в себя все элементы, используемые
Интерфейс проекта включает в себя все элементы, используемые для отображения контента42 и обеспечивающие средства управления для пользователя. Интерфейс должен быть интуитивно-понятным и легким в использовании. Интерфейс - это первое, что замечает пользователь, и поэтому он должен выглядеть красивым и интересным. В то же время он не должен отвлекать от информационного содержания программы.
Элементами интерфейса будут являться страница меню, навигационная панель и все экраны заднего плана, используемые для отображения контента. На данном этапе, однако, создаваемый интерфейс работать не будет, так как в него нужно добавить немного кода Lingo, обеспечивающего функциональные средства. Вы снабдите его этими функциональными средствами в следующей прикладной главе 13.
Пользователь должен иметь возможность легко управлять элементами программы. Например, если вы собираетесь вставлять в программу видео, то хорошей мыслью будет создать органы управления, позволяющие пользователю приостанавливать, перематывать назад, проигрывать и перематывать вперед это видео. В этом упражнении вы создадите в разрабатываемом интерфейсе дизайн этих средств управления пользователя, а функциональные средства добавите в последующих главах. Давайте начнем.
Прикладное упражнение 12.1: Построение интерфейса проекта
В этом прикладном упражнении вы создадите интерфейс для вашего приложения, выбрав графические элементы труппы и поместив их на сцену. Вы проведете
сборку и размещение фрагментов интерактивного фильма так, чтобы они наилучшим образом подошли к контенту и навигационным средствам программы.
Рассмотрим пример
Давайте взглянем на завершенное упражнение.
1. Внимательно ознакомьтесь с окнами партитуры, сцены и труппы.
2. Щелкните по кнопке Play на Control Panel. Анимационное введение остановится на простом интерактивном меню, которое на данном этапе не работает. Создание введения, которое «приземляется» на пользовательском меню, является фактическим стандартом почти для каждого веб-сайта или интерактивного
CD.
Что должно получиться на экране
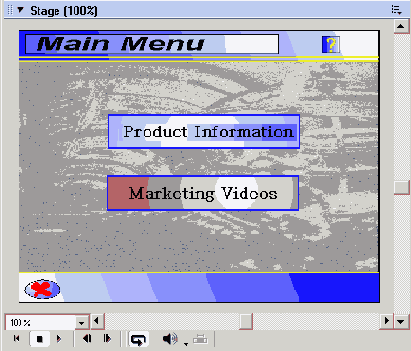
На рис. 12.1 показано, как будет выглядеть сцена завершенного упражнения.

Рис. 12.1. Завершенная сцена
Что должно получиться за сценой
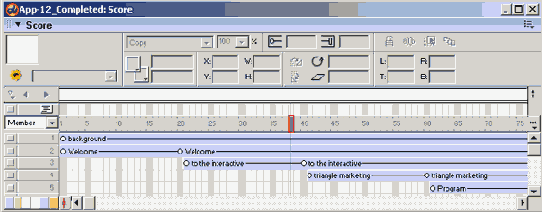
На рис. 12.2 показано, как будет выглядеть партитура после завершения упражнения43.

Рис. 12.2. Завершенная партитура
Шаги по созданию приложения
Внимание
Последующие шаги (включая и конкретные номера кадров) задают общее направление. Это - ваш проект, поэтому чувствуйте себя свободно и вносите любые изменения, какие сочтете нужными.
Прикладные упражнения являются для вас средством применения знаний, полученных в предыдущих главах. Упражнения дают «идею» для понимания того, что вы должны создать и какие исходные материалы при этом должны использовать. Как вы будете осуществлять каждый проект, зависит большей частью от вас.
