линии. Для создания кривой линии вы определяете начальную и конечную точку, а также угол, под которым линия начинается в первой точке. Линия будет выходить под этим углом и изгибаться к конечной точке, используя заданный угол. Это называется кривой Безье. В Director'e вы также можете манипулировать определением точек векторного изображения на сцене с помощью Lingo, языка сценариев Director'а.
Как мы уже объясняли, векторные графические изображения занимают значительно меньший объем, чем их двоюродные братья с растровым отображением. Но их недостаток состоит в том, что они, в общем случае, не обладают тысячами цветов и такой же яркостью, как у растровых изображений (которые могут содержать сложные цветные рисунки, с потенциально возможными миллионами цветовых оттенков).
Другим преимуществом использования векторных графических изображений является то, что они могут пропорционально изменять свои размеры, уменьшаясь или увеличиваясь, и сохранять ту же четкую форму и очертания, как и при первоначальных размерах. Этого свойства нет у растровых изображений, построенных с использованием пикселов.
Сравнение двух рядом расположенных круговых дуг в увеличенном виде (одна создана как векторное изображение, а другая - как растровое) поможет вам увидеть разницу между этими двумя форматами. Ознакомьтесь с рисунками 7.60 и 7.61. Обратите внимание, что дуга в растровом формате (рис. 7.60) разлагается на пикселы (имеет ступенчатые края), в то время как векторная дуга (рис. 7.61) имеет гладкую изогнутую поверхность. Векторная дуга может быть легко изменена в размерах, в то время как растровая дуга при увеличении искажается. Растровые изображения, содержащие текст, часто становится трудно читать, как при увеличении размеров, так и при их уменьшении.

Рис. 7.60. Крупный план дуги в растровом изображении

Рис. 7.61. Крупный план дуги в векторном изображении
В этой главе изучаются различные
В этой главе изучаются различные типы графических форматов. В главе имеются краткие экскурсии по окнам Paint и Vector Director'а и основанные на их использовании практические упражнения. В главах 8 и 9 содержится дополнительная информация об окнах Paint и Vector. К концу главы вы сможете:
Дать краткое определение растровой графики.
Дать краткое определение векторной графики.
Применять основные инструменты окна Paint.
Создавать простые графические изображения с помощью окна Paint.
Применять основные инструменты окна Vector.
Создавать простые графические изображения с помощью окна Vector.
Выбор толщины линии
В окне Paint предлагалось четыре опции толщины линии в палитре инструментов, дополненных опцией индивидуальной настройки толщины линии. В окне Vector имеется ниспадающее меню, в котором вы можете выбрать нужную вам толщину линии, как показано на рис. 7.64.

Рис. 7.64. Ниспадающее меню для выбора толщины линии
1. Векторный объект в окне Vector все еще должен быть выбранным. Если нет, то выберите Edit | Select All.
2. Щелкните по ниспадающему меню Stroke Width (Толщина Штриха) и выберите толщину 4 pt25.
Этот инструмент довольно прост. Давайте пойдем дальше.
Знакомство с «плитками» цветов переднего и заднего плана
Перед тем как мы перейдем к инструменту Eyedropper (Пипетка), давайте быстро взглянем на «плитки» цветов переднего и заднего плана. Вы узнаете больше о «плитке» цвета заднего плана (фона) позднее в этой экскурсии. В изучаемых нами далее инструментах рисования будут применяться цвета, поэтому нам вначале нужно научиться выбирать цвета.
1. Во-первых, мы будем использовать другой элемент труппы, более подходящий в данном случае.
а) Закройте текущее изображение и окно Paint, щелкнув по X в верхнем левом углу окна Paint.
б) В окне Cast дважды щелкните по элементу труппы с именем Objects.
в) Вы теперь должны увидеть элемент труппы Objects в окне paint, как показано на рис. 7.8. Изображение состоит из голубого прямоугольника, синего круга, красного участка в месте перекрытия этих двух объектов и желтого фона.

Рис. 7.8. Элемент труппы Objects в окне paint
2. Переместите курсор мыши вниз по палитре инструментов окна Paint на «плитки» цветов переднего и заднего плана Foreground & Background Colors, как показано на рис. 7.9.

Рис. 7.9. «Плитки» цветов переднего и заднего плана в окне Paint
3. Щелкните по верхней левой «плитке» Foreground и удерживайте нажатой кнопку мыши, пока не появится палитра цветов переднего плана, как показано на рис. 7.10.

Рис. 7.10. Палитра цветов переднего плана в окне Paint
4. Щелкните по любому понравившемуся цвету. После выбора цвета цветовая палитра закрывается и в «плитке» цвета переднего плана теперь будет показан выбранный вами цвет.
5. Передвиньте курсор мыши на нижнюю правую «плитку» Background и удерживайте нажатой кнопку мыши, пока не появится палитра цветов заднего плана.
6. Щелкните по любому понравившемуся цвету. После выбора цвета цветовая палитра закрывается и в «плитке» цвета заднего плана теперь будет показан выбранный вами цвет.
7. Как вы видите, выбор цвета довольно легок. Однако есть много других опций цвета, некоторые из которых будут подробнее рассмотрены в главе 8.
Теперь, после быстрого знакомства с цветами, перейдем к инструменту Eyedropper.
Альфа-каналы
Альфа-каналы - это специальные каналы, встраиваемые в графический файл и позволяющие вам сохранять различные уровни прозрачности изображения. Другими словами, вы можете добавлять в графический файл прозрачные тени, свечение или размывку краев. Это позволяет вам видеть сквозь участки графического изображения элементы, расположенные за ним. Альфа-каналы поддерживаются Director'oM, но не могут создаваться в приложениях Director'a. Вам будет нужно использовать другие графические программы, такие как Fireworks или Photoshop, чтобы добавлять альфа-каналы в ваши графические файлы.
Для следующего упражнения верните настройки монитора в повседневно используемое вами состояние - к тысячам или миллионам цветов. Инструкции по изменению таких настроек вашего компьютера смотрите в разделе «Изменение глубины цвета системы» в начале этой главы.
Цветовые палитры
Цветовая палитра является списком из 256 цветов, используемых для отображения 8-битной графики. Когда отображается 8-битное графическое изображение, то для каждого используемого для него пиксела происходит обращение за цветом в цветовую палитру. Обращение производится не к имени или значению цвета, а к позиции палитры, определенной для каждого цвета.
Когда ваш компьютер настроен на 256 цветов (8-битный цветовой режим), то операционная система использует системную палитру для правильного воспроизведения цветов графических изображений. Системная палитра содержит множество цветов, включая широкий диапазон оттенков и насыщенности, а также уровней серого цвета (включая черный и белый цвет). Компьютеры Windows и Macintosh используют похожие, но отличающиеся друг от друга системные цветовые палитры.
Если вы проводите разработки на одной компьютерной платформе и планируете распространение вашего приложения на другую платформу, то различие в системных палитрах и возможные различия быстродействия компьютеров могут создать проблемы. Если вы планируете распространять ваш фильм Director'а на платформах Windows и Macintosh, то мы настоятельно рекомендуем провести эксперименты и опробовать макеты на обеих платформах перед тем, как погрузиться в трудоемкий процесс разработок.
Если ваша системная палитра отличается от палитры, используемой в вашем фильме, то вы увидите в начале фильма вспышки на экране. Это называется переключением палитр. Когда в начале фильма меняется палитра, то компьютер переназначает (заменяет) для каждого пиксела на экране путь обращения к новой палитре. Для того чтобы избежать такого эффекта, вставьте в начало фильма черно-белый кадр в палитрах как Windows, так и Macintosh. Кроме того, установите размеры фильма во весь экран.