Последующие шаги (а также и номера конкретных кадров) предназначены только для общего направления. Они служат справочным материалом и указывают, какие задачи вы должны решать. Вместе с тем вам предоставлена некоторая свобода выбора того, как в точности должен выглядеть ваш результат, и как вы его будете получать. Это - ваш проект, поэтому творите свободно в пределах общей структуры упражнения. Занимаясь этим, вы можете получать консультации из завершенного примера, который вы видели в разделе упражнения Рассмотрим пример».
1. Используйте либо результат работы, которую вы проделали в последнем прикладном упражнении, либо начните это текущее упражнение с нашим завершенным вариантом этого последнего упражнения.
а) Если вы будете использовать ваш вариант, то откройте файл Application_6.dir в папке Save Work вашего компьютера.
2. Сохраните файл под именем Application_12 в вашей папке SaveWork.
3. Создайте маркер главного меню в кадре 150.
4. В кадре 160 создайте маркер с именем Pro 1 для раздела продукции.
5. В кадрах 166 и 171 создайте еще два маркера (с именами Pro 2 и Pro 3, соответственно) для раздела продукции.
6. В кадре 180 создайте маркер с именем Vid 1 для раздела видео.
7. В кадрах 186 и 191 создайте еще два маркера (с именами Vid 2 и Vid 3, соответственно) для раздела видео.
8. В кадре 200 создайте маркер с именем Exit для экрана выхода.
9. Растяните спрайт Background до кадра 195.
10. Растяните спрайт TitleNav до кадра 195.
11. Поместите под маркером главного меню (кадр 150) в каналах со спрайтами 3 и 4 элементы труппы кнопок меню (Product Up и Video Up).
12. Добавьте к маркеру главного меню элементы труппы Exit Up и Help Up. (Вам может понадобиться прокрутить окно Cast, чтобы увидеть все элементы труппы.)
13. Добавьте элементы труппы Product Template (Шаблоны Образцов Продукции) в каналы 3 к маркерам Pro 1, Pro 2 и Pro 3. Выбирать можно только из двух шаблонов, поэтому используйте их попеременно от маркера к маркеру. Это будет вызывать изменения на экране по мере перехода программы от одного маркера к другому.
14. Расположите и растяните спрайты Exit Up и Help Up в партитуре на нужных местах. Вам будут нужны кнопки Exit и Help на сцене во время интерактивных разделов фильма. Спрайты Exit Up и Help Up должны быть растянуты или скопированы для их показа на протяжении каждого раздела, выход в который производится по маркерам. Посмотрите на партитуру завершенного варианта упражнения.
15. Поместите элемент труппы кнопки Menu Up во все маркеры, кроме маркера главного меню.
16. Добавьте элементы труппы кнопок Next Up и Back Up во все маркеры «Pro» и «Vid». Обратите внимание, что вам не нужна кнопка Back в первом маркере каждого модуля (т.е. в разделах продукции и видео — прим, перев.), а кнопка Next - в последнем маркере каждого модуля.
17. Поместите шаблоны Video в канал 3 на соответствующие им маркеры.
18. Добавьте элемент труппы Video Window - графическое изображение, созданное с помощью внешнего программного обеспечения — к маркеру Video.
19. Создайте циклические реакции на события Go to the Frame в конце каждого маркера. Вы можете создать такую циклическую реакцию один раз и использовать ее для каждого маркера. Перетащите скрипт Go to the Frame из окна Cast в партитуру. Скопируйте и вставьте этот скрипт.
20. Поместите циклическую реакцию Go to the Frame в несколько кадров после каждого маркера в канале партитуры. Делу не повредит, если вы будете соблюдать какую-нибудь методику при размещении реакций, чтобы их легко было интерпретировать при остановке головки в конце маркера. Если вы ничего не придумаете, то обратитесь к завершенному упражнению.
21. Добавьте текстовые элементы труппы в качестве заголовков для маркерных разделов на шкале времени фильма. Они являются базовыми категориями контента, общими для многих коммерческих и веб-проектов. Установите опцию Background в Background Transparent.
22. Сохраните вашу работу в папке SaveWork на жестком диске.