В Director'e обеспечиваются несколько цветовых палитр для 8-битных графических элементов, включая две системные палитры: системную палитру Windows и системную палитру Macintosh. Все цветовые палитры должны содержать черный и белый цвета для системы (Мае и Windows), чтобы иметь возможность отображения существенных компонентов.
Другой важной палитрой является веб-палитра. Эта палитра содержит 216 цветов; все остальные цветовые позиции остаются пустыми. Веб-палитра содержит цвета, используемые в системных палитрах как Мае, так и Windows, и поддерживается большинством веб-браузеров.
Работа с цветом
Введение
Глубина цвета
Изменение глубины цвета системы
Цветовые палитры
Экскурсия 8А: Изучение цветовых палитр
Экскурсия 8В: Работа с цветовой палитрой
Экскурсия 8С: Преобразование растрового изображения
Альфа-каналы
Практическое упражнение 8.1: Альфа-каналы
Глубина цвета
Максимальное количество цветов, которое может содержать графический файл, определяется его глубиной цвета (разрядностью цвета). Графические файлы могут иметь глубину цвета от 1-битной, только с черно-белым отображением, до 32-битной, при которой возможно отображение миллионов цветов. Как правило, чем выше разрядность цвета, тем больше размер файла.
Это и создает проблему. Для лучшего цветового отображения с высоким разрешением нужно увеличивать разрядность цвета и размер файла. Но чем больше размер файла, тем больше файл занимает времени для «росписи экрана». Это выражается в снижении характеристик воспроизведения. Перед тем как начать свой проект, вы должны вначале изучить факторы, влияющие на выбор глубины цвета.
Первым шагом в таком выборе является определение наиболее общей компьютерной платформы (быстродействия и возможностей монитора), на которой, скорее всего, будет выполняться ваше приложение. Другими словами, нужно найти наименьший общий знаменатель. Результаты такого поиска фактов послужат «забитым в землю колышком», вокруг которого будут крутиться характеристики воспроизведения и глубина цвета.
Вы можете найти, что наименьшим общим знаменателем является 256 цветов для самых медленных процессоров, таких как Pentium I, или для фильмов Shockwave, предназначенных для распространения по Интернету. Такое ограничение является приемлемым. Хотя 256 цветов накладывают какие-то ограничения, но есть много способов оптимизировать зрительные возможности программы и одновременно обеспечить создание довольно интересных эффектов. Подобные способы изучаются дальше в этой главе.
Здесь может помочь еще одно важное обстоятельство. Хотя в 8-битной графике используется палитра с максимальным количеством цветов, равным 256, вы можете выбрать свои цвета для палитры. Вы также можете создавать различные цветовые палитры, содержащие разные образцы цветов. Выбранная вами цветовая палитра будет определять, какие цвета доступны для использования в отдельном графическом файле. То, что цветовая палитра для 8-битной графики может содержать не более 256 из имеющихся миллионов цветов, делает особенно важным их подбор. Выбранные вами цвета, очевидно, будут определяться тематикой графики.
Изменение глубины цвета системы
Для подготовки к экскурсиям этой главы вам необходимо уметь изменять глубину цвета вашей компьютерной системы. К концу этой главы, перед началом практического упражнения, установите глубину цвета на вашей системе в соответствии с дальнейшими инструкциями.
1. Откройте Control Panel (Панель Управления) и дважды щелкните по значку Display (Экран).
2. Выберите вкладку Settings (Настройка), показанную на рис. 8.1.
3. Выберите 256 в поле Colors (Цветовая Палитра).
4. Закройте окно.

Рис. 8.1. Вкладка Settings
Экскурсия 8А: Изучение цветовых палитр
Для этой экскурсии требуется настроить ваш монитор на 256 цветов. Смотрите «Изменение глубины цвета системы» в начале данной главы.
1. Мы начнем с создания растрового элемента труппы следующим образом.
а) Создайте новый фильм, выбрав File | New | Movie (Файл | Создать | Фильм).
б) Откройте окно Paint, выбрав Window | Paint.
в) В палитре инструментов окна Paint выберите цвет (не черный и не белый) с помощью «плитки» Foreground (Передний План).
г) Выберите инструмент Filled Rectangle в палитре инструментов и создайте прямоугольник в окне Paint, как показано на рис. 8.2. Закроите окно Paint.
2. Давайте поместим прямоугольник на сцену.
а) Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
б) Перетащите миниатюру прямоугольника элемента труппы в партитуру или на сцену.

Рис. 8.2. Прямоугольник в окне Paint
3. Давайте изменим цветовую палитру фильма. Цветовая палитра фильма определяет палитру, используемую для показа всех элементов на сцене.
а) Если Property Inspector в данный момент не открыт, то выберите Window | Property Inspector, а затем выберите вкладку Movie, как показано на рис. 8.3.

Рис. 8.3. Вкладка Movie в Property Inspector
б) Измените текущую палитру на палитру Metallic, выбрав ее в ниспадающем меню Palette, показанном на рис. 8.4. Чтобы увидеть изменения на сцене, щелкните по партитуре в кадре, предшествующем кадру, на котором сейчас стоит головка воспроизведения. Director обновит сцену в соответствии с новой выбранной цветовой палитрой.

Рис. 8.4. Ниспадающее меню Palette с выбранной опцией Metallic
в) Переключите радиокнопки ниже поля Palette из состояния RGB27 в состояние Index. Это обеспечит переназначение цветов по позициям цветовой палитры, а не по значениям RGB.
4. Давайте пойдем чуть дальше в создании палитры с индивидуальными настройками и вручную изменим цвета такой палитры.
а) Откройте окно Color Palette, выбрав Window | Color Palettes, а затем щелкните по кнопке Select Used Colors (Выбор Используемых Цветов) в окне Color Palette.
б) Теперь откроется диалоговое окно с приглашением выбрать цвета из текущего элемента труппы.
в) Щелкните по кнопке Select Used Colors в диалоговом окне (см. рис. 8.5). Эта функция выберет все цвета, используемые в текущем элементе труппы. В данном случае имеется только один цвет. Выбранный цвет теперь будет обозначен в окне Color Palette рамкой выделения.

Рис. 8.5. Кнопка Select Used Colors
г) Щелкните по кнопке Color Picker (Указатель Цвета) внизу справа. Теперь откроется диалоговое окно Create Palette (Создать Палитру) и пригласит вас выбрать имя для новой палитры, как показано на рис. 8.6. Если вы попытаетесь изменить палитру Director'а, то Director автоматически создаст новую палитру из той, с которой вы будете работать. Это будет цветовая палитра с индивидуальными настройками.

Рис. 8.6. Диалоговое окно Create Palette
д) Напечатайте имя myPalette в поле Name диалогового окна и щелкните по кнопке ОК. Откроется новая цветовая палитра. Щелкните по кнопке ОК.
Чтобы посмотреть новую палитру, выберите myPalette из ниспадающего меню во все еще открытой цветовой палитре.
е) Щелкните по Color Picker, выберите новый цвет в открывшейся палитре и щелкните по кнопке ОК. Закройте диалоговое окно Color Palette.
ж) Для обновления вашего графического изображения в соответствии с новой палитрой выберите вкладку Bitmap в Property Inspector (вам может понадобиться вначале щелкнуть по окну Cast), а затем выберите myPalette в ниспадающем меню Palette, как показано на рис. 8.7.

Рис. 8.7. Вкладка Bitmap в Property Inspector с выбранной в меню Palette опцией myPalette
5. Сохраните вашу работу. Выберите File | Save, назовите ваш файл TourSA.dir и сохраните его в папке Save Wark на жестком диске вашего компьютера.
Экскурсия 8С: Преобразование растрового изображения
Из графического элемента труппы можно получить преобразованное растровое изображение с определяемыми вами атрибутами. Этот процесс используется для задания графическому изображению новой глубины цвета или для изменения его палитры. Существуют два способа преобразования цветов графического изображения при изменении его цветовой палитры: переназначение и смешивание.
Опция Remap Colors (Переназначить Цвета) используется при преобразовании графического изображения в другой палитре. Если преобразуемое графическое изображение содержит цвета, которых нет в новой палитре, то Director подбирает в новой палитре самые близкие к ним цвета.
Если какого-то цвета первоначальной палитры нет в новой палитре, а вы хотите подобрать цвет как, можно ближе к нему, то вы можете выбрать опцию Dither (Смешивание). Смешивание - это процесс сочетания цветов новой палитры для «наилучшего соответствия» отображения цветов первоначальному графическому изображению.
В этой экскурсии нужно, чтобы ваш монитор был настроен на 256 цветов. Смотрите «Изменение глубины цвета системы» в начале этой главы.
1. Мы начнем с создания нового файла.
а) Создайте новый фильм, выбрав File | New | Movie.
б) Откройте окно Paint, выбрав Window | Paint.
в) Выберите цвет (не черный и не белый) с помощью «плитки» цвета переднего плана.
г) С помощью инструмента Filled Ellipse из палитры инструментов создайте овал.
д) Закройте окно Paint.
2. Давайте преобразуем элемент труппы «Овал» и переназначим цвета с помощью новой цветовой палитры.
а) Если окно Cast не открыто, то откройте его, выбрав Window | Cast.
б) Выберите только что созданный вами элемент труппы «Овал», щелкнув по его миниатюре.
в) Выберите Modify | Transform Bitmap (Изменить | Преобразовать Растровое Изображение). Откроется диалоговое окно Transform Bitmap, как показано на рис. 8.12.

Рис. 8.12. Диалоговое окно Transform Bitmap
г) Измените поле Color Depth (Глубина Цвета) на 8-бит и выберите палитру Metallic из ниспадающего меню Palette.
д) Щелкните по радиокнопке Remap Colors внизу окна Transform Bitmap, а затем щелкните по кнопке Transform (Преобразовать). Откроется диалоговое окно, предупреждающее вас о том, что проведенное преобразование нельзя будет отменить. Щелкните по кнопке ОК.
Экскурсия 8В: Работа с цветовой палитрой
1. Продолжайте работать с ранее созданным файлом. Если у вас нет этого файла, то пройдите по Экскурсии 8А, перед тем как отправляться в эту экскурсию.
2. Откройте окно Color Palettes, выбрав Widow | Color Palettes.
3. Давайте изменим индивидуальную палитру myPalette, которую вы создали до этого. Эта палитра должна быть уже выбрана. Если нет, то войдите в ниспадающее меню в окне Color Palettes и выберите опцию myPalette.
а) Щелкните по первой цветной «плитке». На линейке главного меню выберите Edit | Select All.
б) Щелкните по кнопке Sort (Сортировать) в окне Color Palettes. В открывшемся диалоговом окне выберите радиокнопку Hue (Оттенок) в качестве критерия сортировки, как показано на рис. 8.8.

Рис. 8.8. Кнопка Sort в окне Color Palettes и диалоговое окно Sort Colors
в) Щелкните по кнопке Sort. Диалоговое окно закроется, и цветовая палитра будет отсортирована по оттенкам.
г) Щелкните по кнопке Reverse Sequence (Обратная Последовательность) в окне Color Palettes, как показано на рис. 8.9.

Рис. 8.9. Кнопка Reverse Sequence в окне Color Palettes
4. Теперь попробуем зацикливание.
а) Щелкните несколько раз по кнопке Cycle (Цикл) в окне Color Palettes. Заметьте позиции каждого цвета в цикле в пределах выделенной области, показанной на рис. 8.10.

Рис. 8.10. Кнопка Cycle в окне Color Palettes
б) Щелкните по цветной «плитке» в середине палитры. Держите кнопку мыши нажатой и переместите мышь, чтобы выбрать небольшой участок с цветными «плитками».
в) Щелкните по кнопке Blend в окне Color Palettes, как показано на рис. 8.11. Выбранные цвета будут плавно переходить от первого выбранного цвета к последнему.

Рис. 8.11. Кнопка Blend в окне Color Palettes
5. Закройте окно Color Palettes.
Практическое упражнение 8.1: Альфа-каналы
В этом упражнении вы будете работать с 32-битовой графикой, содержащей альфа-каналы. Вы будете импортировать графические изображения и использовать их тени и размытые края, а также использовать мозаичные узоры для создания фоновых элементов. Вы также познакомитесь с функцией затенения спрайтов.
Рассмотрим пример
1. Ознакомьтесь с различными панелями.
а) Когда фильм открыт, то на сцене видно графическое изображение чашки кофе.
б) Установите на Control Panel режим Loop (Цикл). Щелкните по кнопке Play, и в ожившем изображении над чашкой появится пар, исходящий от горячего кофе.
Что должно получиться на экране
На рис. 8.13 показана сцена с графическим изображением чашки кофе и фоном. Воспроизведение фильма покажет, как при помощи альфа-каналов и затенения каналов можно создавать отличный эффект пара.

Рис. 8.13. Сцена завершенного упражнения
Что должно получиться за сценой
На рис. 8.14 показана партитура завершенного упражнения, содержащая затененные спрайты с ключевыми кадрами.
Пошаговые инструкции
1. Создайте новый фильм, выбрав File | New | Movie (Файл | Создать | Фильм). Сохраните этот файл под именем MyCoffee в папке Save Work на вашем жестком диске.

Рис. 8.14. Партитура завершенного упражнения
2. Если Property Inspector не открыт, то выберите Window | Property Inspector и щелкните по вкладке Movie, как показано на рис. 8.15.

Рис. 8.15. Вкладка Movie в Property Inspector
3. Измените размеры сцены на 300x300.
4. Выберите File | Import (Файл | Импорт)
5. Найдите Coffee.psd, щелкните по нему. Щелкните по кнопке Add (Добавить). Повторите этот шаг для остальных графических изображений Coffeepattern.bmp, Cupofio.psd, и Steam.psd. Теперь у вас в окне File List (Список Файлов) должны быть все четыре графических файла.
6. Щелкните по кнопке Import. Откроется диалоговое окно Image Options, показанное на рис. 8.16. В окне Image Options установите флажок Same Settings for Remaining images (Те же Настройки для Оставшихся изображений) и щелкните по кнопке ОК. Вы увидите, что эти графические объекты появились в окне Cast.

Рис. 8.16. Диалоговое окно Image Options
7. Давайте создадим индивидуальный узор.
а) Щелкните по кнопке Pattern в палитре Tools.
б) Щелкните по опции Tile Settings внизу всплывающего окна с узорами, как показано на рис. 8.17.

Рис. 8.17. Всплывающее окно с узорами и опцией Tile Settings
8. Откроется диалоговое окно Tile Settings, как показано на рис. 8.18. В поле Source, вверху, измените источник на Cast Member и затем с помощью стрелок выберите Coffeepattern.bmp.

Рис. 8.18. Диалоговое окно Tile Settings
9. Измените ширину (Width) и высоту (Height) на 64, а затем щелкните по кнопке ОК, чтобы закрыть это окно.
10.Щелкните по кнопке Pattern в палитре Tools. В открывшемся всплывающем окне выберите ваш индивидуальный узор (расположенный внизу слева), как показано на рис. 8.19.

Рис. 8.19. Выберите ваш индивидуальный узор во всплывающем окне
11. Выберите инструмент Filled Rectangle в палитре Tools и нарисуйте на сцене прямоугольник, покрывающий всю сцену. Внутри этого закрашенного прямоугольника на сцене появится ваш индивидуальный узор.
12. Если окно Cast не открыто, то выберите Window | Cast.
13. Перетащите на сцену элемент труппы coffee и расположите его ближе к нижнему краю, как показано на рис. 8.20.

Рис. 8.20. Сцена после добавления элемента труппы coffee
14. Перетащите элемент труппы cupofjo на сцену и расположите его внутри чашки с кофе. Обратите внимание на то, что у элементов труппы coffee и cupofjo имеются альфа-каналы, обеспечивающие прозрачность для создания теней и блеска.
15. Перетащите элемент труппы steam на сцену и поместите его внутри чашки с кофе, как показано на рис. 8.21.

Рис. 8.21. Сцена после добавления элементов труппы cupofjo и steam
16. Если партитура не открыта, то выберите Window | Score.
17. Щелкните по спрайту в канале 1.
18. Держа нажатой клавишу Shift, щелкните по спрайту в канале 4. При этом будут выделены все четыре спрайта, имеющиеся в партитуре.
19. С помощью вкладки Sprite в Property Inspector измените значение End Frame (Конечный Кадр) на 60. Это растянет все спрайты по партитуре на длину в 60 кадров, как показано на рис. 8.22.

Рис. 8.22. Все спрайты теперь имеют длину в 60 кадров
20. Выберите View | Sprite Toolbar (Вид | Панель Инструментов Спрайта). Эта панель появляется вверху партитуры и служит для добавления информации о спрайте. Щелкните по спрайту в канале 4, а затем щелкните по ниспадающему меню Ink, расположенному вверху партитуры, как показано на рис. 8.23. Выберите опцию Blend.

Рис. 8.23. Ниспадающее меню Ink вверху партитуры
21. Измените настройку Blend на 10%, как показано на рис. 8.24.

Рис. 8.24. Настройка Blend вверху партитуры
22. Щелкните по кадру 60 спрайта канала 4. Выберите Insert | Keyframe. Щелкните по кадру 30 спрайта канала 4. Выберите Insert | Keyframe. Установленные ключевые кадры показаны на рис. 8.25.

Рис. 8.25. Новые ключевые кадры в кадрах 30 и 60 партитуры
Мы добавили ключевые кадры для того, чтобы создать анимацию с прорисовкой промежуточных фаз. Затем вы измените положение, размеры и затенение в этих ключевых кадрах, чтобы Director создал анимацию между этими ключевыми кадрами с иллюзией движения пара на сцене.
23. У вас должен быть выбран кадр 30 спрайта в канале 4. Если нет, то щелкните по этому кадру в партитуре.
24. Давайте увеличим спрайт steam на сцене.
а) Щелкните по верхней правой метке-манипулятору ограничивающей рамки спрайта.
б) Удерживая нажатой кнопку мыши, перетащите метку вверх и вправо, чтобы увеличить спрайт, как показано на рис. 8.26.

Рис. 8.26. Спрайт steam, увеличенный на сцене
Подсказка
Вы можете увеличить окно Stage, перетащив его нижний правый угол.
25. Установите затенение спрайта 4 в ключевом кадре 30, равное 70 процентам.
26. Щелкните по спрайту в канале 4 партитуры между двумя ключевыми кадрами. Это выделит весь спрайт в партитуре.
27. Выберите Edit | Copy Sprites (Правка | Копировать Спрайты).
28. Щелкните по кадру 1 в канале 5 партитуры и выберите Edit | Paste Sprites (Правка | Вставить Спрайты). Вы только что сдублировали все кадры канала 4 и вставили их в канал 5, как показано на рис. 8.27.

Рис. 8.27. Канал 4 скопирован в канал 5
Подсказка
Чтобы быстрее переместить спрайт, удерживайте нажатой клавишу Shift и нажимайте клавиши со стрелками на вашей клавиатуре.
29. С помощью клавиш со стрелками на вашей клавиатуре переместите спрайт канала 5 по сцене вправо от чашки с кофе.
30. Повторите шаги 26—28, чтобы скопировать еще один виток пара в канал 6. Расположите витки пара над кофе более естественно, как показано на рис. 8.28.

Рис. 8.28. Витки пара на сцене, расположенные над кофе
Подсказка
Вы можете регулировать ключевые кадры в каналах 4-6, перемещая их в различные кадры и добиваясь более натурального отображения.
31. У вас должно быть три витка пара на сцене. Выберите центральный виток пара и щелкните по кнопке Flip Horizontal (Горизонтальное Зеркальное Обращение) в партитуре, как показано на рис. 8.29.

Рис. 8.29. Кнопка Rip Horizontal в партитуре
32. Сохраните вашу работу.
33. Установите Control Panel в режим Loop (Цикл). Щелкните по кнопке Play, чтобы посмотреть вашу анимацию.
в вашем проекте является одной
Эффективное применение цвета в вашем проекте является одной из самых важных сторон работы по усилению его зрительной привлекательности и вызываемого им интереса. Правильный выбор и размещение цвета помогут вам создать такие приложения или веб-сайты, которые получат большую известность, в то время как другие будут игнорироваться.
Вначале необходимо обратить внимание на ряд важных вопросов по применению цвета в компьютерных технологиях. Монитор компьютера показывает графическое изображение (включая композицию, цвет и другие атрибуты), извлекая и расшифровывая информацию, хранящуюся в графическом файле. Чем больше цветов содержит графическое изображение, тем больше битов требуется для хранения такой информации. Графика может быть поделена на категории по числу имеющихся в ней цветов (которое также называется разрядностью или глубиной цвета).
Несколько лет назад, наиболее распространенная глубина цвета насчитывала 256 цветов (8-битная глубина)26. Затем появились тысячи цветов, или 16-битная глубина, и миллионы цветов при глубине 32 бита. В настоящий момент, вероятно, наиболее меньшим общим знаменателем (наиболее широко используемым) являются 16 бит, или тысячи цветов.
В этой главе вы научитесь приемам работы с цветом и различными цветовыми палитрами. К концу главы вы будете способны:
Изменять настройки глубины цвета.
Изменять цветовые палитры.
Создавать палитры с индивидуальными настройками.
Создавать графические изображения с циклическими цветами.
